提醒 VSCode Live Server 使用風險 - 當心專案內容裸奔
| | | 3 | |
VSCode Live Server 是超棒的靜態網頁開發輔助套件,能即時檢視 HTML、CSS、JavaScript 修改結果,方便度破錶。
但應該有不少跟我一樣,以為 Live Server 只能由 127.0.0.1 本機存取(例如),而設定檔有個 useLocalIp,設為 true 時瀏覽器會改用主機實體網卡 IP 連上 Live Server,方便用手機或遠端電腦測試。
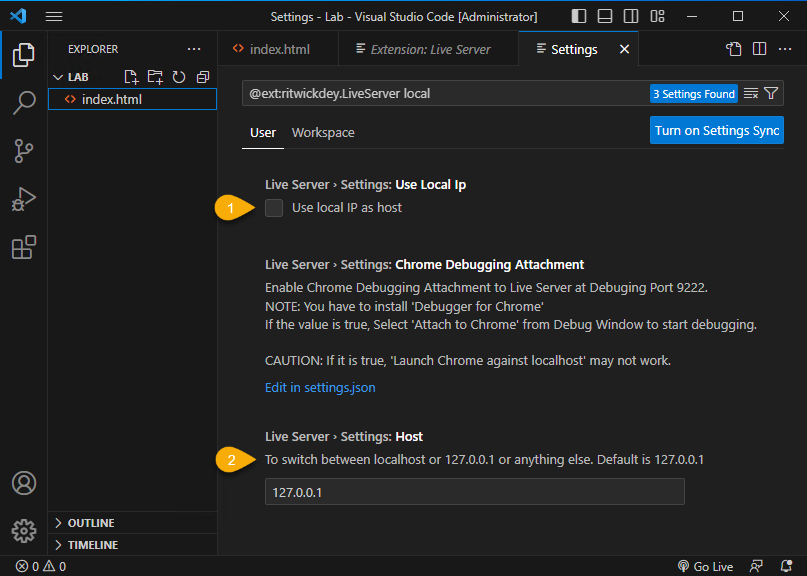
Live Server 設定有兩個選項,一個是 Use Local IP as host,勾選後 Live Server 改用網卡的對外 IP,好處是可以便用手機或平板從 LAN 連上開發主機用行動裝置操作測試;另一個 Host 選項則可以設定 localhost、127.0.0.1 或任何 IP:

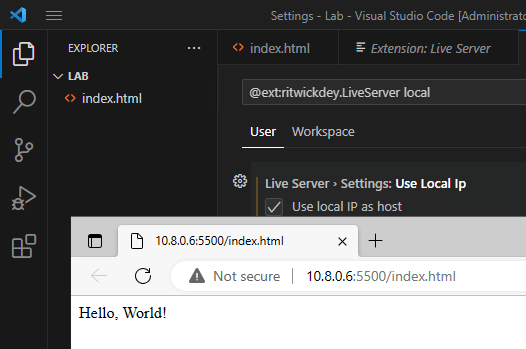
平時 Live Server 檢視會連上 http://127.0.0.1:5500,勾選 Use Local IP as host 則會改成 http://主機網卡IP:5500:

依據這個行為,我們通常會理解成「VSCode Live Server 基於安全預設只開放 127.0.0.1 存取,設定 useLocalIp = true 則可開放遠端瀏覽」,但事實不然。
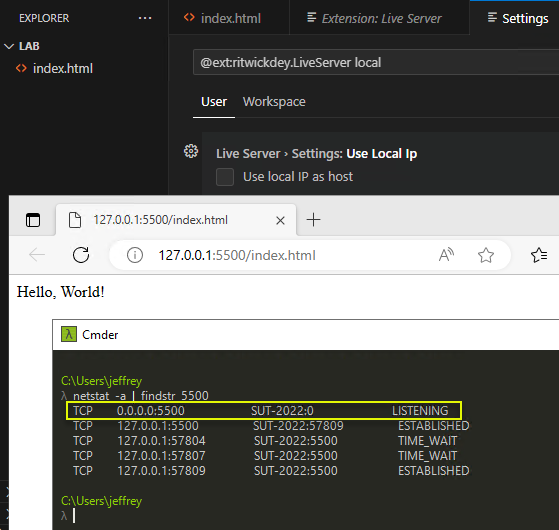
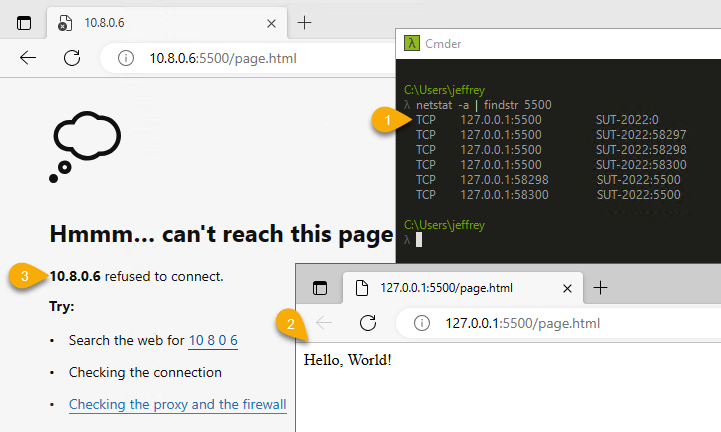
預設模式連的雖然是 http://127.0.0.1:5500,但其繫結的 IP 為 0.0.0.0 (Any IP),接聽對象包含本機所有 IP 的 5500 Port,包含實體網卡 IP。

