輕前端札記 - HTML + JS 引用 CDN Vue.js 套件
 |  | 4 |  |  |
我從 onclick/onselect 寫 JavaScript 開始寫動態網頁,經歷了 jQuery 盛世,陸續學過 Knockout.js/AngularJS MVVM,還玩過一點 TypeScript;從來前端開發演進如火箭升天,但我當了中輟生,沒再跟隨前端潮流前進。當今主流的前端開發加入許多新觀念:程式庫走向高度模組化、npm 安裝/import/require 成了起手式、專案結構日益複雜,仰賴 webpack 等工具將 TypeScript/JavaScript/Scss 編譯打包成最後要部署的檔案... 這一切跟古早年代「在 HTML 加入 <script src="/img/loading.svg" data-src="some-library.js" ></script> 引用程式庫然後開始寫 JavaScript」的概念已經相去甚遠。
所以用 Notepad++ 在 HTML 掛 JS 就能寫網頁的朝代已經完全被推翻了嗎?倒也不盡然,如果你不打算投資大量時間學習前端框架、工具,網站仍然可以動態 HTML 頁面為主(ASP.NET WebForm/MVC View/PHP...),JavaScript 為輔,在 HTML 載入 jQuery 或 Vue.js,還是能打造出簡單實用的 PostBack 或 AJAX 網頁,我稱這種做法叫「輕前端」,是我這兩年愛用的寫法。如果要給個操作型定義,我會這麼下 - 「在 HTML 加上 <script src="/img/loading.svg" data-src="XXX.js" ></script>,不需編譯工具並能直接使用 https://jsbin.com/ 展示」的這種簡便網頁,我稱它們為【輕前端】,與當今的主流前端寫法有所區隔。
當今前端框架的三大主流是 React、Angular、Vue.js,其中 Vue.js 屬於漸進式框架,其核心只聚焦 View 的呈現,較易與其他程式庫或現有專案整合(The core library is focused on the view layer only, and is very easy to pick up and integrate with other libraries or existing projects.),我有不少網站開始走 ASP.NET MVC(cshtml) + jQuery + Vue.js(處理 MVVM) 的輕前端組合,整合起來還算順手。
但最近遇到一件窘事 - 開開心心找到好用 Vue.js 套件,打開範例程式卻傻眼。
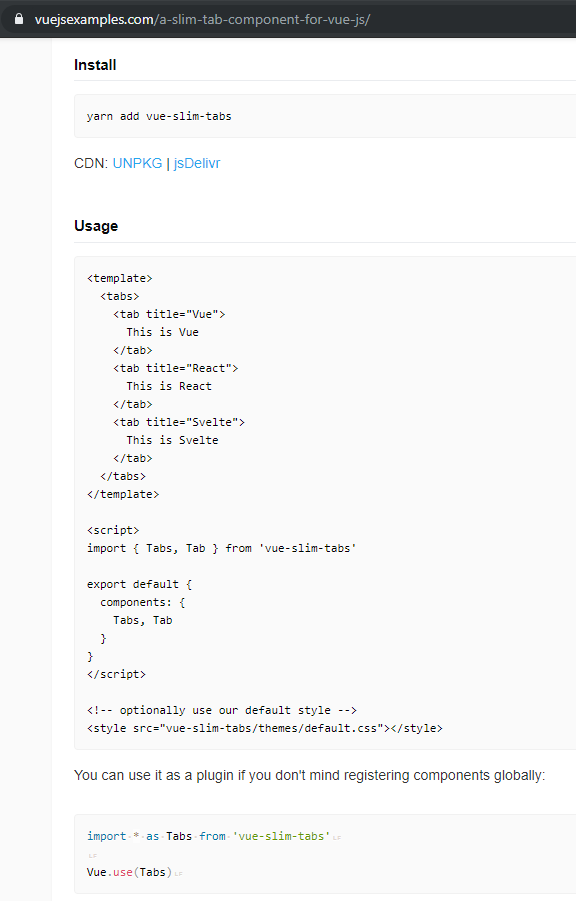
原因是模組化、npm 安裝、webpack 編譯畢竟是當今主流,故文件範例多以主流應用說明為主,要當少數民族,得有自立自強的覺悟。以我找到的 vue-slim-tab 元件為例,文件寫得算清楚,但是用 .vue 舉例,雖有附上 CDN 但沒提 HTML <script src="/img/loading.svg" data-src="..." ></script> 的話要如何引用:

