KO範例22 - 密碼複雜度檢核的貼心提示
 |  | 0 |  |  |
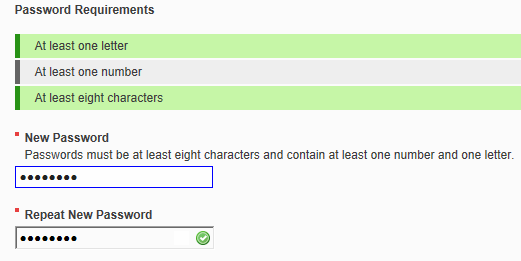
基於安全考量,系統多會要求密碼具備一定複雜度,例如: 至少幾個英文字母、幾個數字、長度大於幾碼... 等等。傳統做法會在打完密碼或送出表單前檢查,不符要求時彈出警示,前幾天在某個註冊網頁看到更體貼的UI設計,深得我心:

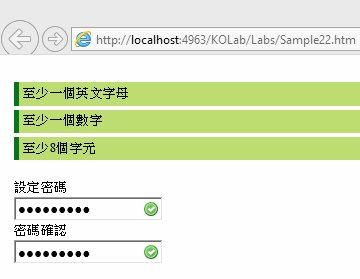
如上圖所示,密碼輸入區上方清楚條列密碼複雜度要求。在打字過程,已符合項目會變成綠色。當三個條件都滿足,密碼欄位右方會出現打勾圖示;至於再輸入一次密碼的確認欄,會在與密碼欄內容一致時出現綠色勾勾。
激賞之餘,喚起"有為者亦若是"的激昂鬥志,抄起許久未用的knockout.js準備仿製一番。沒想到用KO實做相同功能比想像簡單: 動用兩個ko.observable()加上四個ko.computed() (三條複雜度要求加密碼一致檢查)就輕鬆搞定!
<!DOCTYPE html>
<html>
<head>
<title>Lab 22 - 密碼複雜度即時檢核</title>
<script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/knockout/knockout-2.2.1.js"></script>
<script>
function MyViewModel() { var self = this;
self.password = ko.observable(""); self.pwdConfirm = ko.observable(""); self.pwdRule1 = ko.computed(function () { //至少一個英文字母 return self.password().match(/[A-Za-z]/); });
self.pwdRule2 = ko.computed(function () { //至少一個數字 return self.password().match(/[0-9]/); });
self.pwdRule3 = ko.computed(function () { //至少8個字元 return self.password().length > 7; });
self.allPass = ko.computed(function () { return self.pwdRule1() && self.pwdRule2() && self.pwdRule3(); });
self.match = ko.computed(function () { return self.pwdConfirm().length > 0 && self.password() == self.pwdConfirm();
});
}
$(function () { ko.applyBindings(new MyViewModel()); });
</script>
<style>
* { padding: 2px; font-size: 10pt; } ::-ms-reveal { display: none; } .rules { margin-left: 0px; } .rules li { list-style-type: none; margin-left: 0px;
border-left-style: solid; border-left-width: 5px;
border-left-color: #808080; background-color: #C0C0C0;
margin-bottom: 4px; padding: 4px;
}
li.pass { border-left-color: #087521; background-color: #bedd71;
}
.accept
{ background-image: url("../Content/images/accept.png"); background-repeat: no-repeat;
background-position-x: 99%; background-position-y: 50%;
}
</style>
</head>
<body>
<ul class="rules">
<li data-bind="css: { pass: pwdRule1() }">至少一個英文字母</li>
<li data-bind="css: { pass: pwdRule2() }">至少一個數字</li>
<li data-bind="css: { pass: pwdRule3() }">至少8個字元</li>
</ul>
<label for="pwd">設定密碼</label>
<div>
<input name="pwd" type="password"
data-bind="value: password, valueUpdate: 'keyup', css: { accept: allPass() }" />
</div>
<label for="pwd">密碼確認</label>
<div>
<input name="pwd" type="password"
data-bind="value: pwdConfirm, valueUpdate: 'keyup', css: { accept: match() }" />
</div>
</body>
</html>
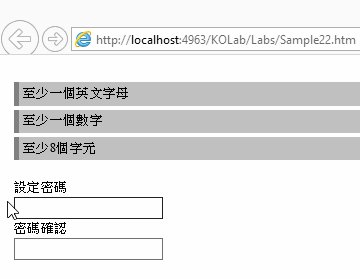
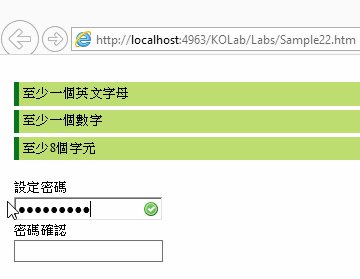
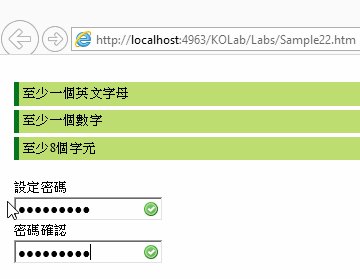
操作示範如下,有興趣的同學還也到線上展示試玩。

[KO系列]
http://www.darkthread.net/kolab/labs/default.aspx?m=post
Comments
Be the first to post a comment