Markdown 技術文件寫作 - VSCode FrontMatter 擴充套件
 |  | 0 |  |
這篇介紹一個 Hugo / Markdown VSCode 擴充套件 - Front Matter (套件名稱跟 Front Matter 撞名是不利 SEO 的失敗決定,跟 GO 語言一樣很不好爬文),它的功能很多,我只用到少少幾項,但已大幅提升編輯文件的流暢性。
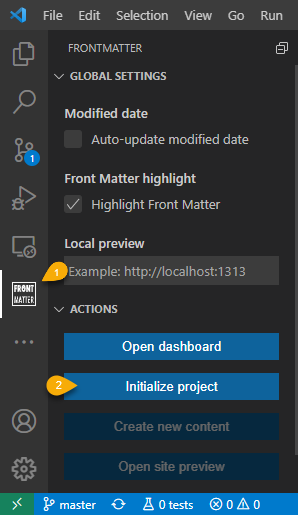
安裝好 Front Matter,要在 Hugo 站台開始使用的步驟是先按左側的 Icon [1],再點「Initialize project」[2]:

Front Matter 會新增 .frontmatter/templates/article.md,它是預設的新建立章模版,可依需要調整項目:
---
title: "{{name}}"
slug: "/{{kebabCase name}}/"
description:
author:
date: 2019-08-22T15:20:28.000Z
lastmod: 2019-08-22T15:20:28.000Z
draft: true
tags: []
categories: []
---
整理我常用的功能:
- 右鍵選單新增 .md 檔
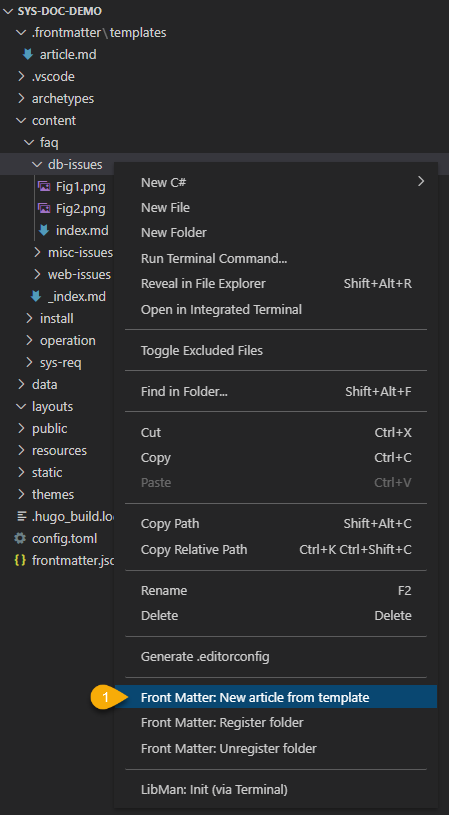
之前介紹過用 hugo new bundle_name/index.md 建立包含 Front Matter 資訊 Markdown 文件。不過,在資料夾按右鍵 New 一個 .md 才是王道啊,這也是我裝 Frontt Matter 套件最主要的理由。.frontmatter/templates/article.md 之外,也可以依文件屬性(例如:KB、FAQ、操作手冊... 等)設多個常用範本,新增時可挑選合適者建立文件:

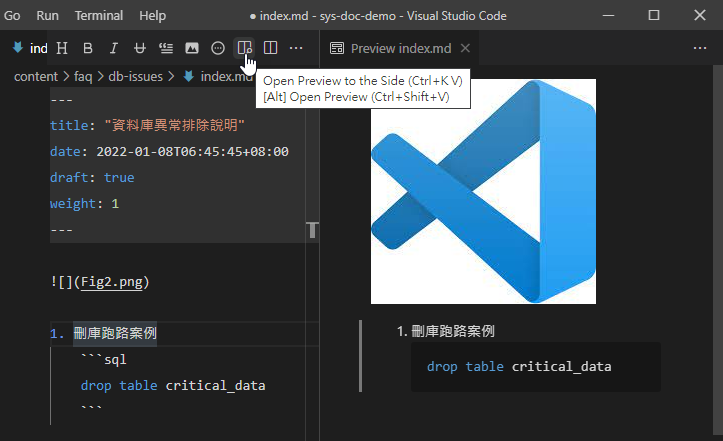
- 右側視窗預覽
在右側顯示標準 Markdown 預覽功能,不包含 Hugo 轉換邏輯,但看單純 Markdown 圖文呈現及排版還挺方便,編譯非 Hugo 的一般 Markdown 也可以用。如果要看 Hugo 產生結果,跑 hugo server 開瀏覽器看其實也不慢。
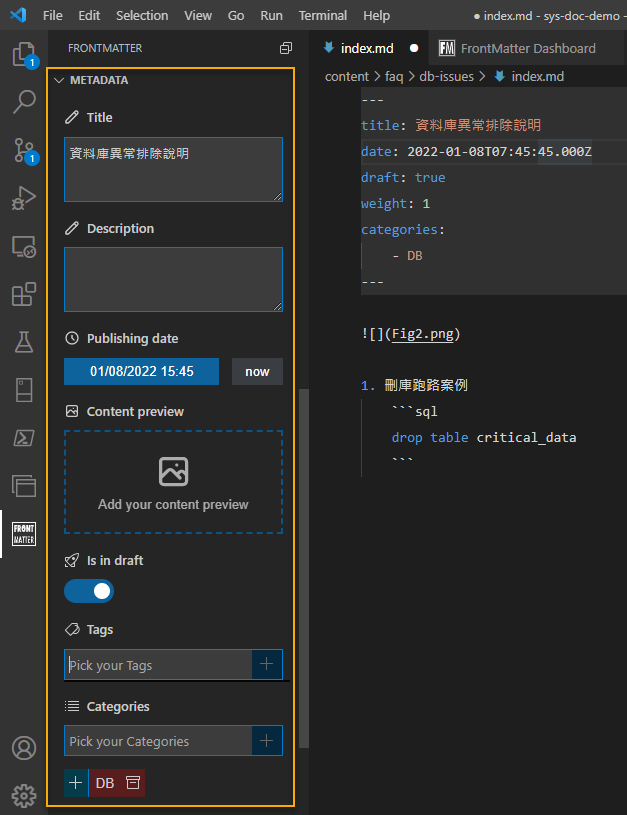
- 文章資訊設定介面
提供標題、日期、分類、關鍵字等文章資訊的 GUI 輸入介面

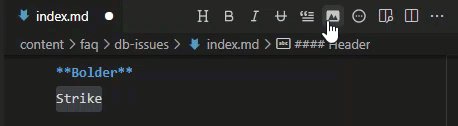
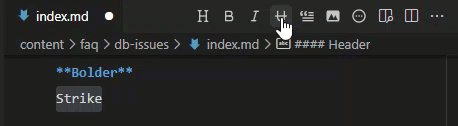
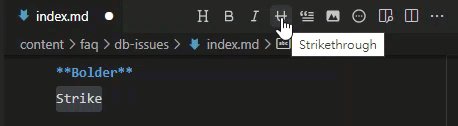
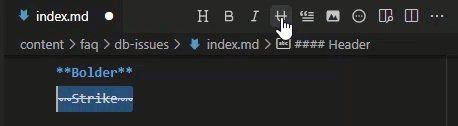
- 視覺化文字樣式標注

(還不熟悉 Markdown 語法時輔助輸入)
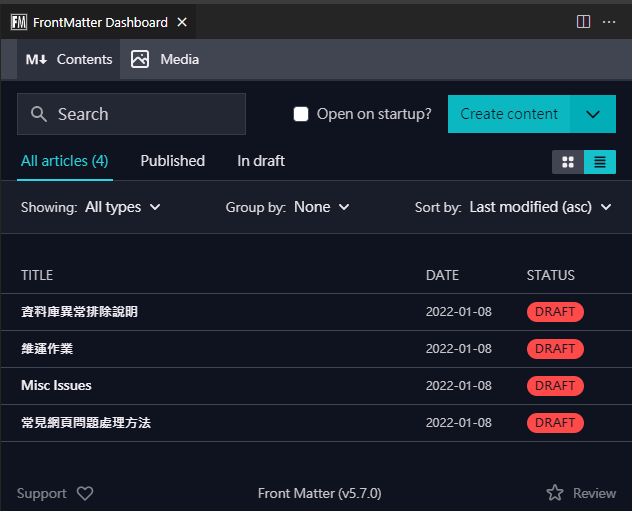
除此之外,Front Matter 還提供 Dashboard 介面方便管理文章,但需搭配在文章加上 Tag、Category、Keyword 等分類資訊查詢才會有效率,若是本身自成脈絡的系統文件,對映成資料夾結構反而方便一點。另外,Dashboard 也提供媒體(圖檔、影片)管理,在以畫面擷圖的技術文件應用情境用處不大。

順便一推,保哥有一個 VSCode 「Markdown 擴充套件包」,大家也可參考看看。
Introduce to the VSCode extension - FrontMatter.
Comments
Be the first to post a comment