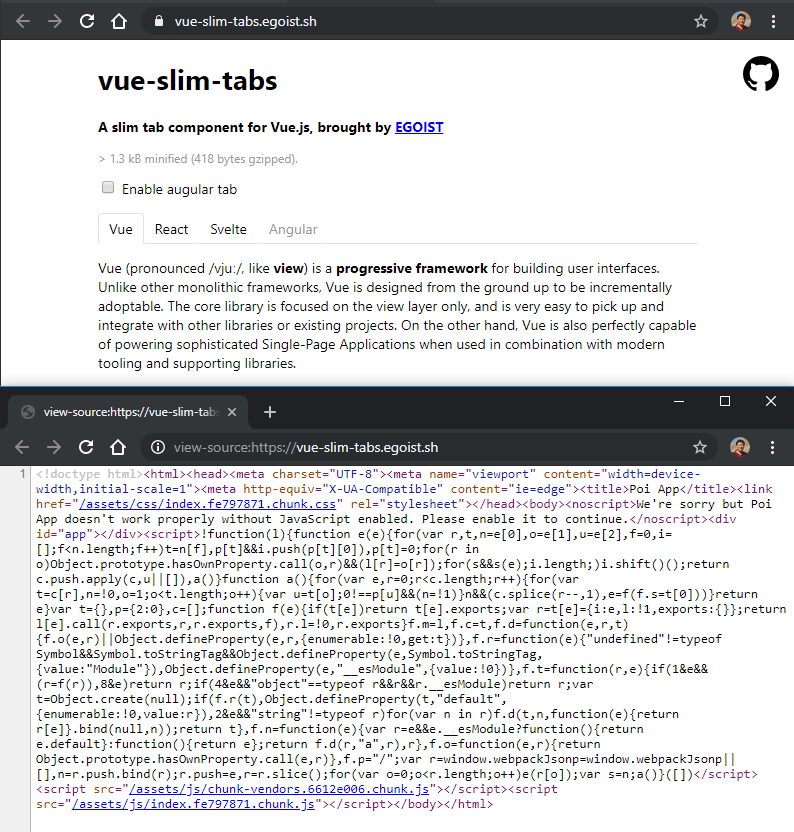
幸好,有線上展示就不用怕了,打開原始碼總會有 HTML 跟 <script src="/img/loading.svg" data-src="..." ></script> 吧?

登楞!
Vue.js 套件在 CDN 上唾手可得,但 <script src="/img/loading.svg" data-src="..." ></script> 引用之後卻不知從何處下手,自己都覺得好笑。
抽樣看了幾個套件分析研究,我整理出以下心得:
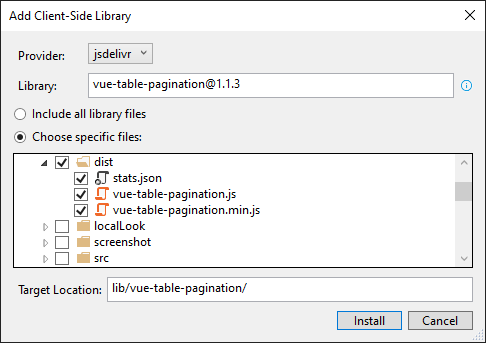
- CDN 通常有 JS 程式庫的完整內容,包含原始碼、範例、說明文件、編譯腳本... 等,網頁要引用通常只需要 dist 目錄下的檔案(編譯成品,部署時會用到的項目):(下圖以 VS2019 Libman 安裝 UI 為例)

- 各家程式庫註冊 Vue 元件方法不一,先查文件有無說明;若不幸沒有(例如本次的 vue-slim-tabs),Use the source, Luke!
- 在 dist 下未壓縮 js 尋找插件專屬 install 方法,例如:vue-slim-tabs 原始碼有以下這段:
匯出的 VueSlimTabs 包含 install 方法,代表我們可呼叫 Vue.use(VueSlimTabs) 註冊元件。jsbin 線上展示function install(Vue) { Vue.component(Tabs.name, Tabs); Vue.component(Tab.name, Tab); } exports.Tab = Tab; exports.Tabs = Tabs; exports.install = install;
註:VueSlimTabs 名稱可由最上方 global.VueSlimTabs 找到線索。
再舉一個例子:vue-nprogress
同理可證,就是 Vue.use(vueNProgress) 囉~NProgress.install = install; NProgress.start = function () {}; Object.assign(NProgress.prototype, nprogress, { init: function (app) { this.app = app; } }); return NProgress; - 有些程式庫會自動幫你安裝(如:vue-table-pagination)
引用 JS 時內部已執行 Vue.use(GmTablePlugin),故不必註冊可直接使用。var GmTablePlugin = { install: function install(Vue, options) { Vue.component(__WEBPACK_IMPORTED_MODULE_0__components_Table_vue__["a" /* default */].name, __WEBPACK_IMPORTED_MODULE_0__components_Table_vue__["a" /* default */]); } }; if (typeof window !== 'undefined' && window.Vue) { window.Vue.use(GmTablePlugin); } - 有些元件沒有提供 install 方法,需自己用 Vue()註冊,例如:vuejs-datepicker。
jsbin 線上展示<div id="app"> <vuejs-datepicker></vuejs-datepicker> </tabs> </div> <script src="/img/loading.svg" data-src="https://unpkg.com/vue"></script> <script src="/img/loading.svg" data-src="https://unpkg.com/vuejs-datepicker"></script> <script> var app = new Vue({ el: '#app', data: {}, components: { vuejsDatepicker } }); </script>
以上是我的輕前端 Vue.js 插件引用心得,跟大家分享。
This article gives some tips of how to use Vue.js plugins without webpack, just include .js from CDN, register the component and use it.

Comments
# by 陳大明
很有感的流行,我們也是純前端 + 輕前端跑了2年... 最近更流行直接引用寫好的 vue component 檔案,簡單又快速哦! -> httpVueLoader ('../component1.vue')
# by Jeffrey
to 陳大明,好東西!(筆記) 感謝分享。
# by SCP1990
最近翻修一個ASP.NET MVC的前端,也是要用<script src>的方式引用vue 不能用webpack,頓時不知道該怎麼寫了
# by David Liu
感謝大大分享