NG筆記28-Checkbox清單進化版
 |  | 0 |  |  |
很久以前就寫過Angular版的Checkbox清單,不過當時的版本有點簡陋,只能以字串陣列作為來源。我心目中的理想Checkbox清單元件,應該要像ng-options能用物件陣列當作資料來源,最好還可以切換單選模式(我知道改用Radio就能單選,但規格書不時出現註明要單選的Checkbox清單),沒找到前人寫好的現成作品,那就自己刻一個吧!
(「花更多時間去找元件」 vs 「把時間省下來自己寫一個」 常讓人左右為難,尤其當技難度不高,有時找輪子耗費的心力比造輪子還多!)

範例:
$scope.ObjItems = [
{ k: "A1", name: "Jeffrey" }, { k: "A2", name: "Darkthread" }, { k: "B1", name: "Hacker" } ];
$scope.StrArray = ["Jeffrey", "Darkthread", "Hacker"];
<div afet-cbx-list a-items="ObjItems" a-model="SelObjs" a-text-field="name"></div>
<div afet-cbx-list a-items="StrArray" a-model="SelString" a-exclusive="true"></div>
參數說明:
- a-items
產生勾選方格清單的資料來源,可以是物件陣列或字串陣列。 - a-model
要繫結選取結果的屬性,在多選模式其型別為物件或字串陣列,在單選模式則為物件或字串。 - a-text-field
當資料來源為物件指定,需使用a-text-field決定以哪個屬性做為顯示在清單上的文字。 - a-explusive
預設為多選模式,可透過a-exclusive="true"切換成單選模式。
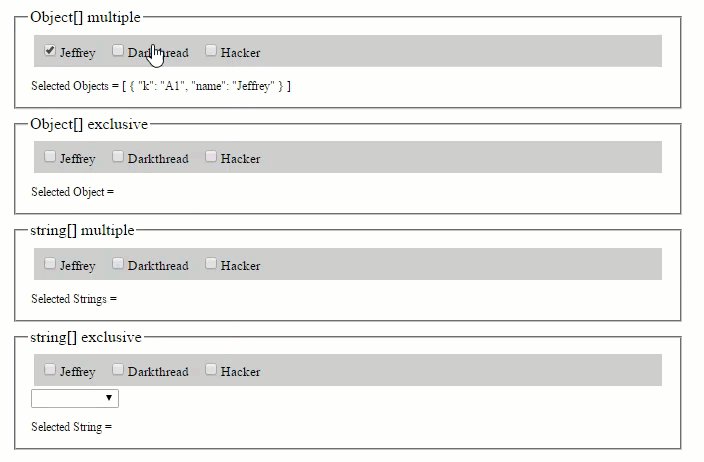
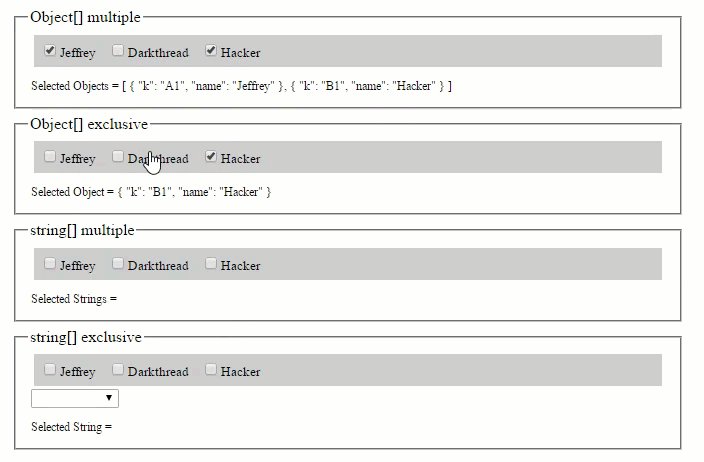
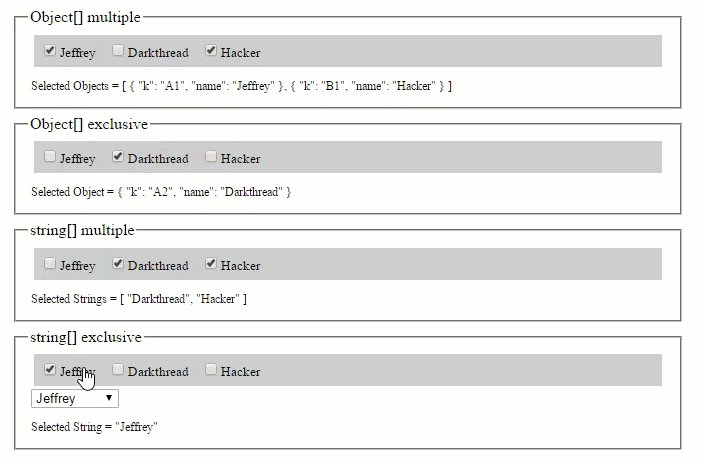
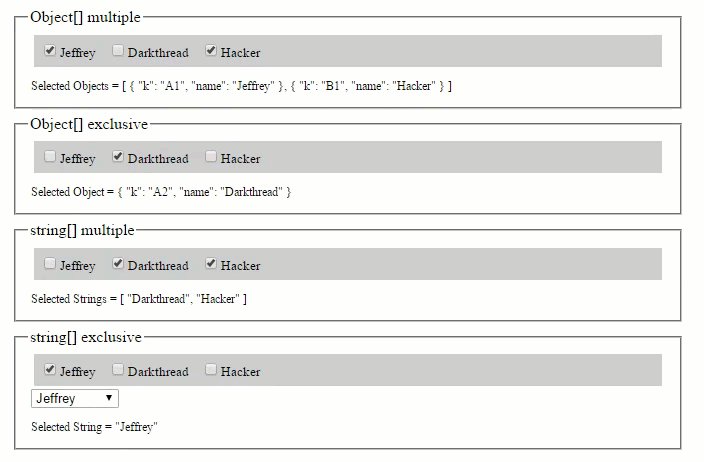
我做了Live Demo讓大家玩,完整程式碼已放上github,有需要者請自取。
[NG系列]
http://www.darkthread.net/kolab/labs/default.aspx?m=post&t=angularjs
Comments
Be the first to post a comment