IE DOMParser F12 地雷
 |  | 0 |  |  |
IE 從 IE9 開始支援 DOMParser,是解析 XML、HTML、SVG 的首選。
同事在 IE 用 DOMParser 處理 XML,硬生生踩到地雷。
用以下兩行程式即可重現問題:
var xml="<rows><row><id>TEST1</id></row><row><id>TEST2</id></row></rows>"
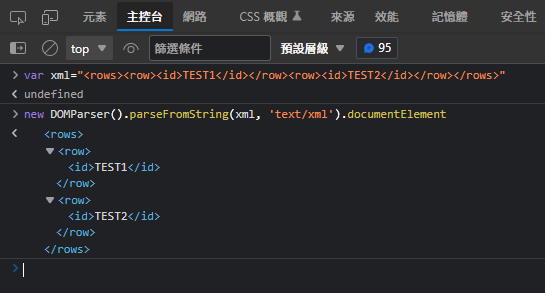
new DOMParser().parseFromString(xml, 'text/xml').documentElement
在 Edeg 或 Chrome 開 F12 開發者工具測試,XML 解析結果正確:

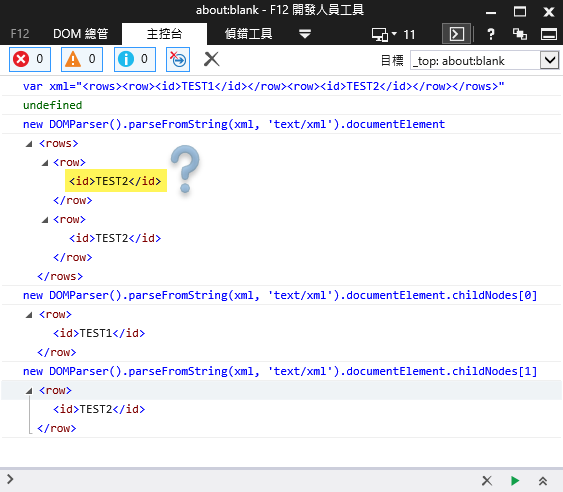
同樣的程式搬到 IE,解析結果 documentElement 顯示有兩筆 row,但兩筆的 id 值都是 TEST2, 花惹發! 同事在專案鬼打牆半天跑來報案,簡化程式碼重現問題深入清查,發現是 IE F12 業障重,假的! 用 documentElement.childNodes[0] 跟 documentElement.childNodes[1] 檢查實際的值其實是正確的。

由此判斷是 F12 偵錯功能的 Bug,怎麼會留下這種坑讓人費解,但也不必寄望修正了,標註「這裡有坑」,結案。
Comments
Be the first to post a comment