網頁動畫怎麼失效了?作業系統的動畫相關設定
 |  | 0 |  |  |
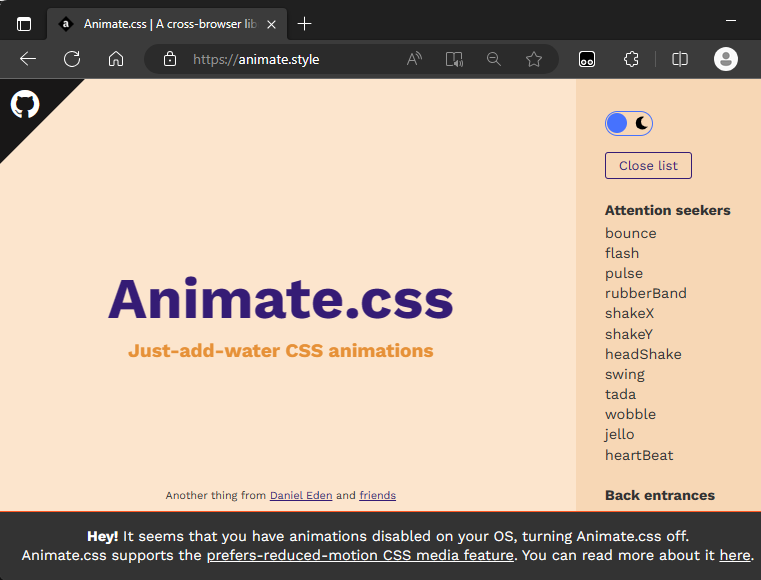
之前讀 Vue.js 3學到好東西,有個開源專案 Animate.css,彙集了五花八門的各式 CSS 動畫特效,官網就有線上展示,而且使用超簡單,在網頁引用 animate.css (npm 安裝或直接從 CDN 下載),HTML 元素加上 class="animate__animated animate__動畫效果名稱" 就會鮮活跳動起來,非常方便。

不過,昨天在惡搞 FB【超級賭爛】鈕時,怎麼試都不成功。後來更驚訝弓發現連官網的線上展示都壞了,點效果名稱文字只會閃一下,沒播放動畫。更詭異的是,陸續在網路上查了好幾個網友提供 Animate.css 的範例也都是壞的,莫非這個專案年久失修,已不相容於現代瀏覽器?
鬼打牆了一陣子,發現官網下方有段警語:Hey! It seems that you have animations disabled on your OS, turning Animate.css off. Animate.css supports the prefers-reduced-motion CSS media feature. You can read more about it here. 。查了資料,學到新東西。

2017 起,CSS 標準增加了一個新的媒體型別 prefers-reduced-motion,使用者可從作業系統層設定,要求應用程式移除、降低或換掉移動類型動畫效果,避免這類特效造成前庭疾患(Vestibular Disorders)患者不適。參考
而網頁可在遇到使用者要求停用動畫時,提供另一組較不具動態且和緩的版本或直接取消:
.animation {
animation: pulse 1s linear infinite both;
background-color: purple;
}
/* Tone down the animation to avoid vestibular motion triggers. */
@media (prefers-reduced-motion) {
.animation {
animation: dissolve 4s linear infinite both; /* 由快速跳動改為點狀融解 */
background-color: green;
text-decoration: overline;
}
}
例如 Bootstrap 也支援 prefers-reduced-motion 模式,停用部分動畫效果或放慢速度。參考
而 Animate.css 是從 3.7.0 開始支援 prefers-reduced-motion 模式,遮蔽所有動態元素,這應該就是造成官網及大小範例停擺的主因。Animate.css 也有提供做法,在停用時提示動畫效果已被停用,可能影響操作體驗。(即第二張圖下方資訊)
檢查發現,在我的 PC 及 Azure VM 上 Windows 11 設定的動畫效果都是關閉的! (不確定是否為預設值) 想起上次檢視 Animate.css 網站是用 MacBook Air,所以才會出現上回看是好的,換台電腦卻不行的詭異結果。

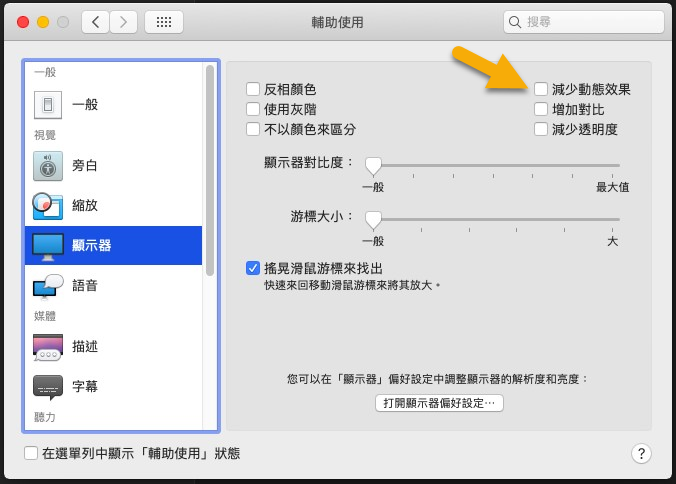
而減少動畫設定各家作業系統(包含手機)都有,被歸在輔助功能類,例如 macOS:

Andorid 手機:

寫了這麼多年網頁,今天又學到幾件事:
- 網頁動畫應支援 CSS prefers-reduced-motion 已是主流共識,若網站需要符合無障礙網路空間規範(另一個跟資安一樣的規範地獄),此點亦是評量重點 參考
- Bootstrap、Animate.css 的動畫效果會在作業系統跟瀏覽器要求減少動畫時停用或改為非動態的和緩版本
- 網頁動畫大致可區分為必要型及錦上添花型,設計時應考量動畫減量需求,前者放慢放緩,後者建議取消
- 查詢網頁動畫失效問題應優先確認作業系統設定
【延伸閱讀】
Introduction to the prefers-reduced-motion media query in CSS and how it impact animation in web design.
Comments
Be the first to post a comment