CSS 左右貼齊樣式在 IE 產生大段空白
| | | 0 | |
講到 CSS 我充其量只算是票友,但專案遇到問題還是得面對... Orz 本次的案例如下:
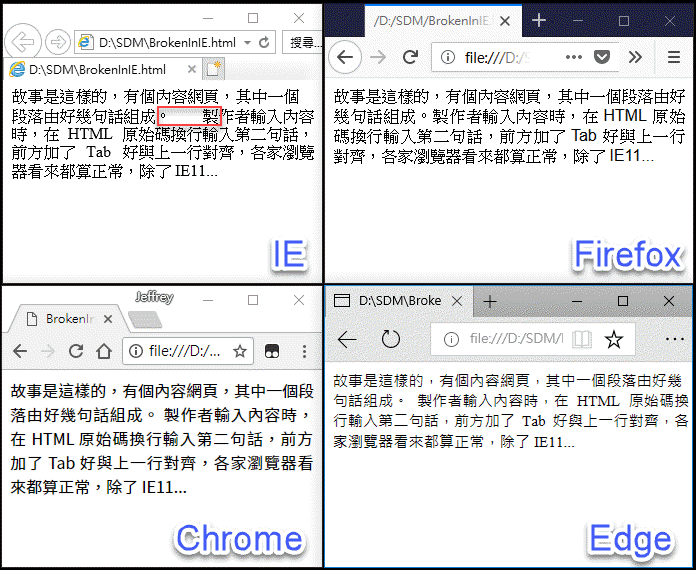
使用者回報某網頁用 Chrome 看正常,改在 IE 卻有部分段落的句子前方出現一大段空白,檢視 HTML 原始碼,發現編寫者輸入文字內容時,將段落裡的不同句子拆成多行,前方還加上 Tab 與上方對齊以求美觀。一般來說,HTML 文字出現的空白會被壓縮,接連的換行與空白符號只會被當成一個空白處理(要留白需改用    ),但由於套用 text-align: justify 左右貼齊,這些換行與 Tab 便在 IE 上產生非預期的結果。例如以下範例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; encoding=UTF-8" />
<style>
article { text-align: justify; }
</style>
</head>
<body>
<article>
<section>
故事是這樣的,有個內容網頁,其中一個段落由好幾句話組成。
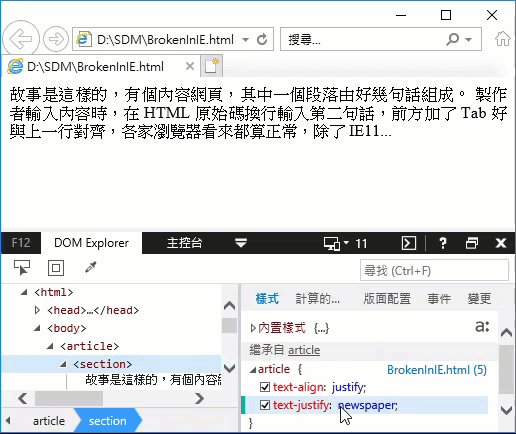
製作者輸入內容時,在 HTML 原始碼換行輸入第二句話,前方加了 Tab 好與上一行對齊,各家瀏覽器看來都算正常,除了 IE11...
</section>
<article>
</body>
</html>經實測,這段 HTML 在 Chrome、Firefox、Edge 看起來都正常,除了 IE11,

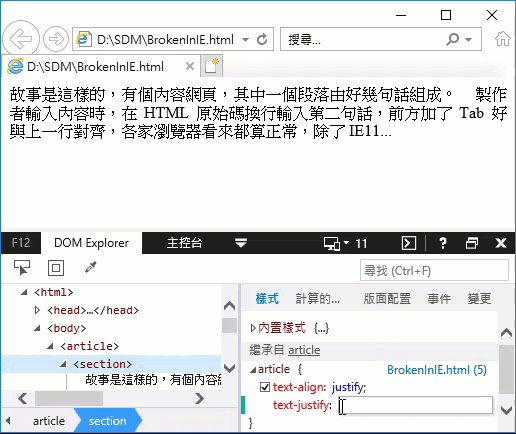
由於 IE 出現的多餘空白會隨瀏覽器視窗寬度變長變短,推測這是 IE 在實作左右貼齊時將換行與 Tab 間隔開的文字視為可以拉長間隔的區塊,靠它調節整行寬度,試著移去換行與 Tab 讓前後文字相連問題即消失,可證明此一假設。掃瞄及修正網頁文字工程浩大,於是我嘗試透過樣式設定補救的做法,找到一解 – text-justify。
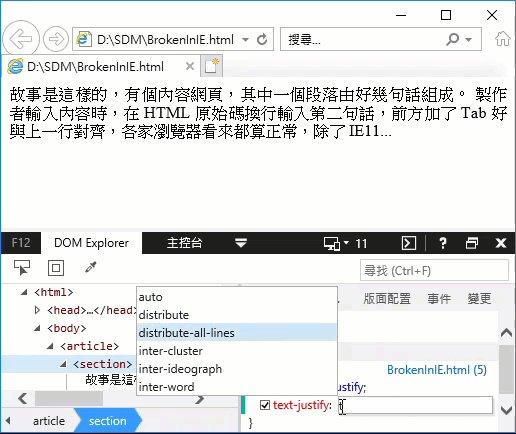
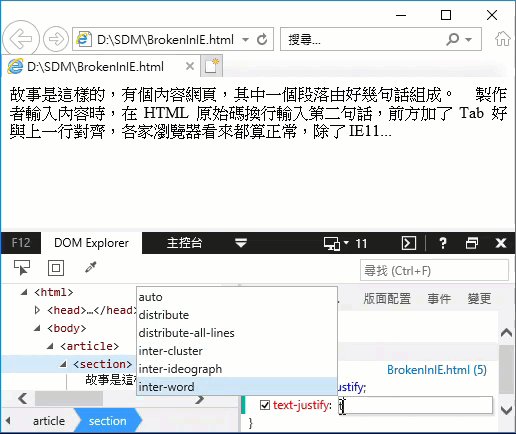
text-justify 尚未標準化,各家瀏覽器支援與實作狀況不一。例如,依據 MDN text-justify 有 auto、none、inter-word、inter-character、distribute(已廢除不建議使用) 幾種設定值,而 IE 則有以下選項:
- auto
預設值,瀏覽器自行決定演算法 (結果搞出一大片留白) - distribute
接近 newspaper 設定,但針對東方語系最佳化(例如: 泰文) - distribute-all-lines
與 distribute 相同,但最後一行也會左右對齊,適用表意文字(Ideographic Text) - distribute-center-last
未支援 - inter-cluster
將字與字間無空白文字左右貼齊,適用亞洲文字 - inter-ideograph
將表意文字左右貼齊,並同時加大或縮小表意文字及字間空白 - inter-word
增加字與字之間的空白,是最快讓所有行寬一致的做法,但不包含段落的最後一行 - kashida
阿拉伯文專用的貼齊方式 - newspaper
同時增加字母與字的間隙,演算法最複雜,適用於拉丁語系字母
文件涉及不少語言學名詞,我有看沒有懂,實測最準:

如以上展示,auto、inter-cluster、inter-word 會產生多餘空白,distribute、inter-ideograph、newspaper 較正常。最後我選擇用 distribute,用其他瀏覽器觀察也沒什麼問題,以此 Workaround 結案。
Comments
Be the first to post a comment