IE Dev Tools練習題-檢測Google搜尋結果不當置中問題
 |  | 5 |  |  |
[2012-04-12更新] 搜尋網頁排版置中的事上新聞囉!! 不過今天測試,問題看來已經排除了。
這幾天發現Google的查詢結果排版怪怪的,也聽到大家在抱怨Google的查詢結果忽然變成置中顯示,Chrome、Firefox或IE都有傳出災情。原本推想是Google換版產生的瑕疵,但除了不美觀外,並不影響使用,便不以為意。直到聽說同事找出密技--改連Google繁體版(www.google.com),不連Google台灣(www.google.com.tw)即可避開問題,這才引起我的好奇心。看起來問題在某些條件下才會觸發,如此除了等官方改版,說不定有機會自力求濟排除。
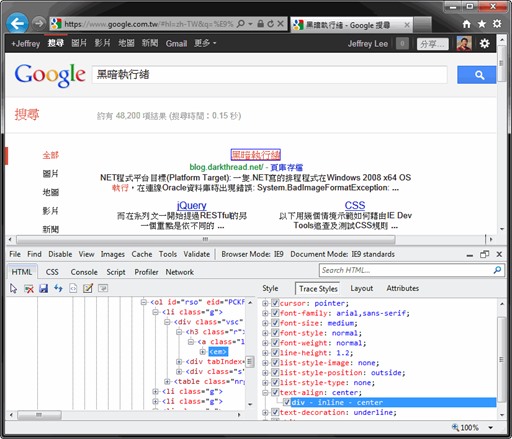
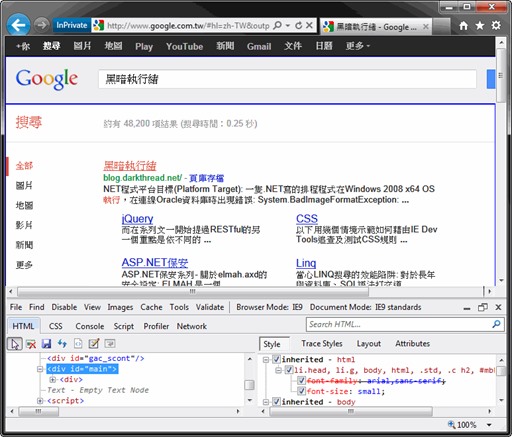
索性把這個議題當成IE Dev Tools練習題,意外發現使用IE InPrivate瀏覽模式(相當於Chrome的無痕式瀏覽)下,讓Google首頁處於未登入狀態,就不會有元素置中現象。開啟IE Dev Tools,選取被置中的元素,透過Trace Styles功能,很快就發現它來自div的inline設定,換句話說,應是上層的某個<div style='text-align: cener'>造成的。

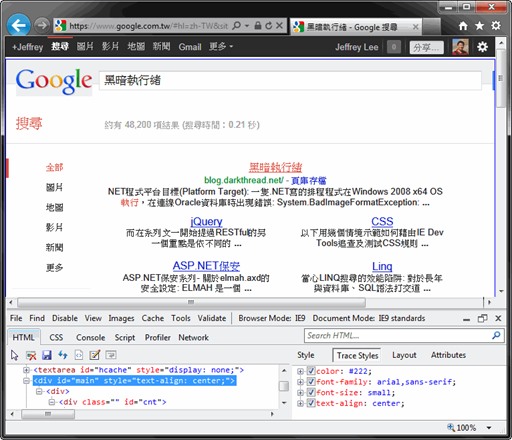
在HTML樹狀結構向上找,果然發現了<div id="main" style='text-algin: center'>

比對InPrivate瀏覽模式,該元素為<div id="main">,沒有置中style設定。

雖然找出原因,但若這是Google針對登入及未登入狀態使用不同網頁模版造成,除了改用InPrivate方式查詢Google外別無他法,再不然就只能從本機端破解... "破解",看到關鍵字,立刻熱血沸騰,馬上派出Trixie上場救援:
// ==UserScript== // @name Google Search Results CSS Fixing // @namespace http://blog.darkthread.net // @description Google's search result page is centered imporperly since 4/10, so let's fix it. // @include https://www.google.com.tw/* // ==/UserScript== (function() { var dMain = document.getElementById("main");
if (dMain && dMain.style.textAlign == "center")
dMain.style.textAlign = ""; })();
就這樣,即使在登入狀況,Google查詢頁也能恢復原來模樣囉~
Comments
# by Chrome User
直接使用 Chrome 上的位址列當 search bar 用 就不會有這種問題, 但直接連到 http://www.google.com.tw 再 search 就會置中
# by Steve
但是我沒有登入, 搜尋結果也是置中?
# by Steve
應該說, 原來是有登入的, 但登出後還是一樣, Google別鬧了....
# by Billy
Clear Browsing History 能夠解決置中問題。
# by Jeffrey
上新聞了耶! (http://iservice.libertytimes.com.tw/3c/news.php?no=5336&type=5) 不過今天再測試,問題已排除~