【茶包射手日記】JPG 照片上傳到網站後變亮且鮮豔到失真?
 |  | 0 |  |  |
使用者反映:有張電腦上看起來色彩正常的 JPG 檔,上傳到網站後,照片偏亮且鮮豔到浮誇,詢問程式是否在上傳過程修圖?
聽完心想,我寫的檔案上傳向來都是Garbage In Garbage Out原封不動搬資料,何德何能還會修圖(連該用什麼演算法我都沒概念),莫非 ChatGPT 已開始要接管地球了?先從幫愚蠢的人類改良程式開始。
經過一番研究,對視覺設計、攝影修圖、色彩管理一知半解的門外漢上了一課,學到幾則設計師攝影師眼中的常識,對程式設計師則算冷知識。
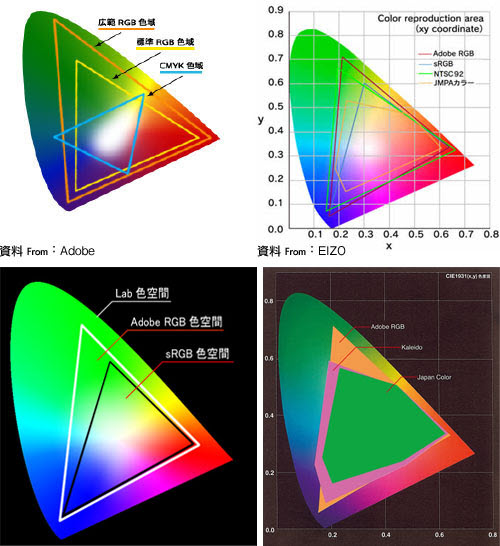
- 電腦色彩學有所謂的色彩空間 (Color Space),實務上常用的有 RGB、CMYK、sRGB、Lab、AdobeRGB... 等,這塊水很深,但這裡知道可採用不同系統表示顏色就夠了。

參考來源:電腦色彩學 – CMYK與RGB 的差異與設定 - 我本以為 JPG 檔是用 RGB 存顏色,事實上 RGB 會轉換成 YUV 色彩空間再進行壓縮[參考]。而 JPG 規格支援多種色彩空間,如:sRGB (最常用)、RGB、GRAY、CMYK、LAB... [參考]。
- ICC 色彩特性文件 (ICC Profile)可協助正確顯示顏色及轉換色彩空間。
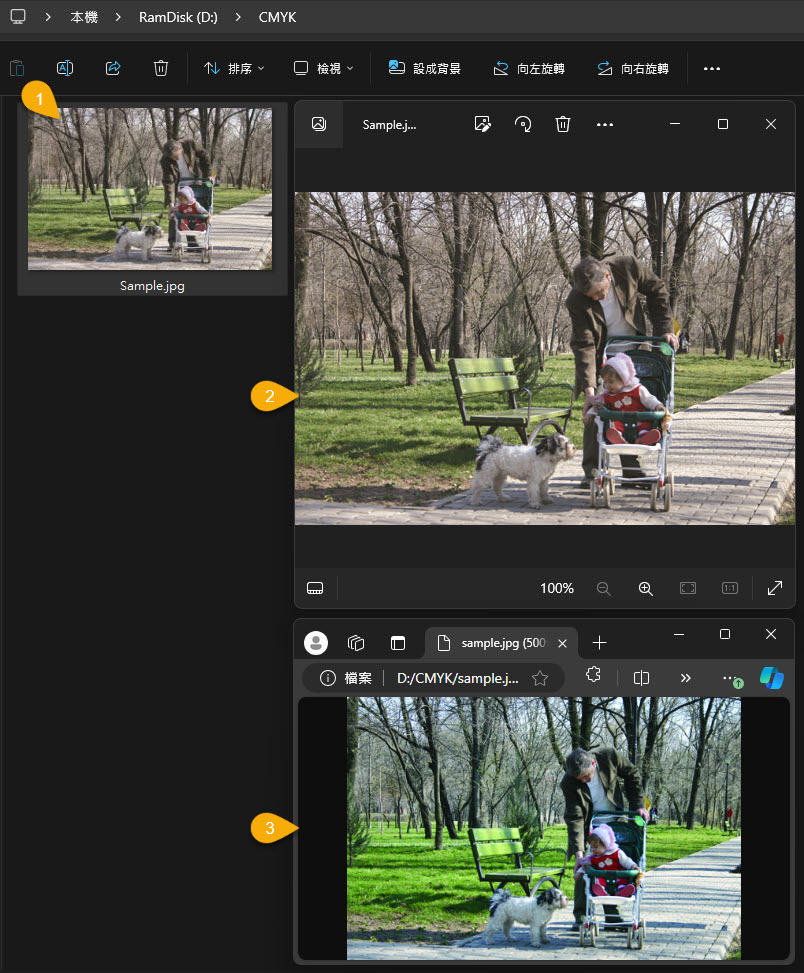
我在維基百科找到一張 CMYK 格式的 JPG 範例,稍作修改後,重現瀏覽器顯示[3]硬是比 Windows 預覽[1]及內建圖片檢視器[2]鮮豔一大截的狀況,感覺飽和度調過頭:

