【CSS新手筆記】Box-Sizing
 |  | 0 |  |
為了解決padding影響寬度造成破版的問題,新學會一個CSS屬性: Box-Sizing。
Box-Sizing只決定一事件: 矩型元素在計算寬度及高度時,border及padding為內含還是外加? (參考: Box Model) 而其設定值有三種: content-box、border-box及padding-box。預設值為content-box,意指元素實際寬高等於CSS指定寬高再加上border/padding(外加)、border-box時則border/padding為內含,元素的實際寬高即為CSS所指定寬高,而扣除border/padding後才是呈顯內容元素的範圍。支援padding-box的瀏覽器還不多,暫且忽略。
舉例來說: 一個width 200px的<DIV>,若padding為10px、border也是10px,預設box-sizing: content-box時,<DIV>實際寬度將為220px(200+10+10);若box-sizing改為border-box,則<DIV>實際寬度為200px,其內容物範圍寬度為180px(200-10-10)。
來個實例進行驗證:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>CSS3 Box-Sizing 示範</title>
<style>
.width200 { border: 10px solid #444;
margin: 20px;
padding: 10px;
width: 200px;
height: 100px;
background-color: yellow;
}
.width200 > div { height: 100%;
background-color: gray;
}
</style>
</head>
<body>
<div class="width200"
style="box-sizing: border-box; margin-left: 40px">
<div></div>
</div>
<div class="width200">
<div></div>
</div>
</body>
</html>

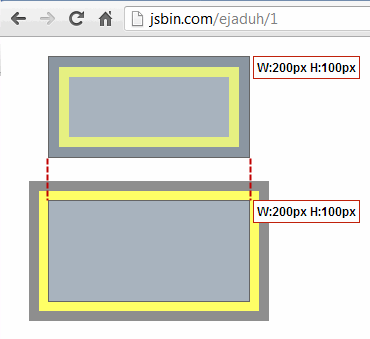
圖中的兩個<DIV>都被設為width: 200px; height: 100px; padding: 10px; border: 10px;,差別在於上方box-sizing設成border-box(另外加了margin-left: 20px以便與下方左右標齊),下方則不指定box-sizing,維持預設值(content-box)。
由結果可看出,設為border-box時,<DIV>尺寸為200x100,而內部淺灰區域被壓縮到只剩180x80;而content-box時,<DIV>尺寸為220x120,內部淺灰內容區域維持200x100,面積與上方<DIV>相同,由此例可看出border/padding外加與內含的差異,也說明box-sizing的可應用時機。
Comments
Be the first to post a comment