400米跑道配速對照表
| | | 0 | |
最近在400米跑道練配速及間歇,開始在意每圈的配速精準度。消費型GPS裝置誤差大於10公尺,但測試數據時而偏東時而偏西,累計下來截長補短,倒也不致偏差里程太遠。依經驗,GH-625M一圈400米平均有10-15米誤差,訊號不佳時甚至多到50米;Bryton Cardio 40H的心率頗準,但GPS誤差較大(由軌跡來看,靠近綜合教學大樓時飄得特別凶,高樓建築遮蔽訊號應是主因),有時甚至一圈多出90米近25%,6分速當場變成5分速。
在操場繞圈,測速不必捨近求遠。跑道距離是已知的,用每圈所耗時間除以單圈距離就能換算精確配速(Pace, 分'秒"/KM),GPS錶沒內建這類功能,但只要默記圈時與Pace對照,一圈2'00"=5分速,2'12"=530,2'24"=6分速... 由每圈時間就掌握配速區間並非難事。但有個問題 -- 400米的8條跑道距離長短不一,內圈短外圈長,第1與第8跑道相差達52公尺:
標準400公尺跑道,跑道的彎道為半圓形,最內圈的半徑是36公尺,每條跑道寬1.2公尺,有8個跑道.所謂400公尺跑道,是指最內圈跑道的長度,最內圈的半徑為36公尺,故需先求出最內圈跑道的兩個半圓彎道的周長和,再用400公尺減去兩個彎道的周長和,就得直道的長度.400-(3.14362)=173.9,173.9/2=87,這可以算出:
第1道(872)+{ 23.14(36+ 1.20)} =400
第2道(872)+{ 23.14(36+ 1.21)} =407.6
第3道(872)+{ 23.14(36+ 1.22)} =415
第4道(872)+{ 23.14(36+ 1.23)} =422.6
第5道(872)+{ 23.14(36+ 1.24)} =430
第6道(872)+{ 23.14(36+ 1.25)} =437.7
第7道(872)+{ 23.14(36+ 1.26)} =445
第8道(872)+{ 23.14(36+ 1.27)} =452.8
參考資料來源: YAHOO知識+
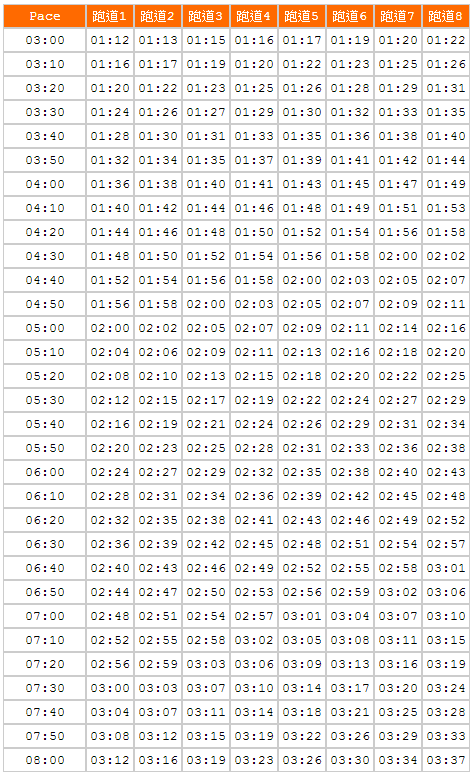
若不想傷腦筋,永遠跑第一跑道最省事。但在第1跑道常需超車(很多人都愛跑第一 :P),加上內圈轉彎急較傷腳,不少老鳥偏好第8跑道,或第1到第8隨意跑以求均衡(有時還要切換順逆時針方向)。50公尺差異(12.5%)足讓Pace 630變6分速,如果配速想抓得精準也得斤斤計較。如果有張不同配速對各跑道計圈時間對照表,就能快速換算。不囉嚓,就動手做一張吧: (使用範例: 想在第8跑道跑Pace 530,查表可知每圈時間應為2分29秒)

慢跑不忘練功,這張配速表是用jQuery + Knockout.js做的,附上線上展示與程式碼,有興趣的朋友請自取參考或修改應用。(如果要改成200米或300米跑道對照,修改distances陣列內容即可,只是小圈跑道轉彎比例太高,繞多了會暈車吧? :P)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>400米跑道配速對照表</title>
<style>
thead td { background-color: #ff6a00; color: white; } td { border: 1px solid #ccc; padding: 3px;
font-size: 10pt; font-family: courier new;
text-align: center;
}
tr:hover { background-color: #ccc; } </style>
</head>
<body>
<table cellspacing=0 cellpadding=0>
<thead>
<tr>
<td style='width: 75px'>Pace</td>
<!-- ko foreach: trackNames --> <td data-bind = "text: $data"></td>
<!-- /ko --> </tr>
</thead>
<tbody data-bind="foreach: data">
<tr>
<td data-bind="text: name" class='hdr'></td>
<!-- ko foreach: paces --> <td data-bind="text: $data"></td>
<!-- /ko --> </tr>
</tbody>
</table>
<script src="http://ajax.aspnetcdn.com/ajax/knockout/knockout-3.0.0.js "></script>
<script src="http://code.jquery.com/jquery-2.0.3.min.js"></script> <script>
var distances = [400,407.6,415,422.6,430,437.7,445,452.8]; var res = []; function d2(v) { return v < 10 ? "0" + v : v; }
function pace(s) { var mm = parseInt(Math.floor(s / 60)); var ss = s - mm * 60; return d2(mm) + ":" + d2(ss);
}
//從3分速到8分速, 換算秒數為180到480 for (var secs = 180; secs <= 480; secs+=10) {
var paces = []; $.each(distances, function(i, v) { paces.push(pace(Math.round(secs * v / 1000)));
});
res.push({ name: pace(secs), paces: paces }); }
var vm = { trackNames: $.map(distances, function(v,i) { return "跑道" + (i+1); }),
data: res
}
ko.applyBindings(vm);
</script>
</body>
</html>
Comments
Be the first to post a comment