Coding4Fun - 為 MS Learn 加上中英文快速切換鈕
 |  | 3 |  |  |
使用微軟相關產品、平台時,最權威的參考資料來源莫過 MS Learn 網站。
老一輩開發者更熟悉應是它的前前身 - MSDN 文件,MSDN 在 2016 時改版為 docs.microsoft.com,2018 時再更名為 Microsoft Learn,彙集 Microsoft 所有產品與服務相關的技術文件,從 HoloLens 到 Azure 都有,並加入大量的學習課程、線上教學、自我測驗... 成為包山包海的微軟技術學習中心。參考 過去的「參考 MSDN」、「找 MS Docs」,對映到現在就是「查 MS Learn」,我都打趣說 MS Learn 是 .NET 開發時的「本草網目」,提供完整且權威的官方技術資料,遇到疑惑爭議,以它為準就對了。
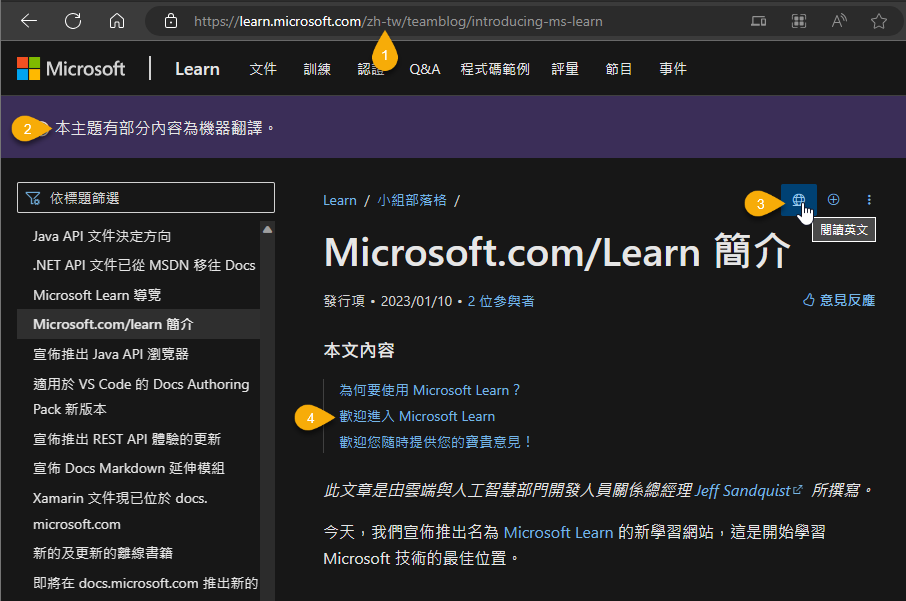
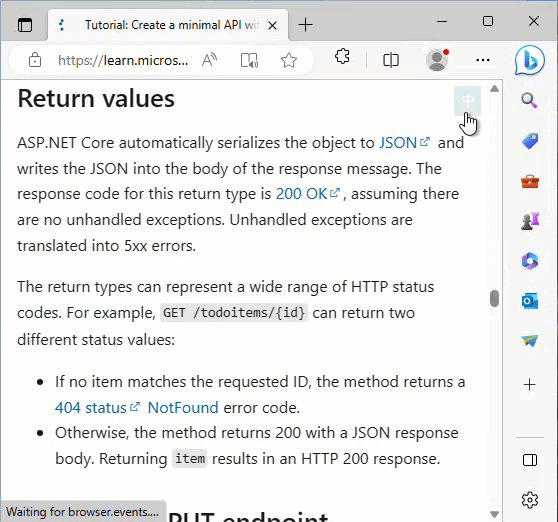
MS Learn 支援多國語系,URL 最前方有 en-us、zh-tw [1] 代表語系,填入不同語系代碼即可切換;少部分內容為全人工翻凙,其餘以機器翻譯的居多,上方有「本主題有部分內容為機器翻譯。」提示[2]。依經驗,機器翻譯的品質還行,但不到讓人滿意的程度,不時會有錯譯或語意不清的地方,常需切回英文版確認,此時上方有]個 [3] 小地球圖示能切換回英文版:(英文版時按下小地球可切換到瀏覽器預設語系)

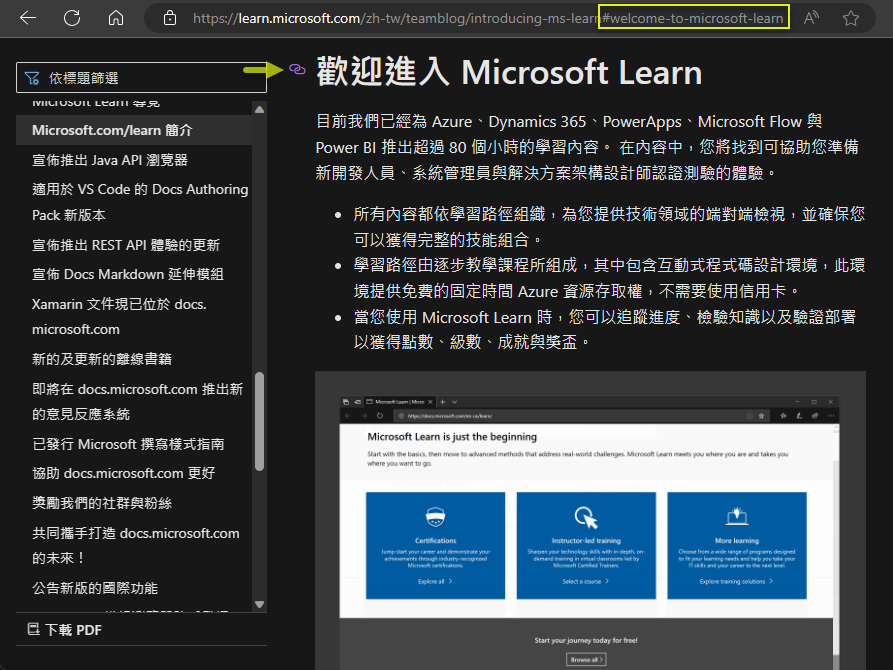
另外,文章通常會有章節標題書籤 [上圖 4],點選可捲動到該段開頭,滑鼠移到標題前方也會有該標題位置的超連結,方便複製當成參考文件來源:

閱讀中文版某個節點時,若要換成英文有兩個做法:將 URL 把 zh-tw 改成 en-us,或是捲動頁面回到最上方去按小地球(切換後會貼心保留章節位置)。除了中文切英文,有時文章想附中文版當參考,我也會由英文切中文。
雖然切換動作不算複雜,但反覆操作次數一多,還是突破我微米等級的耐心極限(沒辦法,誰叫我是現代王藍田),決定寫個 Tampermonkey 外掛更快速地切換。
