ASP.NET MVC 4快速建立CRUD介面
 |  | 1 |  |  |
ASP.NET MVC 4 Beta推出已有好一陣子,最近才試玩EF Code First及CRUD介面快速建立功能,簡單做個筆記。
所謂Entity Framework Code First是指先寫好Model類別,由開發工具(VS2010)自動產生資料庫存取作業的程式碼,甚至也做好新增修改刪除介面,Model類別所需的資料表則會在需要時自動產生。換句話說,開發人員只需定義資料類別,餘下的建立資料表、寫資料庫存取程式、寫CRUD介面工作均由工具代勞,瞬間獲得一個可執行的網站雛型! 聽起來很酷,來實際體驗一下好了。
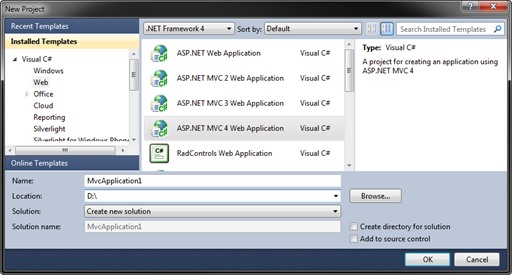
下載安裝ASP.NET MVC 4 Beta後,在VS2010專案範本中可找到ASP.NET MVC 4 Web Application。

Code First時,不像傳統Entity Framework是由現成的資料表Schema產生對應Model類別,而是反向先定義好Model類別,之後再交由程式建立對應的資料表。因此先定義一個極簡單的TodoItem類別(借自其他範例專案),作為Models/TodoItem.cs:
namespace MvcLab.Models { public class TodoItem
{ public int TodoItemId { get; set; }
[Required]
public string Title { get; set; }
public bool IsDone { get; set; }
}
}
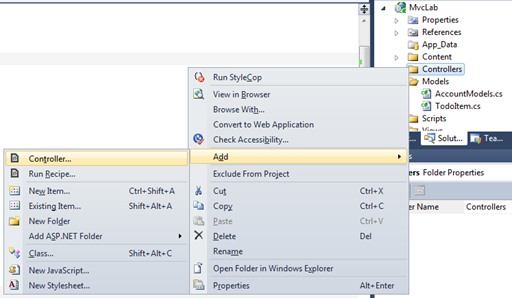
先Build一次專案,使VS2010可由DLL中找到TodoItem類別,下一步要新增Controller: (關於ASP.NET MVC架構及較詳細解說,可參考延伸文章: ASP.NET MVC豬走路範例 1 2 3 4)

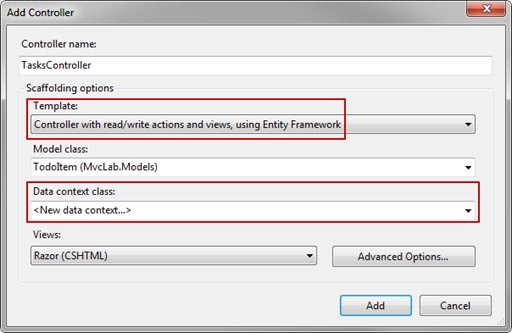
新增Controller時,Template請選"Controller with read/write actions and views, using Entity Framework",如此可一併產生CRUD相對的Controller動作及View;Data context class則選取<New data context>,也交由VS2010自動產生。

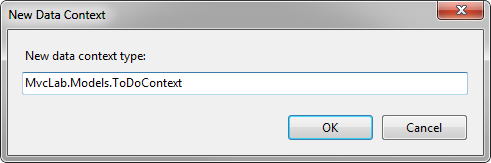
指定要產生的DataContext名稱:

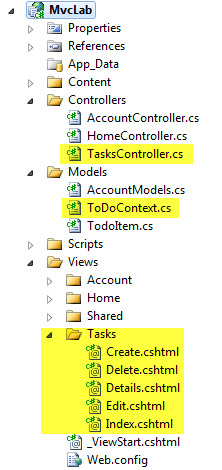
VS2010揮了揮魔法棒,自動生出TasksController.cs、ToDoContext.cs及Views/Tasks下Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, Index.cshtml 新增,刪除,檢視,編輯,清單等五種頁面。