若不信,可在預設 http://127.0.0.1:5500 啟用時試連實體 IP 的 5500 Port,驚不驚喜,意不意外?

這樣會造成風險嗎?視情況而定。如果你的電腦是 Windows 有啟動內建防火牆,則預設外部連 5500 Port 應是被封鎖的,就算聽了實體 IP 5500 Port 其他人也無法連上 Live Server 網站;就算沒啟用防火牆,一般電腦不會直接曝露在 Internet 上,故能摸到你網站的都是區域網路內的裝置,應不致有機器人 24 小時掃瞄等著找洞偷資料(除非你正在參加駭客年會)。不過若不幸真的被有心人發現,資料洩漏範圍可能比你想得大些。
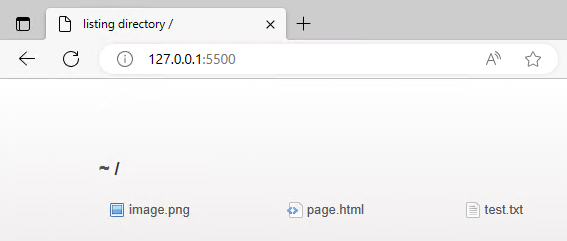
若資料夾沒有 index.html 等預設文件,Live Server 會顯示資料夾清單:

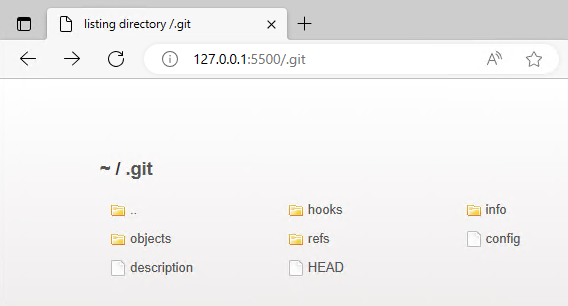
另外,客戶端也可能存取到 .git 目錄的 Git 版控資料,有機會帶走整包程式碼(包含修改歷程):

