令人垢病的程式範例複製功能,終於改善了
 |  | 3 |  |  |

過去不少網友反映過我網站上的程式碼複製不易。
其實,我自己也身受其害... 有時要從以前的文章抄範例來用,用Firefox複製得到的結果會買一送一,每列都加附一列空白;用IE則是程式碼斷行通通消失。我後來試出一種克難解法是先Copy到Word,再由Word Copy出來,就能萃取出原汁原味。
一個成天在搞網站開發的老傢伙,竟在自家網站留下如此敗筆,實在是人神共憤,天地不容吶~~~ 但一皮天下無難事,想偷懶總能找到一籮筐的理由,於是,就這麼一年撐過一年,網友礙於【黑暗】二字的淫威,敢怒不敢言,也只能隱忍在心,沒事再紮紮小草人渲洩一番。
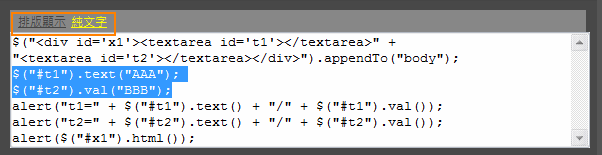
今天大概是良心發現,想說自己老在鼔吹jQuery有多好用多好用,這不就是最好的驗證機會? 所以,我用jQuery寫了以下的Code,做出了上圖的效果: 每個程式碼區上方會多出兩個切換連結,點下"純文字"就會以Textarea方式顯示程式內容,大家就可以快快樂樂輕輕鬆鬆把程式帶回家囉!
有什麼使用上的問題,再反應給我吧!
$(function() { $("div.BlogCodeBlock").each(function() {
$codeBlock = $(this).children("div:first");
var code = [] $codeBlock.children("pre").each(function() {
code.push($(this).text()); });
var $ta = $("<textarea class='cCodeBlockTextarea'></textarea>");
$ta.height($codeBlock.height()).width($codeBlock.width())
.val(code.join("\n")).css("display", "none").insertAfter($codeBlock);
$codeBlock.before(
"<div class='cCBBar' style='background-color: #888888; padding: 3px'>" + "<span class='cCBShowHL'>排版顯示</span>" + "<span class='cCBShowPT'>純文字</span></div>"); });
var cLEDColor = "yellow";
$(".cCBShowHL,.cCBShowPT") .css({ "text-decoration":"underline",
"cursor":"pointer",
"color":"black",
"margin-left":"5px"
}).click(function() { if ($(this).css("color") == cLEDColor)
return; $(this) .css({ color:cLEDColor }) .siblings()
.css({ "color":"#444444" }) .end().parent()
.next().toggle().next().toggle();
}).filter(".cCBShowHL").css("color", cLEDColor);
});
Comments
# by 汁豬人
如果在 [純文字] 顯示時, 再額外提供一個 [Copy All] 的按鈕 (複製全部到剪貼薄) 功能, 會更加友善
# by samcheng
Textarea方式顯示就很好用了,全選就自己用ctrl + A吧....
# by 汁豬人
懶惰的程度 會決定一個人寫出來的工具 作者是超懶級數, 耳朵一定會聽到我的建議