jQuery Logging Plugin
 |  | 2 |  |  |
在參考一些Javascript範例時,常看到console.log()的寫法,昨天才發現這又是一個被我忽略的好東西。在Firefox上,我們可以透過console.log()輸出一些Debug資訊,並使用Firebug檢視,跟.NET偵錯時的Debug.WriteLine()有異曲同工之妙!
另外,console的能耐還不只於此,它還可以用來計算程式執行時間、顯示DOM資訊,甚至開啟Profiler記下程式碼執行的歷程,功能強到破表。
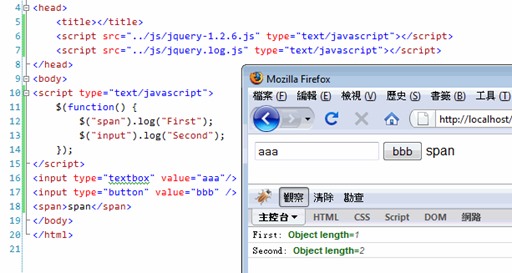
jQuery Logging是一個只寫了四列的jQuery Plugin,提供將jQuery內容傳至console顯示及記錄訊息的能力。我加了一點工,增加檢測console物件是否存在的邏輯,以免發生在不支援console的瀏覽器上產生錯誤。
jQuery.fn.log = function(msg) {if (typeof console != "undefined")
console.log("%s: %o", msg, this);
return this;
};

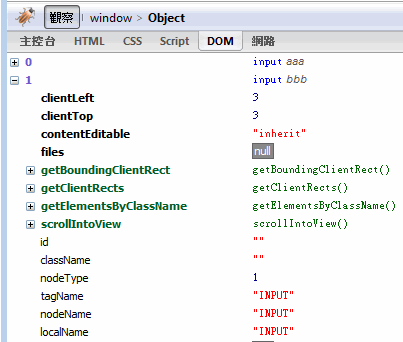
如上圖,除了訊息外,jQuery物件裡的元素也會顯示出來,點一下就可以展開來檢視細節。

console.log()是Mozilla家族的專利,用IE的人可以試試Companion.JS或Faux Console,不過依我測試的結果,都只能做到顯示訊息內容,無法像Firebug一樣直接檢視物件細節。
Firebug對Web Developer來說真是殺手級的工具,只能對IE說: "加油,好嗎?"
Comments
# by wangaguo
請問有無試過FIrebug Lite for IE呢? 另外jQuery有Debug plugin比Logging更完整. Debug plugin http://trainofthoughts.org/blog/2007/03/16/jquery-plugin-debug/
# by ^^
最後一句話很有梗,哈哈