【茶包射手筆記】Chrome/Edge 中文輸入時 JavaScript keydown 事件失效
 |  | 1 |  |  |
使用者反應,上線超過十年的 jQuery 自動完成套件最近常失靈,使用者輸入字元時沒反應,但時好時壞,有時是好的,有時會壞掉。
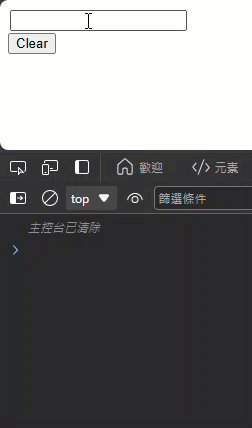
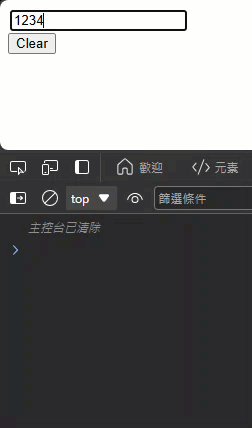
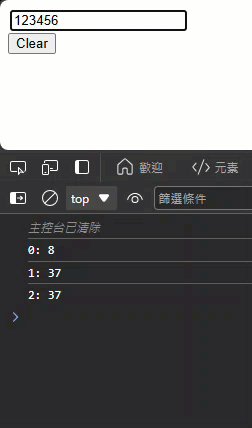
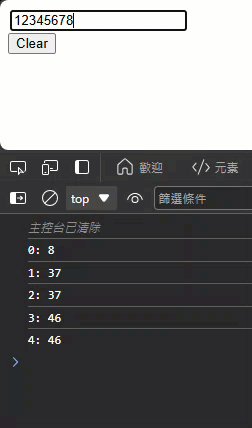
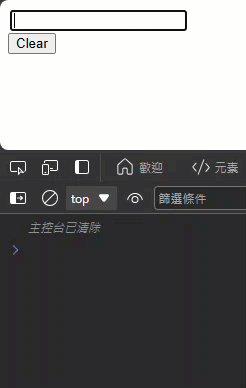
無法 100% 重現的茶包最麻煩了,連我們在測試台嘗試重現問題,也是有時可以有時不行,理不出頭緒。費了番手腳,終於找出容易重現問題的關鍵(但也非 100% 可重現) - 啟用中文輸入(注音、倉頡)並切成中文輸入:

我寫了一個極簡版網頁,用幾行 JavaScript 重現問題:JSBin 線上測試
【更新】範例中使用 keyCode 取值已是過時做法,應改用 code 或 key,參考:HTML 知識更新包 - keydown/keyup 事件勿再用 keyCode 取值
<!DOCTYPE html>
<html>
<head>
<style>
div { padding: 2px; }
</style>
</head>
<body>
<div>
<input class="vn" place="input something here" autocomplete="no-autofill">
</div>
<button>Clear</button>
<ul>
</ul>
<script>
var vn = document.querySelector('.vn');
let c = 0;
vn.addEventListener('keydown', function (event) {
console.log(`${c++}: ${event.keyCode}`);
});
document.querySelector('button').addEventListener('click', function () {
console.clear();
vn.value = '';
c = 0;
});
</script>
</body>
</html>

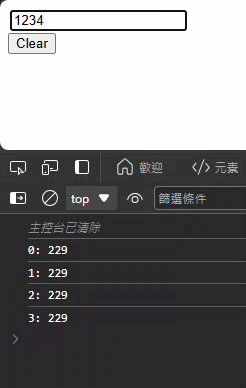
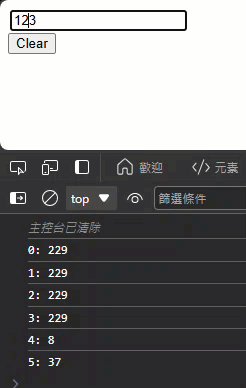
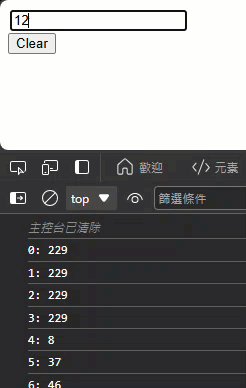
以上操作情境為「啟用注音輸入 + 使用數字鍵盤輸入數字」,過程都沒觸發 keydown 事件,但按 Backspace、Delete、方向鍵則有正常觸發 keydown。
不過,有時在中文輸入模式敲數字還是會觸發 keydown,keyCode 為 229,這是預期的行為。參考:中文輸入法與 KeyDown/KeyPress 事件

爬文查到一篇 Chromium 問題回報:keydown event does not fire intermittently in ime-mode like korean(hangul mode),有網友反應從 125 版起輸入韓文不會觸發 keydown,但在 124 版時是正常的。討論串裡有使用中文、日文輸入法的網友紛紛跳出來喊 ME TOO,而這個問題在 Chrome/Edge 都會發生。
有網友找到一個 Workaround 是將視窗焦點切到其他應用程式再切回瀏覽器,如此即可暫時恢復正常。(這點可能也是先前測試時好時壞的干擾變因)
爬文至此,可確定是 Chromium Bug 無誤,暫時沒想到好解法,先提供使用者「切成英文輸入」跟「視窗切換法」的暫時解法,再來就待官方修復了。
The jQuery autocomplete plugin, which has been in use for over a decade, recently started malfunctioning intermittently, especially when using Chinese input methods like Zhuyin or Cangjie. The issue is identified as a Chromium bug where keydown events do not consistently fire in IME modes, and a temporary workaround involves switching the window focus to another application and back.
Comments
# by 好無聊
我是多用compositionend event來解決