Markdown 技術文件寫作 - 處理圖檔
| | | 4 | |
先說一下,這系列文章將聚焦於用 VSCode 搭配 Hugo 以 Markdown 格式撰寫 KB、操作手冊、系統文件... 等技術文件,性質與用法會與部落格文章有點差距,例如:較少用到最新文章、草稿狀態、發佈時間排序、分類/標籤... 等功能,如果你的目的是用 Hugo 寫部落格,可以參考 2020 IT 鐵人賽用 Hugo 打造部落格的系列文,我也是靠它奠定基礎。
撰寫技術文件或操作手冊時,一定少不了畫面擷圖,怎麼有效率地在 Markdown 插入及管理圖檔,將影響寫作的流暢度,這篇分享我目前使用的做法。
最早期的 Hugo 版本,Markdown 放在 /content 目錄,引用的圖檔則要放在 /static 資料夾,這限制蠻違反人性的,相關檔案就是要放在一起管理起來才直覺呀。後來 Hugo 加入 Page Bundles 的概念,以便靈活地組織文章與所屬資源檔案,讓相關檔案放在同一資料夾。Page Bundle 分為 Leaf Bundle 跟 Branch Bundle,Leaf Bundle 的主網頁名稱為 index.md,其下可放其他 .md 也可以放圖檔、.pdf 等相關檔案,但不能再包含其他 Page Bundle;Branch Bundle 以 _index.md 為主頁,_index.md 會以清單形式呈現目錄下的文章,其下可再包含其他 .md、圖檔、檔案、次一層 Branch Bundle 或 Leaf Bundle 資料夾。
依此觀念,我們只需建立資料夾,放入 index.md 或 _index.md,就可將文件跟所屬圖檔、下載檔案(PDF、Excel、Word... 等)放在同一個資料夾,方便複製搬移。
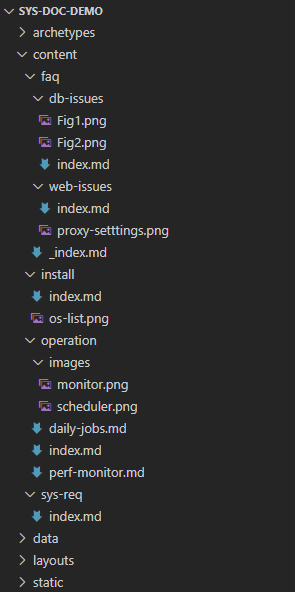
用個範例說明,假設有一份系統維護手冊分為系統需求、安裝、維運、常見問題四個章節,使用 Page Bundle 觀念做成以下資料夾結構:

其中 sys-req、operation、install、faq/db-issues、faq/web-issues 包含 index.md,故為 Leaf Bundle;faq 包含 _index.md 為 Branch Bundle,將以清單型式列舉 db-issues 及 web-issues 兩篇文章。
在此結構下,最後產生結果的 /sys-req/ 連結會指向 /sys-req/index.md、/faq/ 指向 /faq/_index.md、/faq/db-issues/ 指向 /faq/db-issues/index.md,以此類推。
Markdown 用到的圖檔可放在同資料夾,也可像 operations 開個 images 子資料夾集中圖檔。
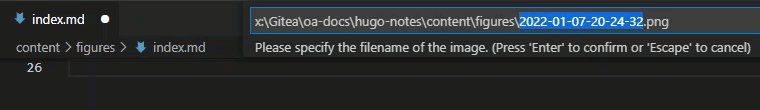
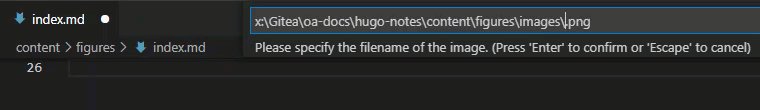
前天文章 有介紹 VSCode Paste Image 套件,按 Ctrl-Alt-V 從剪貼簿貼上時可修改檔名跟路徑,預設會用日期時間命名,實務上建議改成有意義的名稱,甚至 Fig1.png、Fig2.png 都比 yyyy-M-dd HH:mm:ss.png 友善,若要放在 images 目錄下,在路徑插入 /images/ 即可。

一開始沒搞懂 Page Bundle 觀念,摸索了一陣子,但把握上述技巧,就能順利在 Hugo 處理圖檔及下載檔了。
Tips of how to use page bundles to manage Markdown files and their images.
Comments
# by YK
您好: 我在測試 bundle page 時,發生無法顯示圖片的問題。資料結構如下: content\posts\hello-hugo index.md fig.png index 內以 markdown 語法插入圖片  結果居然破圖。但就官方及網路找到的文章說,應該可以直接使用,不需額外設定。 請問有可能踩到什麼包嗎?
# by Jeffrey
to YK, 這樣的話 posts 應該要算 Branch Bundle 才能放 hello-hugo (Leaf Bundle),posts 下有 _index.md 嗎?
# by YK
to Jeffery, 如您所說將資料結構修改為下列狀況,圖片就能正常顯示了,太謝謝了! content/posts _index.md content/posts/hello-hugo index.md fig.png
# by YK
to Jeffery, 如您所說,在posts 下放一個 _index.md 就能夠正常顯示圖片了!太謝謝了。