CSS ClassName 大小寫之謎
 |  | 0 |  |  |
今天接到的小任務 - 將第三方提供網頁版型樣式改成 ASPX 動態網頁,意外學到 HTML 的冷知識。
第三方系統歷史悠久,我拿到的 HTML 採用 XML 格式,最上方宣告為 <?xml version="1.0"?>,至今已不常見:(以下為用於重現問題的簡化版本)
<?xml version="1.0"?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>來源檔案</title>
<style>
table {
font-size: 10pt; font-family: Arial;
border-collapse: collapse;
}
td { padding: 6px; border: 1px solid gray; }
.FieldTitle { background-color: #ddd; }
.FieldValue { background-color: #fff; }
</style>
</head>
<body >
<table cellspacing="0" width="250">
<tr>
<td class="fieldtitle" width="20%">姓名</td>
<td class="fieldvalue">darkthread</td>
</tr>
<tr>
<td class="fieldtitle">積分</td>
<td class="fieldvalue">32767</td>
</tr>
</table>
</body>
</html>
網頁檢視效果如下:

我在 Visaul Studio 新增一支 ASP.NET WebForm 程式,搬入 HTML 內容,只小幅改寫,將表格內容改為動態讀入的資料:(此處以亂數示範,意思到就好)
<%@ Page Language="C#" %>
<script runat="server">
protected string name;
protected int score;
void Page_Load(object sender, EventArgs e)
{
//模擬動態讀取資料
var rnd = new Random();
name = "darkthread" + rnd.Next(10);
score = 32767 + rnd.Next(1024);
}
</script>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>資料檢視</title>
<style>
table {
font-size: 10pt; font-family: Arial;
border-collapse: collapse;
}
td { padding: 6px; border: 1px solid gray; }
.FieldTitle { background-color: #ddd; }
.FieldValue { background-color: #fff; }
</style>
</head>
<body >
<table cellspacing="0" width="250">
<tr>
<td class="fieldtitle" width="20%">姓名</td>
<td class="fieldvalue"><% = name %></td>
</tr>
<tr>
<td class="fieldtitle">積分</td>
<td class="fieldvalue"><%= score %></td>
</tr>
</table>
</body>
</html>
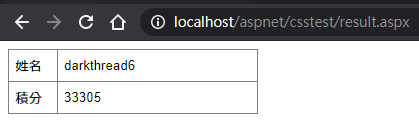
不料,我發現 ASPX 輸出結果有異,標題欄背景色沒出來!

經過一番調查找出關鍵(實際案例複雜得多,包含外部 .css 檔及附屬圖檔,不像範例這麼直覺,偵察花了點時間),CSS 樣式定義裡的樣式名稱是 FieldTitle,但 td 的 class 卻寫成 fieldtitle,大小寫不同。
咦?Class Name 有分大小寫嗎?被猛然一問,我還真答不出來,印象裡是大小寫有別,但為什麼來源檔案運作正常?
從一篇 stackoverflow 討論找到線索,原來是 Quirks 模式搞的。
為相容上古時代的舊網頁,當代瀏覽器的 Render 引擎有三種模式 - Quirks Mode (怪異模式)、Almost Standard Mode (近乎標準模式) 與 Standard Mode (標準模式)。瀏覽器會依據網頁 HTML 開頭的 <!DOCTYPE html> 宣告決定採用何種模式,未標示有效 DOCTYPE 的網頁則一律視為 Quirks。而 Quirks 模式有些特殊行為,其中一項導致今天的茶包:
In quirks mode CSS class and id names are case insensitive. In standards mode they are case sensitive. (This also applies to getElementsByClassName.)
在正常情況下,CSS Class Name 及元素 ID 是大小寫有別的;來源檔案未包含 <!DOCTYPE html> 而是採用 <?xml version="1.0"?>,故瀏覽器啟用 Quirks 模式,故能包容 div class="fieldtitle" 全小寫,但 <style> 選擇器為 .FieldTitle 的差異;使用 Visual Studio 新增的 ASPX 範本,預設加了 <!DOCTYPE html>,瀏覽器會以標準模式顯示,樣式名稱因大小寫差異對不上沒套用,導致背景色出不來。
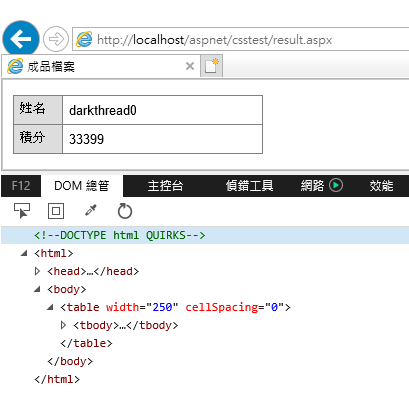
因此在本案例,若不想修改來源 HTML 及 CSS,最簡單的解法是強迫 ASPX 也採用 Quirks 模式,拿掉 <!DOCTYPE html> 宣告是一種做法,維基百科提到可以寫成 <!DOCTYPE html PUBLIC>(依規則,DOCTYPE html 後方加任何無效文字都視為 Quriks),我選擇寫成 <!DOCTYPE html QUIRKS>,明確表達我不是漏寫或搞錯 DOCTYPE 宣告,是刻意要啟用 Quirks 模式。

就醬,再獲 HTML 冷知識一枚。
Tips of browser quirks mode and its behavior.
Comments
Be the first to post a comment