IE8-好用的CSS"試算"功能
 |  | 3 |  |  |
慢慢開始發現IE8的Developer Tools有些過人之處,面對Firebug,不再只是被壓著打。
以下這個功能就深得我心!!

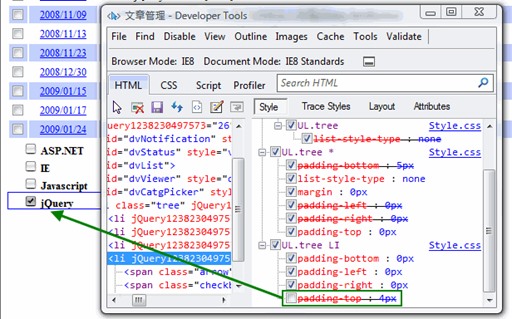
追出元素上套用的所有的CSS設定及其來源一點也不稀奇,是各大Browser輔助工具必備的本事,但IE8 Developer Tools的Style追蹤畫面上,每個設定前方都附了一個Checkbox,勾一下就可以立刻看出有設與沒設的差別,這個貼心設計用來找版面配置問題上犀利無比,讓我不禁想起立鼓掌。

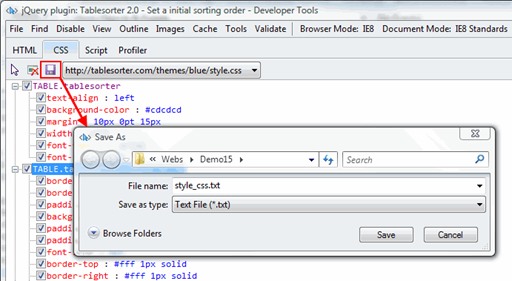
另外,小磁片按鈕也很好用,看到喜歡的css, js, html,按一下就可以馬上存檔,雖然只是省去了Select All + Copy + Open Notepad + Paste + Save的小動作,但仍十分值得讚賞。
終於,我又從Firebug慢慢向IE傾斜了。(噗浪時例外,IE還是被排擠得一塌糊塗)
Comments
# by jaceju
咦?我記得 Firebug 也可以在某個 CSS 敘述前按一下來切換該 CSS 敘述的效果說?只是 UI 上不像 IE 這樣直覺而已。 不過存檔這個功能就真的找不到了...
# by Nelson
Firebug 也可以在 CSS 敘述前點一下來 enable/disable 這行敘述。
# by Jeffrey
to jaceju, Nelson, 經這麼一說,我才發現Firebug真的也可以點一下Toggle某個CSS設定,原來是我慧根不夠,沒能參透。以我個人的看法,checkbox是比onmouseover的禁止Icon直覺一些。