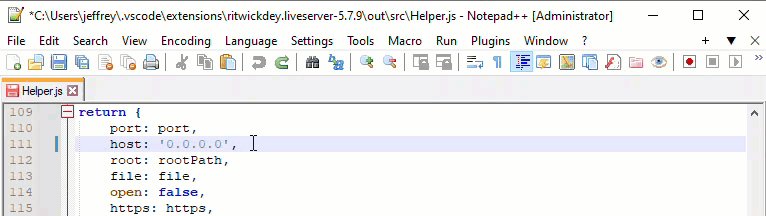
研究了一下,我認為這算是 Live Server 的設計缺陷,原始程式寫死永遠繫結 0.0.0.0:
return {
port: port,
host: '0.0.0.0',
root: rootPath,
file: file,
open: false,
https: https,
ignore: ignoreFiles,
disableGlobbing: true,
proxy: proxy,
cors: true,
wait: Config.getWait || 100,
fullReload: Config.getfullReload,
useBrowserExtension: Config.getUseWebExt,
onTagMissedCallback: onTagMissedCallback,
mount: mount
};
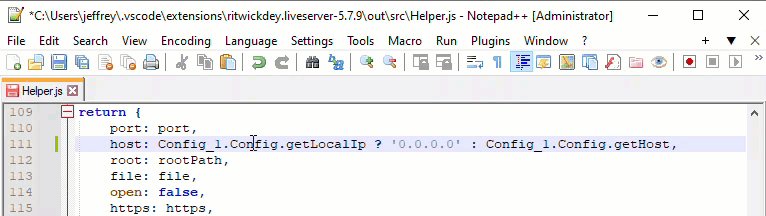
依我的想法,繫結 IP 應改成依 useLocalIp 選項決定,未啟用時只聽 host 所指 IP (預設為 127.0.0.1),要開放外部存取時再聽 0.0.0.0,如此可兼顧安全與彈性:
return {
port: port,
host: Config.getLocalIp ? '0.0.0.0' : Config.getHost,
root: rootPath,
file: file,
open: false,
https: https,
ignore: ignoreFiles,
disableGlobbing: true,
proxy: proxy,
cors: true,
wait: Config.getWait || 100,
fullReload: Config.getfullReload,
useBrowserExtension: Config.getUseWebExt,
onTagMissedCallback: onTagMissedCallback,
mount: mount
};
如此,只要沒勾選 useLocalIp 時,Live Server 就只限 127.0.0.1 存取,應可大幅降低資訊外洩風險。我發了 PR,但觀察 Live Server 專案沈寂已久,有 48 個 PR 待合併、近 2000 則 Issue 未結案,我想短期內作者接受修改更新版本的機率不高。大家如想自己動手修補,方法如下:
- 找到
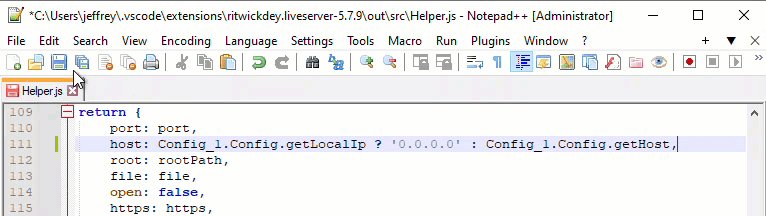
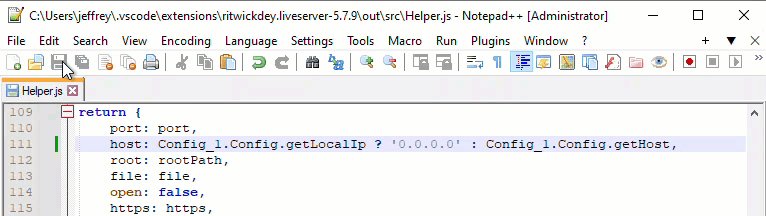
%userprofile%\.vscode\extensions\ritwickdey.liveserver-5.7.9\out\src\Helper.js - 使用 Notepad 等文字編譯器開啟檔案找第 111 行:
將host: '0.0.0.0',修改為host: Config_1.Config.getLocalIp ? '0.0.0.0' : Config_1.Config.getHost,

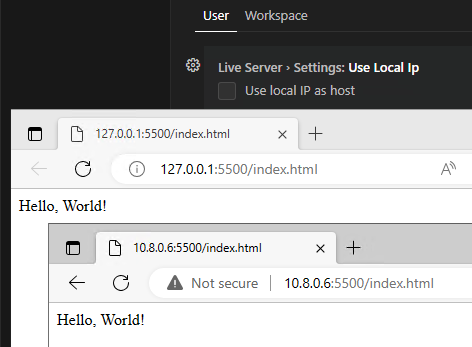
- 重啟 VSCode,檢查是否 Live Server 只聽 127.0.0.1 5500 且無法從實體網卡 IP 存取,即代表修改成功:

【小結】
超好用的 VSCode Live Server 有個問題,它可能在使用者以為限本機存取的狀況下,意外開放遠端匿名存取,若未能被本機防火牆攔阻,可能導致專案內容外洩風險。
預期短期內作者換版修復的可能性不高,建議大家參考文章提供的 Workaround 自行修補,將預設行為改成限本機存取,以提高安全性。
如果要使用 useLocalIp 對 LAN 開放又擔心被不明來源存取,則可考慮使用 Windows 防火牆鎖定來源 IP。
This article explains the risk of VSCode Live Server allowing remote access to the website under unexpected conditions, and provides a workaround that can be patched in advance.
Comments
# by 小黑
實用很頂
# by allen
真實情況應該不會如此製作吧,live server只是給前端開發者方便測試,撰寫好專案應該是要打包後傳送到遠端主機(公司管理員給或是租用虛擬主機),怎麼可能用自己的電腦當 web server,如果是不重要的內網應用倒是可以
# by Jeffrey
to allen, Live Server 的確是開發階段測試用的,遇到較嚴謹資安政策,即使是內網,不當曝露資訊被其他主機存取也是缺失。