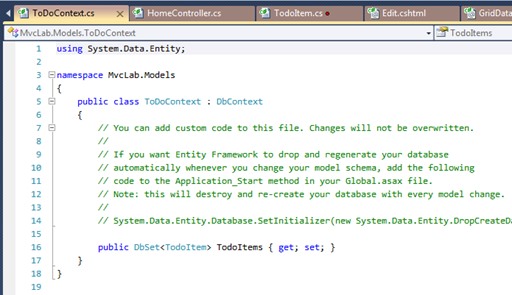
ToDoContext.cs負責資料庫存取,程式碼卻出奇簡單,只繼承DbConext父類別,就具備自動建立資料表、讀取/更新/刪除資料... 等功能。

在測試網頁前,還有一件事要做--設定ToDoContext的連線字串,由於我是用SQL Server,web.config的<connectionStrings>中預設的DefaultConnection採用SQL Server Express,故手動新增一筆,name取ToDoContext以對應新增的DbContext: (注意: 實務應用時連線字串應加密保護)
<add name="ToDoContext" connectionString="Data Source=.;Initial Catalog=MyLab;User Id=boo;Password=***" providerName="System.Data.SqlClient" />
實測發現,使用以上設定,EF Code First會在初次用到該Model時以boo帳號登入SQL Server新增MyLab資料庫,因此需授與boo帳號建立資料庫權限。給予一般Web用帳號建立資料庫權限頗不尋常,而我的解讀是EF Code First在設計思維上,仍偏向搭配SQL Server Express的運作模式。
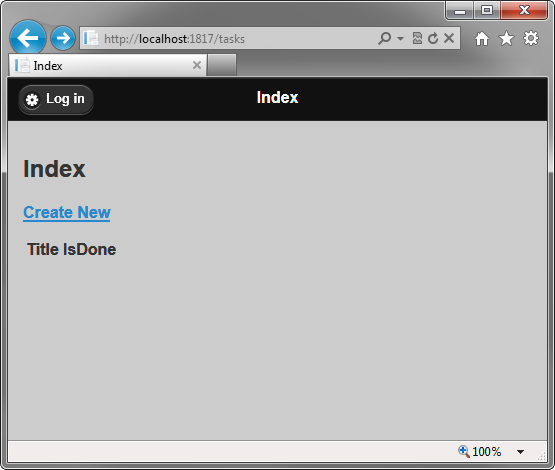
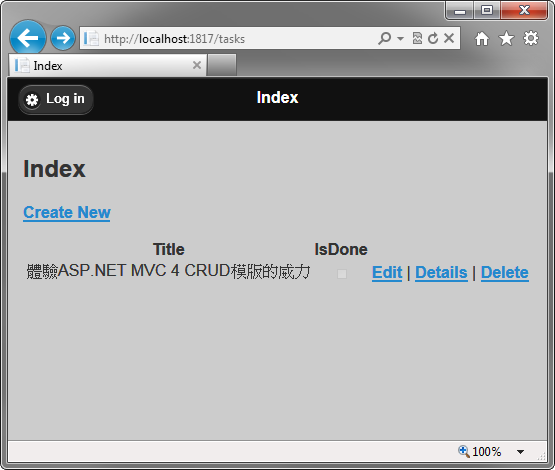
搞定資料庫連線設定,瀏覽/tasks,即可看到Index.cshtml呈現出清單畫面:

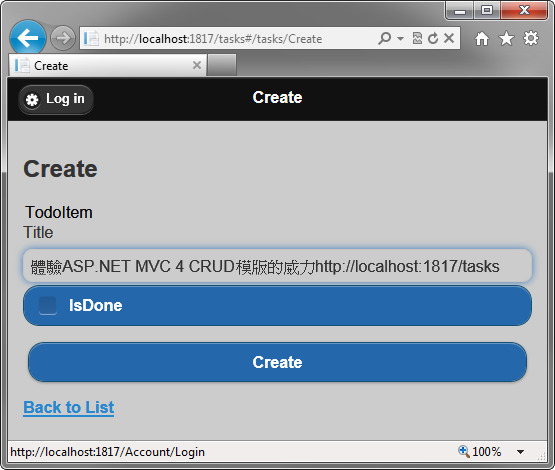
按下Create New則來到Create.cshtml,可輸入內容新增一筆ToDo:

