停用IE10密碼欄位的小眼睛功能
 |  | 0 |  |  |
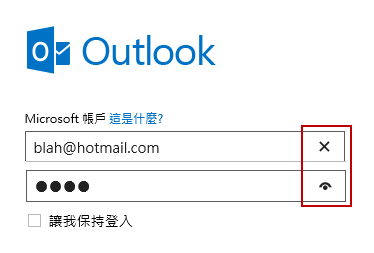
為了方便觸控操作,IE10針對<input>及<input type="password">分別提供了快速清除鈕(X圖示)以及密碼文字顯示鈕(小眼睛圖示)的功能:

快速清除鈕可取代觸控進行全選並刪除的一連串複雜動作,而密碼顯示鈕可協助使用者確認輸入內容,彌補觸控打字慢、錯誤率高的困擾。但在某些情境下,可能需要停用這兩項輔助功能(例如: 安全理由、跨瀏覽器一致性...),有幾種做法:
- 修改群組原則(Group Policy)停用密碼顯示
- 切換成IE相容模式
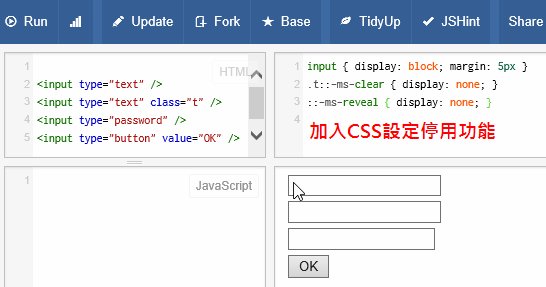
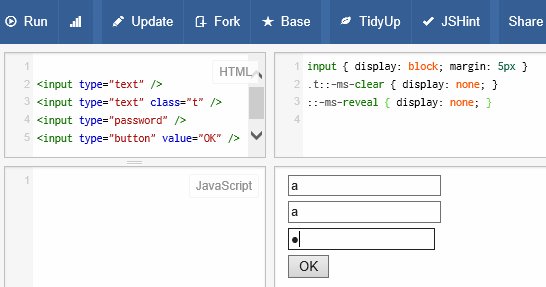
- 透過CSS虛擬元素(::-ms-clear、::-ms-reveal)停用
估評之下,群組設定範圍為整個OS,且主控權在Client使用者或管理者身上,無法滿足網站開發者想針對特定網站或網頁停用的情境;而為了停用這兩個小功能切換成IE相容模式有些削足適履,也不算良策。透過CSS設定應是最具彈性的做法,甚至能只對某個欄位做調整。
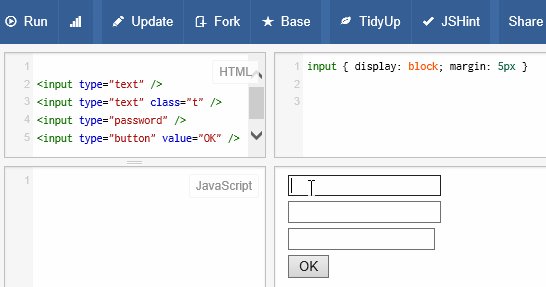
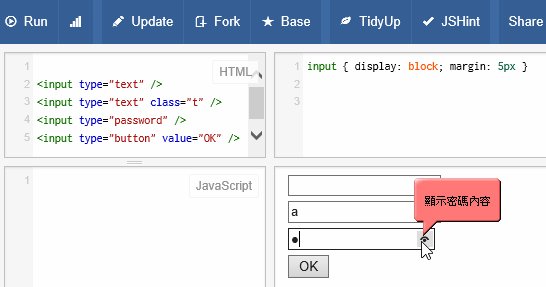
廢話不多說,請看以下示範: (線上展示)

Comments
Be the first to post a comment