【笨問題】在Visual Studio 2013顯示SCSS詳細錯誤訊息
 |  | 0 |  |  |
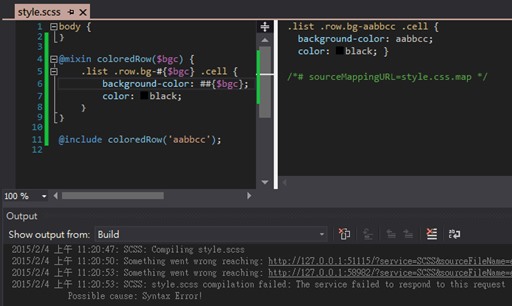
在WebEssentials套件加持之下,Visual Studio 2013可以直接編修SCSS,每次存檔自動編譯出css、min.css及.map,非常方便。但初心者如我,寫錯語法在所難免,一旦造成SCSS無法編譯,Output視窗只會看到somethine went wrong、compilation failed: The service failed to response to this request等含糊訊息,右方預覽視窗則停留在前次成功編譯的結果,連怎麼死的都不知道,令人氣餒。

面對這種情境,我之前用的笨笨解法,是按Ctrl-Z取消所有修改,還原到上次成功編譯的狀態,再一點一點把修改加回去,直到加入某段指令出錯抓出凶手。笨歸笨,但挺管用,每次總能化險為夷。
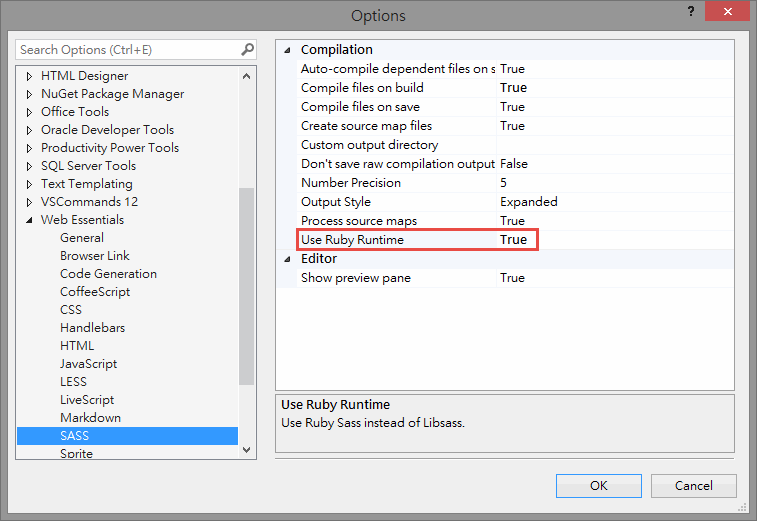
但老人家耐性有限,這種愚公移山的把戲玩多了令人抓狂,有誘發心血管疾病的風險。心想,應該有更簡便的解決方案吧!經過一番研究,找到一招-將Web Essentials / SASS / Use Ruby Runtime 改為 True(預設為False):

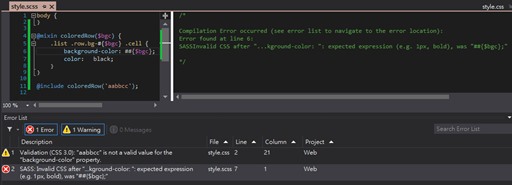
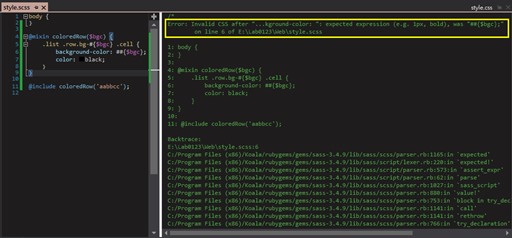
VS2013就會顯示詳細的SCSS編譯錯誤訊息囉!而且Error List還會列出SCSS錯誤項目,點兩下會自動跳到錯誤所在位置,享受與C#、TypeScript同等級的上流開體驗。

故事結束了嗎?不,裡面有個大哉問!WebEssentials預設將Use Ruby Runtime設定False肯定有原因,通常也意味啟用得付點代價。經過一番爬文,找到解答:
WebEssentials自2.5.2版起,預設改用node-sass(使用Node.js整合libsass,一套用C/C++寫的Sass編譯器),主要基於C寫的libsass在效能上狂電用Ruby寫的官方版Sass編譯器,若每次SCSS存檔都需要即時編譯,改用libsass能節省可觀時間,換成libsass的理由充分。但libsass對Sass語法的支援度不如Ruby版編譯器完整,故WE仍保留「User Ruby Runtime」選項解決相容問題。搞懂這點,我也才恍然大悟:之前升級Visual Studio 2013 Update 4時,為何修改該選項能解決無法編譯問題。而我主機上的選項切回False,應該是後來WE更新解決無編譯問題,後來再遇到其他問題時又切換的。
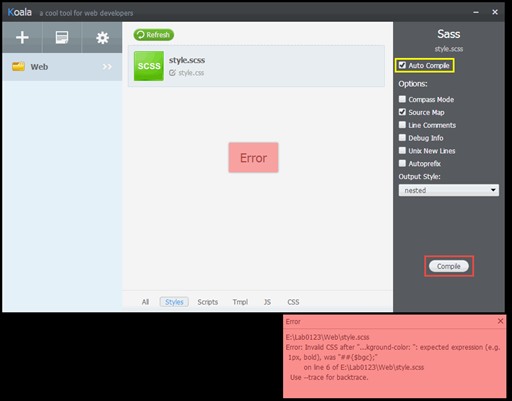
由以上觀察,可以知libsass除了Sass規格支援問題外,與VS2013整合也不如Ruby版密切,出錯時無法顯示詳細錯誤訊息。但基於libsass效能上的絕對優勢,我想最平時應該還是保持Use Ruby Runtime選項為False,特別需要偵錯時再切為True,才是上策。另一個解法是可以使用Koala等Sass編譯程式輔助,顯示詳細訊息,也是可考慮的做法。


Comments
Be the first to post a comment