【茶包射手日記】失落的change事件
 |  | 5 |  |  |
有個網頁在某欄位的change事件掛了一段邏輯,依輸入內容連動其他欄位值。使用者抱怨上個月第一次使用完全正常,這個月再用時,在該欄位中輸入資料,其他欄位卻未跟著連動...
我用自己的Client連到同一網頁,跟User輸入同樣的值,一切正常。移駕到使用者座位,使用"肇事"機器實地操作,連動功能也完全正常! 莫非,這程式會認主人,只要遇到拎杯親自操作就不敢造次?
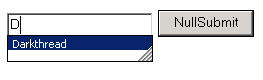
世界上有很多無法解釋的玄妙事件,但本案例並不包含在內。依茶包射手實戰手冊第748頁的記載,此種靈異現象通常是User與Developer在操作上有細微差異才造成不同結果,最好的處理方式是請User依"平日習慣"操作一次,實地進行觀察。終於發現端倪了! 原來,使用者這個月Key單時輸入該欄位的資料跟上月雷同,於是好心的IE亮出了"自動完成"提示(如下圖示意),能少打字當然要省,User使Click一下自動帶入;而我在測試時,為了確保change被觸發,潛意識驅使之下是一個字母一個字母手動輸入。重點來了--IE的自動完成有一項特性,它 不 會 觸 發 change 事 件 !

- 參考文獻: Using AutoComplete in HTML Forms
To determine when a user updates the content of a field from the AutoComplete dialog box, use the onpropertychange event, rather than the onchange event, because the onchange event does not fire.
之前在測試開發階段,因偷懶加掛了One Click自動填表功能對手動測不多;而更早的手動測試階段,雖然曾反覆輸入不同值做測試,因表單沒有Submit,並不會納入自動完成提示清單(When a user submits a form, the name, value, and domain of the form component are encrypted for safekeeping),因此還是錯失"以自動完成輸入"的機會。
事件成因清楚了,要解決就不難。我想到幾種做法:
- 利用<input autocomplete="off" />關閉自動完成功能。
- 改用blur取代change,但缺點是輸入值未變時也會觸發不必要的連動邏輯。
- 用onpropertychange取代onchange,但缺點是會有跨瀏覽器問題,再不然就是針對IE加Javascript針對不同瀏覽器採行不同的做法。(鄉親吶~~ 看清楚,這就是跨瀏覽器要付出的代價呀!)
Comments
# by weskerjax
身有同感 但要 IE 消失是不可能的 但應該還有其他的方式可以解決這個問題 只是要費點神
# by demo
剛好前一陣子遇到,我是選擇用 autocomplete="off" 來關閉這一切,而且我直接加到form去
# by yutien
我也有遇到這樣的問題, 我的解決方法也是 autocomplete="off" 真希望 IE 可以解決這一個問題, 畢竟這樣的輸入方式很好用...
# by 必要的路人甲
用onfocus和onblur模拟下 <input type="text" onfocus="this.d=this.value" onblur="if(this.value!=this.d)alert('changed')"/>
# by 8
1