PWA/Service Worker 之 SSL 憑證快取問題
 |  | 2 |  |  |
改版後托 Miniblog.Core 的福,部落格內建潮到出水的 PWA (Progressive Web App)支援,最近遇上 SSL 憑證更新,再學到 PWA / Service Worker 經驗一枚。
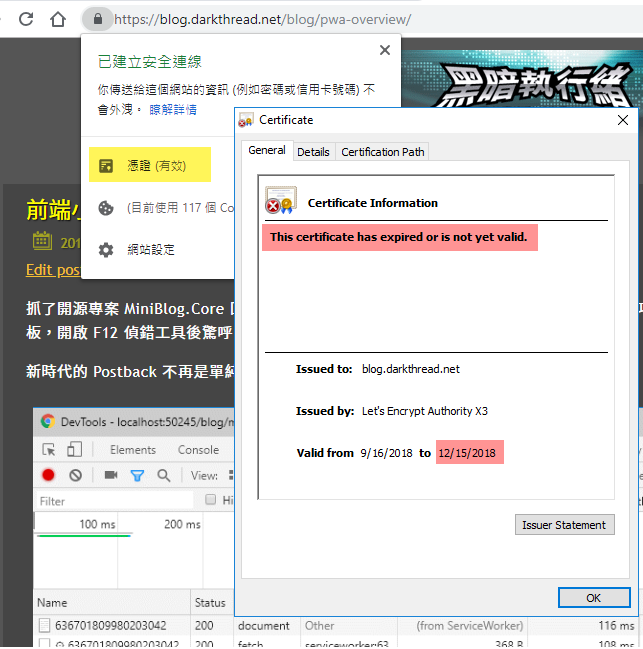
如下圖所示:

有個矛盾狀況:Chrome 顯示 SSL 憑證有效,但檢視內容憑證已於 12/15 過期。網站憑證使用 Certbot,事實上已更新,而改用 IE/Firefox 或是另開 Chrome 無痕視窗,看到的便是 12/11 申請的新憑證。由此推測,問題與 PWA/Service Worker 的離線快取有關。
爬文由 Stackoverflow 討論找到一則 Chrome 論壇討論,看出大概輪廓 :
- Chrome 會將 SSL 憑證與內容一起快取起來,遇到需要重新連網載入時再一併更新。
- 當透過 Cache API 或 Service Worker(PWA 背後即是使用 Service Worker)取用快取內容,將直接使用快取裡記下的 SSL 憑證,不需連網驗證。
- Chrome 不會重新驗證快取裡的過期憑證,以免破壞「離線操作」前題,但也不會將其註明為失效或顯示錯誤。
因此,遇到網站 SSL 憑證更新,若使用者先前瀏覽過 PWA 網站,Chrome 將會顯示快取中的舊憑證(即使它已過期);若是新到訪使用者,自然會取得更新後的憑證;若為己拜訪過網站的舊使用者,但因故需要連網驗證磁碟上的快取資源,也會取得新憑證。結論是 Chrome 會在更新 Cache 內容時,一併更新憑證,不勞我們費心。
換言之,快取憑證過期並不影響使用,不會出現明顯安全警示,一般使用者也不致發現,當 Chrome 判定有需要自然會更新,照理是可以放著不理的。不過,這就像手機螢幕上的微小刮痕,即使對實際使用沒半點影響,但心理就是有疙瘩,所以我還是上網找到強迫清除快取的方法:
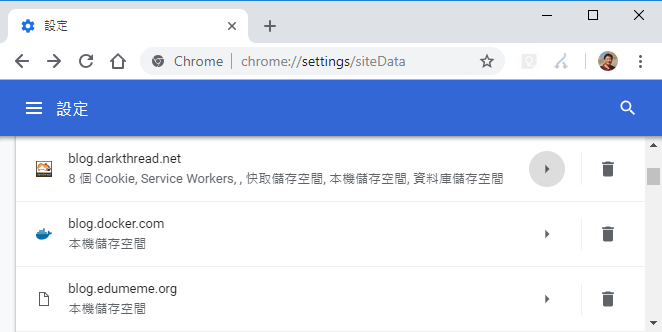
輸入chrome://settings/siteData,找到 blog.darkthread.net,按下垃圾桶清除所有快取資料(註:建議關閉所有 Chrome 視窗重開),搞定收工。

Research of Chrome's SSL certificate caching behavior under the behavior and how to forcely refresh it.
Comments
# by 流金歲月
可否請問關於service worker問題呢? 目前遇到PWA系統需在內網工作(無法連外網) service woker能否在內網工作(不連外網)? 但各家瀏覽器的註冊後產生的endpoint又需要push service? 所以技術上有辦法自建push serivce? 或是說瀏覽器的push service在內網有何方式可使用? 謝謝~~
# by Jeffrey
to 流金歲月,依我所知,只要網站啟用 HTTPS,在內網也可以使用 Service Worker。參考:https://stackoverflow.com/a/67716773/288936 各家瀏覽器註冊後產生的 Endpoint 又需要 Push Service <= 這部分我沒研究過,可有相關技術文件?