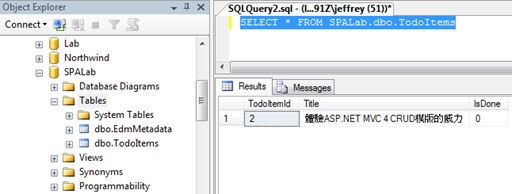
新增完畢回到Index.cshtml,馬上看到剛才新增的結果:

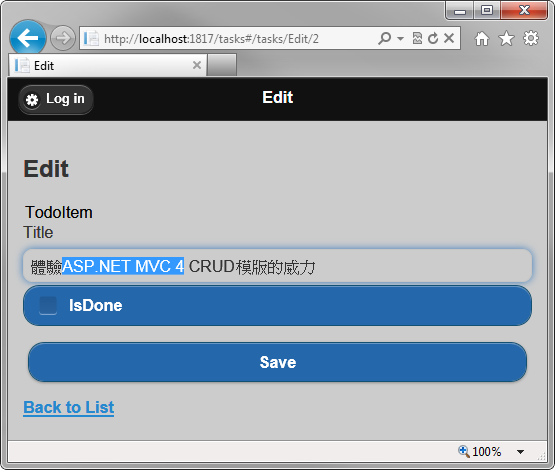
編輯功能在CRUD中當然不可或缺:

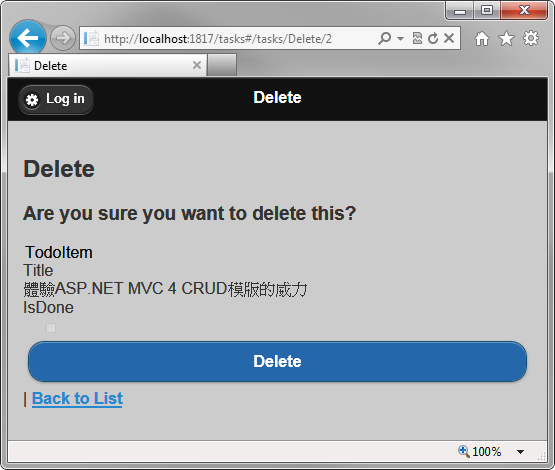
刪除功能自然也不能少:

就這樣,資料的新增修改刪除功能就都齊備了,雖然還不夠美觀,但擁有馬上可以運作的網頁雛型,再逐步修飾符合需求,已省下可觀時間。

【心得】
EF Code First先寫類別,由IDE及Framework自動打理資料庫存取,對開發者是十分友善的做法,能省下建立資料表、撰寫增刪改程式的功夫。但實務上,資料庫Schema多涉及其他應用,需考量其他程式進行報表查詢、資料彙整的需求,不太可能全權由程式開發者主導。甚至在大一點的開發團隊,資料表Schema會交由專人負責,協調各系統應用後才確定欄位細節,並會以書面方式先定義好,開發者只是按表操課。在此類應用情境下,EF Code First便無用武之地,但針對一些資料表純粹只配合網站使用的小系統(例如: 訂便當系統 XD),還是能派上用場。
另外,展示中產生的CRUD View看來還很簡陋,離實務專案的介面要求仍有距離,但這是使用內建Scaffolding Template的結果。當實務專案對UI已有一定的慣例及要求,即可以自行客製開發專屬的Template,屆時自動產生出來的View會很接近完成品,只需做小幅修改就可符合需求,是值得考慮的應用方式。
Comments
# by demo
對於ASP.NET MVC 有興趣的朋友 歡迎觀注 twMVC