Coding4Fun-Facebook動態消息精簡化顯示
 |  | 1 |  |  |

電影鐘點戰有一段一直令我印象深刻,在時間成為貨幣且貧富懸殊的未來世界,窮人們不敢賴床,不穿有繁瑣鈕扣配件的衣服、隨時隨地都在小跑步… 這些年來,工作與生活進入另一種平衡,但老覺可支配時間少得可憐,雖然手臂上沒有一組隨時在倒數的數字(仔細想想,打從一出生就有個看不到的數字在倒數了),無形中養成早起、快食、走路速度逼近小跑步的習慣。如果我在時間財M形化社會身處窮人這一端,另一端的好野人應該是早上睡到十二點,瞇著眼穿拖鞋搖搖晃晃散步去吃早餐的那群大學生吧?:P
這些年,臉書取代部落格成為我吸收技術、八卦時事、知識及人際訊息的主要管道,平日走路都習慣小跑步的時間窮鬼,無法容忍自己好整以暇待在FB動態消息頁面慢慢捲,又生怕漏看錯過重要資訊,兩相矛盾之下,不意外地演變為開著FB網頁拼命滾滑鼠,視窗快速向下捲動,根本開賽車來著 XD
久而久之,我發現有很大一部分被直接略過的訊息,多半是朋友在其他親友的公開貼文按讚、回應或被標註。這是FB設計的優點也是缺點,讓你有機會認識朋友的朋友,接收新訊息,擴大人脈,實踐社群網路的神聖精神。而缺點呢?要一路逛遍陌生人(朋友的朋友)旅遊打卡遛小孩吃下午茶聽演唱會換大頭貼照片的漫長清單,從中過濾找出想看的資訊。雖然不乏經由陌生人貼文認識有趣人、事、物的經驗,但它們畢竟來自陌生人,又常夾雜柴米油鹽等生活瑣事,資訊含量偏低,加上圖文並茂就會將動態時報撐得老長,我的食指滾滑鼠滾輪都快滾出六塊肌了(誤)。當然,將朋友分群組實現資訊減量是種解法,時間不夠就只看重要群組,其餘放生。但你知道的,對資訊焦慮症患者「寧可錯看一百,也不可錯放一個」才是終極奧義 orz
最近,我想出一個貌似兩全其美的做法,寫了個Tampermonkey/Greasemonkey外掛,用JavaScript技巧將朋友說讚、回應、被標註等三類訊息的本文隱藏起來,只留前64個字元當摘要,摘要本身是閞關,點下可展開原文,如下圖所示:

如此,動態消息的頁面長度大幅縮短,減輕食指操勞,而看到有興趣的仍可展開閱讀,不會錯失訊息,魚與熊掌兼得了啊!(喜極而泣)
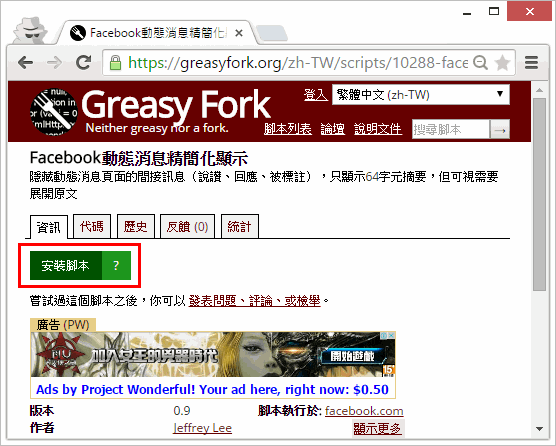
我把腳本放在Greasy Fork,如果你的瀏覽器有裝Tampermonkey (Chrome) 或 Greasemonkey(Firefox)(堅持用IE的朋友請靜待Microsoft Edge,使用iOS/Android看臉書的朋友請當我沒說),可以點選這裡安裝腳本試用。

這個外掛以自製自用為宗旨,大家如果有意見可以回饋給我(在這裡或FB專頁留言),我會勉力修正強化,如有未盡人意之處,腳本原始碼是公開的,就"Use the source, Luke!"囉~
// ==UserScript== // @name Facebook動態消息精簡化顯示 // @namespace http://blog.darkthread.net/ // @version 0.9 // @description 隱藏動態消息頁面的間接訊息(說讚、回應、被標註),只顯示64字元摘要,但可視需要展開原文 // @match https://www.facebook.com/ // @copyright 2015+, Jeffrey Lee // ==/UserScript== //REF:http://stackoverflow.com/questions/15329167/closest-ancestor-matching-selector-using-native-dom //模擬jQuery.closest() function closest(elem, selector) { var matchesSelector = elem.matches || elem.webkitMatchesSelector || elem.mozMatchesSelector || elem.msMatchesSelector; while (elem) { if (matchesSelector.bind(elem)(selector)) { return elem; } else { elem = elem.parentElement; } } return false; } //取得頁面總長 function getDocHeight() { return document.documentElement.scrollHeight; } var lastLen = getDocHeight(); //隱藏元素,取得64個字元作為摘要,並提供展開功能 //PS:此段很脆弱,一旦FB修改DOM格式就會失效 function hidePost(elem) { var content = elem.parentElement.parentElement.parentElement .nextElementSibling.nextElementSibling; var friend = content.querySelector("h6").innerText.replace(/\n/g, ""); var abstract = content.querySelector(".userContent").innerText; if (abstract.length > 64) abstract = abstract.substr(0, 64) + "..."; abstract = abstract.replace(/\n/g, " "); var spn = document.createElement("a"); spn.innerText = friend + " - " + abstract; spn.onclick = function() { content.style.display = ""; spn.remove(); //更新頁面長度 lastLen = getDocHeight(); }; elem.parentElement.appendChild(spn); content.style.display = "none"; } var busy = false; setInterval(function() { //長度未改變時不動作 if (getDocHeight() == lastLen || busy) return; busy = true; //防止重覆執行 var ary = document.querySelectorAll( "div[id^=topnews_main_stream] h5 span.fcg:not([data-shrink])"); for (var i = 0; i < ary.length; i++) { ary[i].setAttribute("data-shrink", "Y"); //處理完畢加上註記 var t = ary[i].innerText; if (t.indexOf("說這個讚") > -1 || t.indexOf("被標註") > -1 || t.indexOf("回應了") > -1) hidePost(ary[i]); } //移除推薦貼文 ary = document.querySelectorAll("div[id^=topnews_main_stream] ._5g-l"); for (var i = 0; i < ary.length; i++) { closest(ary[i], ".userContentWrapper").innerText = ary[i].innerText; } lastLen = getDocHeight(); busy = false; }, 3*1000); |
Comments
# by Eden
你好作者我有看到你寫這個腳本,但是你可以在寫一份嗎? auto show all facebook comments 的腳本含 mobile,business,mbasic,Comments Plugin的,thx!