【茶包射手日記】網頁在某支手機無法使用
| | | 4 | |
同事貢獻新鮮茶包一枚。查到最後發現是低級錯誤,但念在用電話跟 LINE 遠端偵錯耗了三個小時,值得記錄並列為日後問題排除參考。
最初的報案內容是某位使用者剛換了 iPhone 8 新手機,要連上某個例行工作網站查資料,輸入帳號密碼卻無法登入。我們試了自己的手機及平板檢測正常,原以為是使用者個人帳號被鎖或失效導致登入失敗,但檢查帳號狀態正常,歷經一陣追問細節後才搞清楚,其實登入有成功,而是畫面不正常且無法操作。(跟報案內容大不相同,隔空抓藥好刺激呀)雞同鴨講
為對照比較,商請使用者借其他人的手機測試結果正常,這下確認問題出在新手機上,集中火力嚴加拷問,終於查到關鍵:

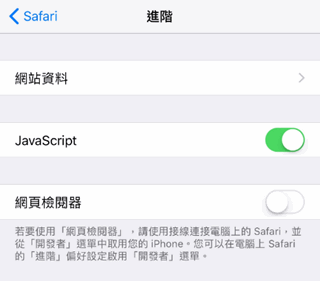
問題手機的 JavaScript 被停用了被停用了被停用了!
JavaScript 啟用後問題果然煙消雲散,但留下兩個謎團:
- 停用 JavaScript 後會有一大堆網站無法使用,何以使用者未察覺?
推測是新手機的關係,使用者平日以電話、簡訊及 LINE 為主,還沒太多機會用瀏覽器上網,因此沒注意到 JavaScript 被停用。 - JavaScript 啟用選項藏在 Safari 進階設定選單的深處,非一般人會想到要更改的設定(使用者本身也不知有此選項),誤觸可能性極低。JavaScript 到底是被誰關閉的,真的是謎。
總之,由這個案例學到一些經驗:
- 先使用對照法釐清問題與帳號資料還是裝置有關,有助於加速破案。
- 行動裝置的 App 使用比率高,瀏覽器非日常必備,JavaScript 停用未必會被察覺,應列入行動裝置瀏覽網站異常之優先檢查項目。
- 如網頁缺少 JavaScript 就無法運作,可考慮加註警示以便在第一時間示警,最簡單的做法是用 <noscript> 標籤加註文字。
例如: <noscript>快把他X的JavaScript給我打閞,不然別碰我!</noscript>(誤)
Comments
# by 菜鳥工程師
感覺被坑了... QAQ
# by chloe
您好!我想請教,那網站端有辦法改善這件事嗎?就是如果消費者真的不小心停用JavaScript,我們網站要如何應對呢?謝謝!
# by Jeffrey
to chloe, 這個年代 JavaScript 之於網頁的重要性跟人類對電的依賴相當,要讓堅持不用JavaScript 的人也滿意,成本很可觀,試想一間餐廳要做到停電時依然提供高水準服務所需投入的成本與心力,應會搞到人仰馬翻。 這個議題我會採取「偵測未啟用JavaScript時顯示替代訊息告知無法提供服務」的策略(如文中的 <noscript>),沒啟用 JavaScript 的瀏覽器註定處處碰壁,使用者多半會自己想辦法解決。
# by 吉娃娃
吉娃娃