ASP.NET AJAX Templates: 使用宣告法
 |  | 2 |  |  |
【ASP.NET AJAX Templates系列】
除了使用Javascript進行Data Binding外,ASP.NET AJAX Templates也支援透過標籤宣告完成設定,官方網站有一篇說明文件介紹宣告的做法,主要重點如下:
- 我們在先前的例子中,一開始Template要設定CSS display:none,set_data()完要自己修改Style將它顯現出來。使用宣告法,取消隱藏的工作由Client Template Library的函數完成,而自動取消的關鍵在於元素要指定一個名為"sys-template"的CSS Class。
- 在<body>上要註冊sys與dataview兩個命名空間(Namespace),如下:
<body xmlns:sys="javascript:Sys" xmlns:dataview="javascript:Sys.UI.DataView" sys:activate="*" >,其中sys:activate可以指定文件載入後要自動啟用的元素有哪些,指定方式是傳入元件的ID,如有多個則以逗號分隔。 - 要設為Template的元素可指定以下屬性:
data: 資料來源為Javascript物件時,直接用此宣告,但因為嵌入Javascript語法,記得寫成加上雙層大括號,寫成{{ objName }}。
datasource: 如資料來源是Web Service或ADO.NET Data Service時,在此指定Javascript中的代理資料物件。
serviceuri: 提供資料來源服務的URL(可能是Web Service,WCF或ADO.NET Data Service)
query: 指定取得資料的函數名稱,會被組合成呼叫服務的URL。也就是說,WCF函數如果需要傳入參數,得改成可透過URL參數方式傳入。(就是所謂的REST化,董大偉老師有篇文章介紹,MVP Rick Strahl則有另一篇更深入的實作探討)
itemtemlate: 適用於要指定另一個元素做為樣版時
selecteditemclass: 當支援選取模式,被選取項目的CSS Class名稱 - 要使用選取功能,可在要當作點選目標的元素加入sys:command="select"宣告,點選後就會發現它的CSS變成上述指定的selecteditemclass。同時為增加友善度,提示User可以點選,我們透過CSS為讓元素加上底線、改變Cursor。
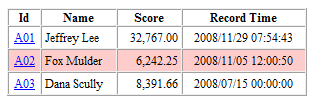
把全部的東西組在一起,我們得到以下的結果:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.sys-template { display: none; } .selItem { background-color: #ffcccc; } .selButton { text-align: center; text-decoration: underline;color: Blue; cursor: pointer }
</style>
</head>
<body xmlns:sys="javascript:Sys"
xmlns:dataview="javascript:Sys.UI.DataView" sys:activate="*" >
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Path="~/js/jquery-1.2.6.js" />
<asp:ScriptReference Path="~/js/MicrosoftAjaxTemplates.debug.js" />
</Scripts>
</asp:ScriptManager>
<script type="text/javascript">
var people = [ { Id: "A01", Name: "Jeffrey Lee", Score: 32767, RecTime: new Date()},
{ Id: "A02", Name: "Fox Mulder",Score: 6242.25,
RecTime: Date.parseInvariant("2008-11-05 12:00:50", "yyyy-MM-dd HH:mm:ss")},
{ Id: "A03", Name: "Dana Scully", Score: 8391.66, RecTime: new Date(2008, 6, 15)}
];
</script>
<table border="1" cellspacing="0" cellpadding="0" style="font-size: 9pt; width: 300px;">
<thead>
<tr><th>Id</th><th>Name</th><th>Score</th><th>Record Time</th></tr>
</thead>
<tbody id="tbTemplate" class="sys-template" style="padding: 3px;"
sys:attach="dataview"
dataview:data="{{ people }}"
dataview:selecteditemclass="selItem"
><tr>
<td class="selButton" sys:command="select">{{Id}}</td>
<td>{{ Name }}</td>
<td style="text-align: right;">{{Score.format("N2")}}</td>
<td style="text-align: center;">
{{RecTime.format("yyyy/MM/dd HH:mm:ss")}}</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
點選每一列的Id欄可以選取該列改變其背景色,進一步,我們還可以將"選取"動作擴充成為Master-Detail連動,這部分留待下回再來研究。

Comments
# by ChrisTorng
body 中的宣告出現 BLOCKED SCRIPT 字眼,應為 javascript: (javascript: 附上全型冒號避免又被改掉)。另我改出 WCF 版的 script 如下: var people; $(function() { Darkthread.IPeopleSource.GetPeople(false, function(data) { people = data; }); });
# by Jeffrey
to ChrisTorng, CS為了防止XSS,會擋下javascript加冒號的文字,置換成BLOCKED SCRIPT字樣。我這才發現,謝謝你的提醒。