Electron.NET API 快速巡覽
| | | 3 | |
要用 ASP.NET Core 寫 Electron 程式,除了原本的網頁開發技能,還得學習透過 Electron API 與桌面環境互動,才會像真正的桌面 GUI 應用程式。若只是把 Electron.NET 程式當成純網頁寫,無法自由存取本機檔案、在工具列做變化,那跟用 Console 程式跑網站再開 Chrome 瀏覽沒什麼兩樣,使用者體驗不佳。
Electron.NET 有個 API Demo 專案,是很好的 Electron API 學習入門。先 git clone https://github.com/ElectronNET/electron.net-api-demos.git 複製整個專案到本機,再 electron start 即可實機把玩,檢閱 Electron 基本 API。

這篇文章簡單整理說明 Electron.NET API Demos 所列舉的 API 功能:
Electron 視窗建立
Electron.WindowManager.CreateWindowAsync(url) 可開啟新的 Electron 視窗。
Tip - 在 Electron.NET 內開啟 ASP.NET Core 網頁,需加入 BridgeSettings.WebPort 取得動態 Port 號,要寫成 $"http://localhost:/..."
Electron 視窗操控
有屬性可取得視窗尺寸、位置,視窗有提供 OnMove、OnResize、OnBlur、OnFocus、OnCrash、OnUnresponsive 事件。
Electron 視窗上方預設會有 File/View/Window/Help 選單,透過 BrowserWindowOptions.Frame 及 Transparent 參數,可建立無邊框視窗。
Tip - 要存取主視窗可用 Electron.WindowManager.BrowserWindows.Fisrt()
Tip - Electron 有自己的機制供前端與後端溝通,C# 用 Electron.IpcMain.Send(視窗對象, 頻道, 訊息)、Electron.IpcMain.On(頻道, asycn (args) => ) 溝通,前端則是 const = require("electron"); 取得 ipcRenderer 再使用 ipcRenderer.send(頻道, 訊息)、ipcRenderer.on(頻道, (sender, msg) => ) 收發訊息。
Electron 視窗選單
Electron 視窗選單可自訂選單項目,還可以設定作業環境全域快速鍵(視窗隱藏或沒得到焦點時也適用)
Tip - 使用 Electron.GlobalShortCut.Register() 註冊全域事件後,記得在 Electron.App.WillQuit 事件 Electron.GlobalShortCut.UnregisterAll() 在結束程式前取消註冊。
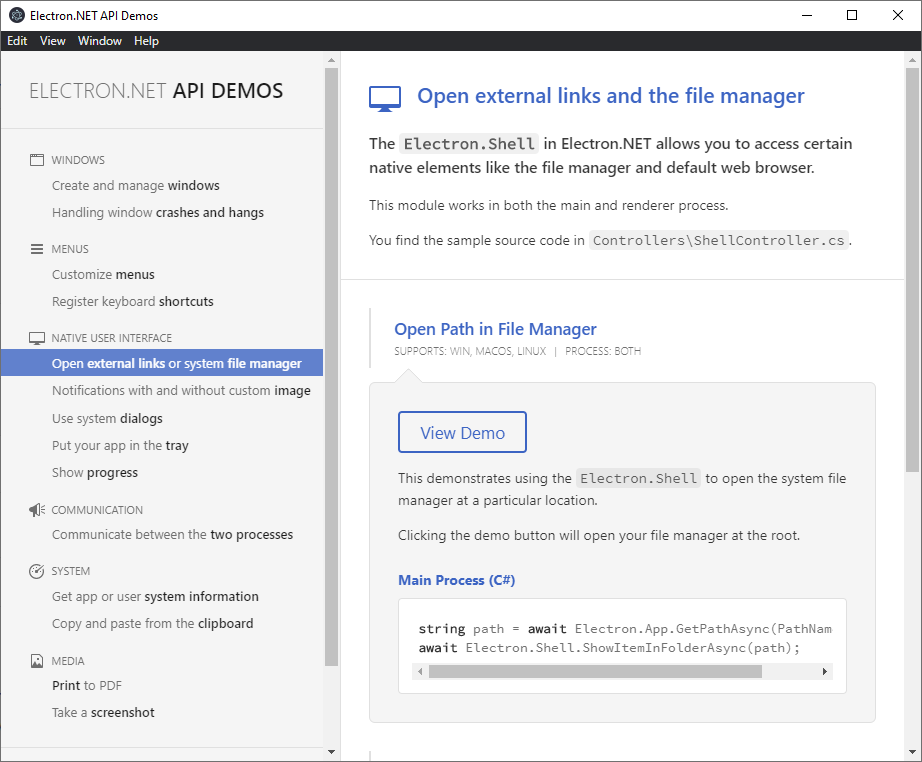
開啟本機資料夾、檔案及外部連結
Electron.Shell.ShowItemInFolderAsync() 可呼叫檔案總管顯示特定資料夾。
Electron.Shell.OpenExternalAsync() 指定作業系統使用預設的軟體開啟 URL 連結或檔案。
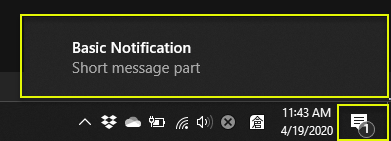
作業系統通知
Electron.Notification.Show() 可顯示 Windows/Mac 通知