CMYK 模式 JPG 要在電腦螢幕顯示必須轉換成 RGB 模式,由結果來看,Windows 預覽及圖片檢視 App 的轉換結果較接近原圖,而瀏覽器轉換出的色彩有較嚴重的偏差。
接下來,介紹如何從工程師視角偵察及排除這類問題。
要檢查 JPG 使用何種色彩空間,最直覺的方法是用 Adobe 家族或開源的 GIMP 等繪圖軟體開圖檔檢查,但這些不是攻城獅常備及擅長的兵器。開發人員常用的開源 CLI 工具有兩套: ExifTool(網站滿滿的古典工程師風格,就是要這味兒沒錯)、ImageMagick。
先看怎麼檢查 JPG 使用何種色彩空間(或稱色彩模式)?試用心得,ImageMagicK 使用上較簡便,故後面幾 imagick CLI 示範。
# 檢視 CMKY.jpg 資訊
magick identify CMYK.jpg
# 輸出結果:CMYK.jpg JPEG 500x333 500x333+0+0 8-bit CMYK 731616B 0.002u 0:00.001
# 將其轉為 sRBG
magick convert CMYK.jpg -colorspace sRGB sRGB.jpg
# 檢視轉換後的 sRGB.jpg
magick identify sRGB.jpg
# 輸出結果:sRGB.jpg JPEG 500x333 500x333+0+0 8-bit sRGB 142508B 0.001u 0:00.001
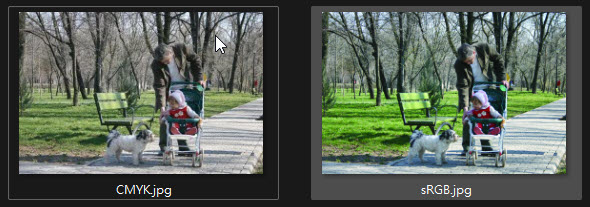
而比較 CMYK.jpg、sRGB.jpg,sRGB 便接近瀏覽器所看到的加亮加豔版本。

但這裡有個疑團,剛說 CMYK JPG 用瀏覽器看會加亮加豔,為什麼那張範例照片在維基網頁上看起來色彩是正常的?

是的,你猜對了,JPG 檔可以內嵌 ICC Profile 協助軟體正確解析色彩。
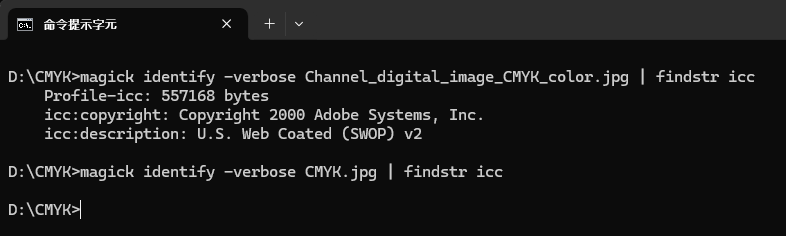
使用 magick identify --verbose filename.jpg | findstr icc (Cmder/Linux/macOS 可用 grep icc) 可查詢 JPG 內嵌的 ICC Profile,比較 Wiki 原圖跟我移除 ICC Profiles 的版本,可看出差別,Channel_digita_image_CMYK_color.jpg 有個名為 U.S. Web Coated (SWOP) v2 的 ICC Profile 參考,而 CMYK.jpg 沒有:

最後,簡單示範怎麼從 JPG 匯出及刪除 ICC Profile?
# 匯出 ICC Profile 存成 swop.icc
magick convert Channel_digital_image_CMYK_color.jpg icc:swop.icc
# 查詢 ICC Profile 資訊
magick identify -verbose swop.icc
# 移除 ICC Profile 另存成 CMYK.jpg
magick Channel_digital_image_CMYK_color.jpg +profile "*" CMYK.jpg
# 嵌入 ICC Profile
magick convert CMYK.jpg -profile swop.icc CMYK-icc.jpg
活到老學到老,用了幾十年 Jpeg,今天再多認識了一層。
A JPG photo appeared overly bright and vivid after being uploaded to a website due to differences in color spaces and the absence of ICC profiles. Tools like ImageMagick can identify and convert color spaces to ensure consistency. Embedding or removing ICC profiles can also help maintain accurate colors across different platforms.

Comments
Be the first to post a comment