TIPS-Javascript RegExp比對要如何包含換行符號?
 |  | 2 |  |  |
寫了一個Javascript函數抓出字串中以#符號夾住的文字片段:
function extract(s) { var re = /#.+#/; var p = re.exec(s);if (p) return p[0]; else return "";
}
function test(s) { var t = extract(s);alert("String:" + t + "\nLength:" + t.length);
}
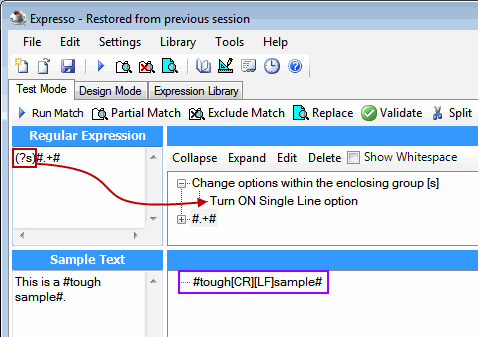
//String:#easy# Length:6test("This is a #easy# sample.");//String:#easy sample# Length:13test("This is a #easy sample#.");//破功了,只得到空字串test("This is a #tough\nsample#.");當輸入字串裡#之間包夾\n換行時,RegExp比對失敗了。在一般語言的Regular Expression中,有個Single Line Option可以解決這個問題。例如在.NET中,可加上(?s):

不過,在Javascript中似乎不支援s選項,寫成/#.+#/s會導致錯誤。爬文查到一位Sharepoint MVP的文章,原來目前大部分的瀏覽器都還不支援RegExp的Single-Line選項,有善心人士另外寫了XRegExp,對Javascript RegExp做了補強。(XRegExp還支援 ?<name> 這個超好用的具名群組語法,如此說來,才覺得Javascript裡的RegExp真是陽春!)
如果不想加外掛,另一個解法是用[\s\S]取代.。在本例中,改寫為/#[\s\S]+#/便可達到期望的效果。
Comments
# by 小湯
感謝有幫到忙的好文章
# by 題
/#[^#]+#/ 應該也可以達到效果