過往寫外掛 Script 我習慣先載入 jQuery,隨著現代瀏覽器 API 日趨完備,這種小功能用香草 JavaScript 寫就可以,含宣告不到 40 行搞定:
// ==UserScript==
// @name 本草綱目中英快速切換
// @namespace https://blog.darkthread.net
// @version 0.1
// @description MS Learn 文件中英文切換
// @author You
// @match https://learn.microsoft.com/*/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=microsoft.com
// @grant none
// ==/UserScript==
(function() {
'use strict';
const m = location.href.match(/com\/(en-us|zh-tw)\//);
if (m) {
const isEn = m[1] == 'en-us';
const style = document.createElement('style');
style.innerHTML = `
#lang-switch {
position:fixed;top:6px;right:6px;z-index:999;opacity:0.2;cursor:pointer;
padding:2px 6px;background-color:cadetblue;color:white;font-size:11pt;
}
#lang-switch:hover {
opacity: 1;
}
`;
document.head.appendChild(style);
const div = document.createElement('div');
div.innerText = isEn ? '中' : 'EN';
div.id = 'lang-switch';
div.onclick = function() {
const toUrl = location.toString().replace(/com\/(en-us|zh-tw)\//, `com/${(isEn ? 'zh-tw' : 'en-us')}/`);
location.href = toUrl;
};
document.body.appendChild(div);
}
})();
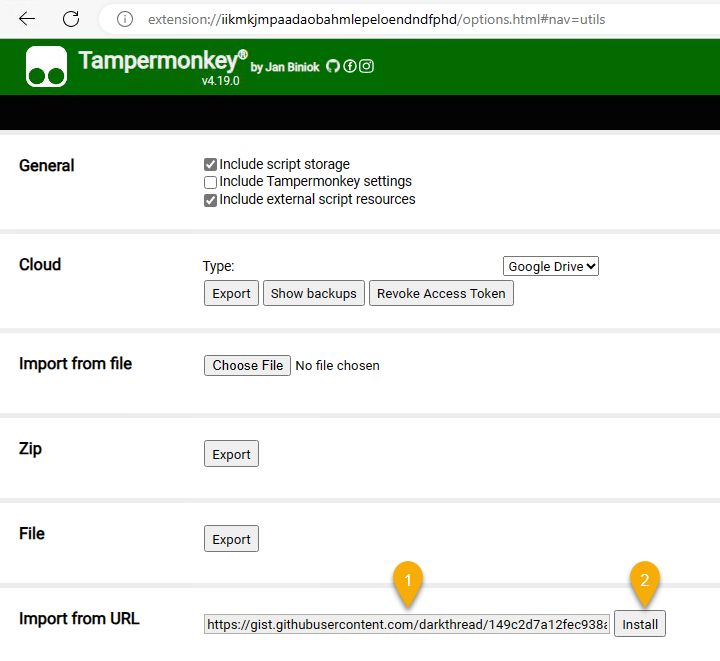
程式碼我放上 Gist 了,有需要的同學可以使用匯入功能輸入 https://gist.githubusercontent.com/darkthread/149c2d7a12fec938ab1bb09e480d19fb/raw 安裝:

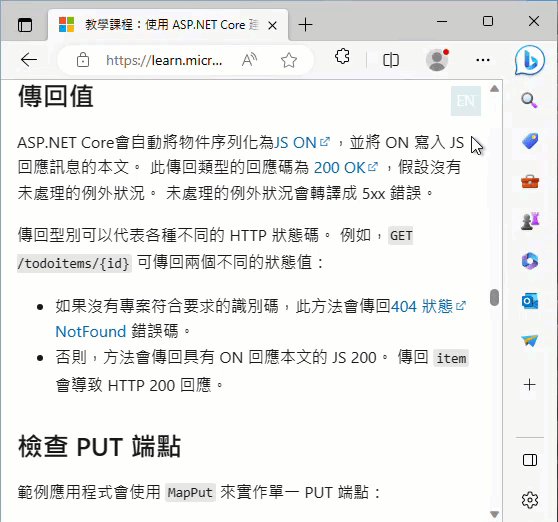
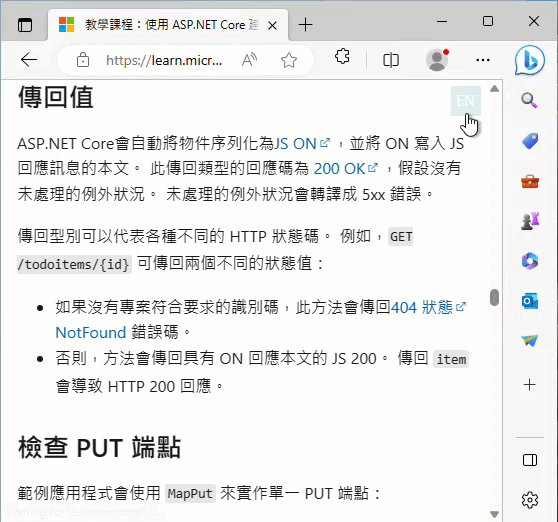
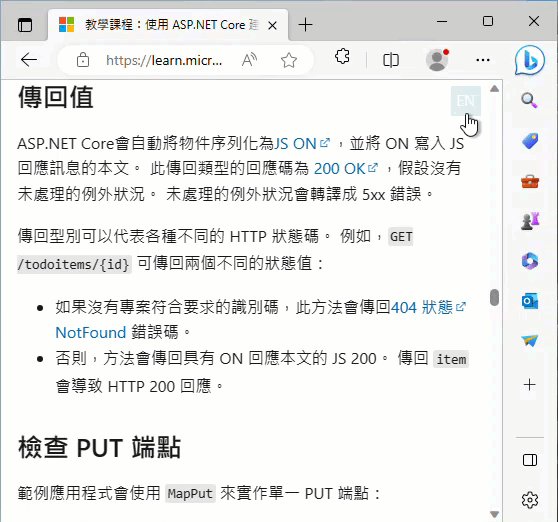
使用方式如下,網頁右上角的固定位置(使用 display: fixed 定位)有個淡淡的 EN 或 中,滑鼠滑過去會完全顯現,點下即可切換:

覺得網頁不夠好用,可以動手改成自己想要的形狀,算是學習前端開發的額外收獲吧,呵。
Example of using Tampermonkey plugin go add a language switch button for MS Learn pags.
Comments
# by 佛弟子文獻學者孫守真任真甫
菩薩慈悲:如果能夠在切換完後回到原來瀏覽的位置就完美了。感恩感恩 讚歎讚歎 南無阿彌陀佛
# by ChrisTorng
保哥已經有類似的,支援很多知名網站: https://github.com/doggy8088/TampermonkeyUserscripts 中、英文網頁切換器 按下 alt+s 快速鍵就會自動將目前網頁切換至中文版或英文版
# by Jeffrey
to ChrisTorng, 居然錯過保哥分享的好物,要來去偷學技巧。感謝分享。