JavaScript 將輸入欄位內容複製到剪貼簿
 |  | 3 |  |  |
部落格原本用的程式碼顏色標示(Syntax Highlight)套件是十年前的產物,早就跟不上程式語言演進腳步,上篇文章起網站悄悄改版,改用支援 176 種語法及 76 種樣式並持續更新的 highlight.js。(列入評估的另一選項 prism.js 也很出色,頗難抉擇,最後選定 Github 觀注度較高的 highlight.js。延伸閱讀:Top 5 : Best code syntax highlighter javascript plugins | Our Code World)
highlight.js 未內建複製到剪貼簿功能,上網逛了一圈,大家一致推崇 clipboard.js。試用心得頗佳,輕鬆上手但威力強大,採純 JavaScript(不需 Flash,IE9+ 可用),特整理筆記分享推薦。
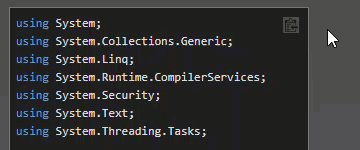
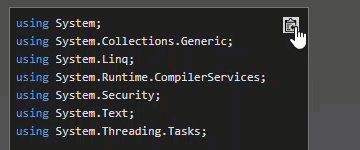
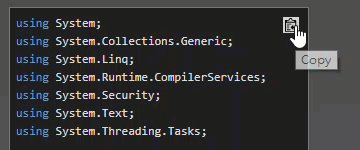
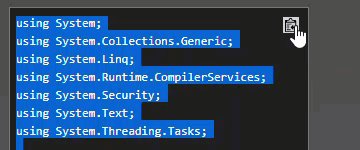
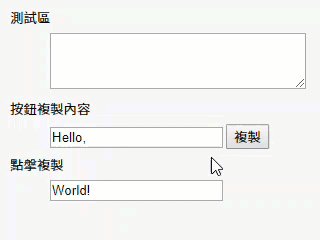
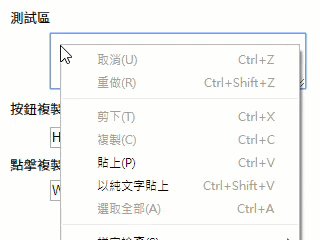
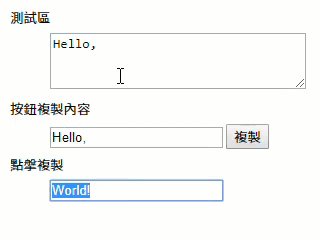
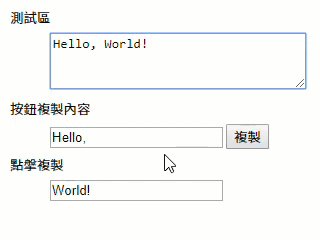
註: 為防大家沒注意到我有加上「點選圖示複製程式碼」功能,錄了一段示範:(圖示的大小及位置會太低調嗎? XD)

在此示範整合 clipboard.js 兩種最常見做法:另設複製按鈕、點擊欄位本身複製。使用方法很簡單,網頁引用 clipboard.js,在要觸發複製動作的元素(按鈕或是<input type="text">或<textarea>本身)加上 data-clipboard-target="#selector" 指向複製內容的來源。使用 new ClipboardJS(selector) 為觸發動作元素加上複製功能,selector 是複製觸發元件選擇器,為求省事此處用 [data-clipboard-target],實務上多半會賦與它們共用的 class 樣式以利快速選取。除此之外,還有將複製文字寫成屬性(data-clipboard-text)、改成剪下到剪貼簿(data-clipboard-action="cut")、掛載事件等進階用法,詳情可參考官網首頁,網站介紹很淺顯易懂,此處就不多贅述。
完整程式範例如下:Live Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JavaScript 複製到剪貼簿</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js">
</script>
<style>
body { font-size: 10pt; }
dd,dt { padding: 3px; }
</style>
</head>
<body>
<dl>
<dt>測試區</dt>
<dd>
<textarea style="width: 250px;height: 50px;"></textarea>
</dd>
<dt>按鈕複製內容</dt>
<dd>
<input value="Hello, " id="text1">
<button data-clipboard-target="#text1">複製</button>
</dd>
<dt>點搫複製</dt>
<dd>
<input value="World!" id="text2" data-clipboard-target="#text2">
</dd>
</dl>
<script>
//透過selector標註所有複製觸發元素
new ClipboardJS("[data-clipboard-target]");
</script>
</body>
</html>如此,點複製鈕甚至點擊欄位本身就能將欄位內容傳入剪貼簿,是不是簡單又方便呢?又學到一招!

Comments
# by Maoke Jackson
用 Inoreader 看時程式碼時不會再斷成一行行,而是完整區塊了。
# by Jeffrey
to Maoke Jackson, 用 feedly 的我沒發現舊版有這 Bug... Orz 倒是遇到讀者還在用 RSS 讀我的部落格讓我一陣激動,呵。
# by KID
RSS讀者簽到 +1