謙卑式jQuery檢核: 勾選欄位必填檢查
 |  | 2 |  |  |
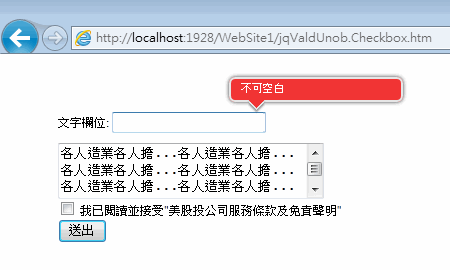
網頁介面有時會有"使用者必須勾選某個CheckBox"的檢核要求,例如: 要求使用者確認已閱讀過並同意授權聲明或免責條款。若要使用謙卑式jQuery檢核實現,直覺想到的就是為<inpu type="checkbox">加上data-val=”true”及data-val-required="請勾選",理論上應該可行。
<!DOCTYPE html>
<html>
<head>
<title>CheckBox必勾檢核</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"
type="text/javascript"> </script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.js" type="text/javascript"> </script>
<script src="http://ajax.aspnetcdn.com/ajax/mvc/3.0/jquery.validate.unobtrusive.js" type="text/javascript"> </script>
<link href="Content/validationEngine.jquery.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery.validate.inline.js" type="text/javascript"> </script>
<script type="text/javascript"> $(function () { //REF: http://blog.darkthread.net/post-2011-07-04-asp-net-mvc-inline-validation-chinese.aspx $("form").makeValidationInline(); });
</script>
</head>
<body style="padding: 50px; font-size: 9pt;">
<form id="form1" action="test.htm" method="get">
文字欄位: <input type="text" id="t1" name="t1" data-val="true" data-val-required="不可空白" />
<div style="margin-top: 10px;">
<textarea style="width: 260px; height: 50px;">
各人造業各人擔...各人造業各人擔...各人造業各人擔...各人造業各人擔...各人造業各人擔...各人造業各人擔...
</textarea>
<br />
<input type="checkbox" id="c1" name="c1" data-val="true" data-val-required="請勾選已閱讀" />
<span>我已閱讀並接受"美股投公司服務條款及免責聲明"</span>
</div>
<input type="submit" value="送出" />
</form>
</body>
</html>
天不從人願,執行後發現data-val-required="..."套用在<input type=”checkbox”>不會發揮任何效果。(檢核失敗訊息浮在欄位右上方的效果來自這個NuGet程式包)

追進jquery.validate.unobtrusive.js,才發現一件事。required規則刻意迴避了CheckBox,難怪jquery.validate.js裡明明有required配合CheckBox的邏輯,但透過data-val-required指定卻始終無法生效。
adapters.add("required", function (options) {
// jQuery Validate equates "required" with "mandatory" for checkbox elements if (options.element.tagName.toUpperCase() !== "INPUT"
|| options.element.type.toUpperCase() !== "CHECKBOX") { setValidationValues(options, "required", true);
}
});
依上述程式的註解看來,它似乎有意將CheckBox的required檢核交給mandatory規則處理,但程式其他地方卻又也沒提供mandatory檢核規則,於是CheckBox的必填檢核就變成了棄嬰。
爬文後,發現透過以下調整可以克服這個問題:
- 在載入jquery.validate.unobtrusive.js前執行$(function() { $.validator.unobtrusive.adapters.addBool(“mandatory”, “required”); });
- 將data-val-required改寫為data-val-mandatory
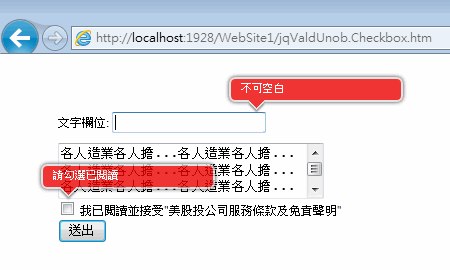
如以下範例:
<!DOCTYPE html>
<html>
<head>
<title>CheckBox必勾檢核</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"
type="text/javascript"> </script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.js" type="text/javascript"> </script>
<script>
$(function () { //REF: http://bit.ly/hySvLa $.validator.unobtrusive.adapters.addBool("mandatory", "required");
});
</script>
<script src="http://ajax.aspnetcdn.com/ajax/mvc/3.0/jquery.validate.unobtrusive.js" type="text/javascript"> </script>
<link href="Content/validationEngine.jquery.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery.validate.inline.js" type="text/javascript"> </script>
<script type="text/javascript"> $(function () { //REF: http://blog.darkthread.net/post-2011-07-04-asp-net-mvc-inline-validation-chinese.aspx $("form").makeValidationInline(); });
</script>
</head>
<body style="padding: 50px; font-size: 9pt;">
<form id="form1" action="test.htm" method="get">
文字欄位: <input type="text" id="t1" name="t1" data-val="true" data-val-required="不可空白" />
<div style="margin-top: 10px;">
<textarea style="width: 260px; height: 50px;">
各人造業各人擔...各人造業各人擔...各人造業各人擔...各人造業各人擔...各人造業各人擔...各人造業各人擔...
</textarea>
<br />
<input type="checkbox" id="c1" name="c1" data-val="true" data-val-mandatory="請勾選已閱讀" />
<span>我已閱讀並接受"美股投公司服務條款及免責聲明"</span>
</div>
<input type="submit" value="送出" />
</form>
</body>
</html>
如此,就可以做到檢核CheckBox必須勾選的效果囉!

Comments
# by Robin
請問一下 "謙卑式jQuery" 這名稱由來是 ?
# by Jeffrey
to Robin, 由來在這裡(http://blog.darkthread.net/post-2011-07-29-jquery-val-remote.aspx) :P