系統對話框
Electron.Dialog.ShowOpenDialogAsync() 顯示選取資料夾或檔案對話框
Electron.Dialog.ShowSaveDialogAsync() 顯示指定儲存路徑檔名對話框
Electron.Dialog.ShowErrorBox()/ShowMessageBoxAsync() 類似 Windows Form ShowMessageBox
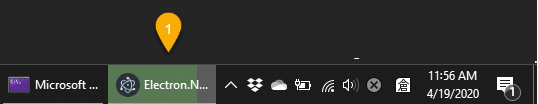
工作列顯示
Electron.Tray.Show()/Electron.SetToolTip() 切換程式在工作列的顯示方式(我在 Windows 10 看不出效果)
ElectronWindow.SetProgressBar(百分比) 可在工作列顯示處理百分比進度條(-1 表清除)

C# 端與 JavaScript 端溝通
前端 ipcRenderer.send('channel-to-server', 'message') 送出訊息,後端 Electron.IpcMain.On('channel-to-server', (args) => ) 接收。
後端 Electron.IpcMain.Send(Electron.WindowManager.BrowserWindows.Fisrt(), "channel-to-client", "message") 送出訊息,前端以 ipcRenderer.on('channel-to-client', (event, arg) => ) 接收。
另外有 ipcRendered.sendSync() 與 Electron.IpcMain.OnSync() 執行同步式傳送接收。
取得系統資訊
Electron.App.GetAppApthAsync() 取得 App 所在磁碟位置。
JavaScript 端有 process 可取得 Electron Process 相閞資訊。
Electron.Screen 可取得螢幕大小、顯示器個數、游標位置等資訊。
剪貼簿
Electron.Clipboard.WriteText()、ReadText() 複製貼上,另有 Image、HTML、RTF、Bookmark 等格式選擇。
匯出 PDF/擷圖
Electron Window.WebContents.PrintToPDFAsync() 匯出 PDF。
require('electron').desktopCapturer 擷取畫面、影片、聲音。
從頭看完一遍,對 Electron 整合有了初步認識,結合既有 ASP.NET Core 開發知識,就可以捲起袖子幹活兒囉。
A quick glance on basic Electron.NET API.
Comments
# by Cash
啟動程式應該是 electronize start 而不是 electron start
# by Poy Chang
啟動的指令應該是 `electronize start`
# by Jeffrey
to Cash, Poy Chang,感謝指正。