CODE-用jQuery調整Sharepoint頁面
 |  | 3 |  |  |
這段程式碼背後有段心酸有趣的故事...
今天同事轉達User的需求給我,程式都寫完了,才驚覺一個多月前我早就寫過同樣的程式邏輯,而且還是同一位同事提的需求。換句話說,提需求的人跟做需求的人居然他X的很有默契地一起把需求忘個精光,讓我不禁思索起: 每日忙著處理的這些需求,對我的人生,究竟存在什麼意義? (謎之聲: 意義是... 黑暗: 你給我滾!!)
回到正題(跳一下),回頭檢討,如果上次我有發文記錄一下心得,應該就不會發生此等慘事... 這,就是本文的由來。
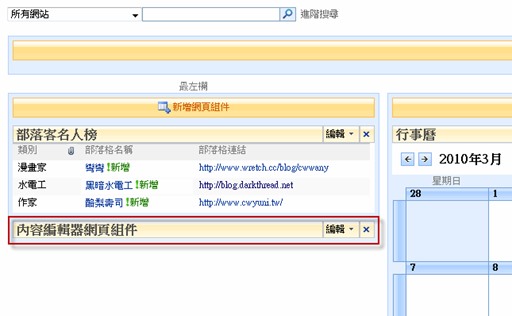
需求是這樣的: 在Sharepoint的頁面上有一個清單WebPart(如下圖),分別列出類別、部落客名稱及連結,內建的設計,點名稱時會開啟項目檢視,我們希望能將它調整成"點名稱直接在新視窗開啟連結"。雖然透過神通廣大的ListView WebPart修改也能客製出任何我們想要的樣子,但每回編修XSL常讓我爆血管,所以我還是習慣在前端加入客製JS,請jQuery跟我一起衝鋒陷陣。

做法是在頁面上多放入一個"內容編輯器組件",其中放入以下Javascript程式碼:
<!--若MasterPage未載入jQuery,記得要補上-->
<script type="text/javascript" src="/somepath/jQuery-1.4.2.js">
</script>
<script type="text/javascript">$(function() {var titleToFind = "部落客名人榜";
//由WebPart標題找出WebPartID var webPartId = $("tr.ms-WPHeader td[title=" + titleToFind + "]").attr("id")
.replace("Title", "");
//在WebPart DIV中取得Table var $tbl = $("div#" + webPartId + " table.ms-listviewtable");
//標題列tr.ms-viewheadertr$tbl.find("> tbody > tr").each(function() {
var $tr = $(this);
var $td = $tr.children(":last");
var link = $td.children("a").attr("href");
$td.remove();
$tr.find(">td:last a").attr({ //因原有onclick攔截以MOSS自己的JS開連結 //將onclick移除及設為開在新視窗"href":link, "onclick":"", "target":"_blank"
});
});
});
</script>
透過jQuery高超的元素操控能力,只需要短短幾行程式,很快就能透過標題找出組件,挖出組件中的Table,將最後一欄的連結href搬到前一欄的<a>上。由於Sharepoint寫了自己的onclick事件用客製方法開啟連結,無法控制連結開在新視窗,因此我們還得卸除onclick事件,加上target="_blank",才算大功告成。
我發誓,下回一定不會忘記我寫過用jQuery調整Sharepoint頁面的程式。
Comments
# by joeshow
再次学习。。
# by John
如果List中的資料使用Group by及By default 是Collapsed . 就不能加上target="_blank",
# by John
如果使用了Groupby 和 Collapsed, 就不能加上target="_blank"