【茶包射手日記】object內嵌PDF文件在IE7無法顯示
| | | 0 | |
接獲報案,某網頁使用<object data="url_to_pdf" type="application/pdf">技巧內嵌網頁,在IE7無法顯示,只出現全灰背景。經過一番冗長調查及測試,查出與Acrobat Reader及IE版本有關。
我是利用以下網頁重現問題:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Embedded PDF</title>
<style>
object { display: block;
width: 600px;
height: 150px;
margin-bottom: 12px;
}
</style>
</head>
<body>
<object data="which-prog-lang.pdf" type="application/pdf">
<!-- 提示安裝PDF Reader或提供PDF檔下載連結(在此忽略) --> </object>
<object data="http://192.168.0.17/WebFormLab/LabEmbPdf/which-prog-lang.pdf"
type="application/pdf"></object>
</body>
</html>
在網頁中放了兩個<object>內嵌PDF文件,利用data指定PDF檔案位址,第一個用相對路徑,第二個用絕對路徑,如此可產生我們想要的差異:前者PDF永遠來自同一網站,後者則視網頁的URL決定PDF來自同一網站或跨網站。以上面的例子,若使用httq://192.168.0.17/…存取網頁,第二個<object>的PDF來自同網頁;若使用httq://機器名稱/…或httq://localhost/…連上網頁,則變成跨網站存取PDF。
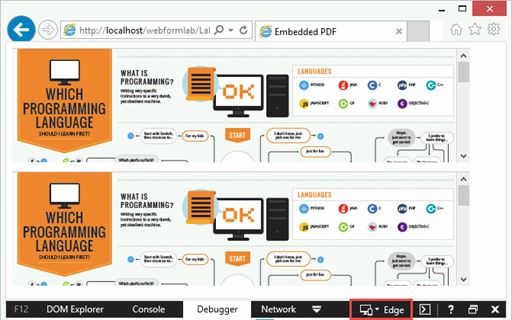
故意使用localhost連上網站,讓第二個PDF變成跨網站存取,使用Chrome或IE11標準模式,二個PDF都能正常顯示:

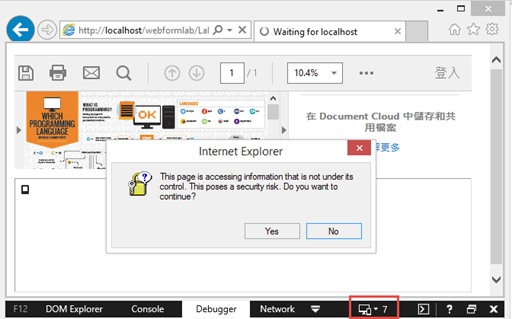
將IE11切為相容IE10/IE9也還正常,一旦切成IE7/IE8相容模式,第二個<object>會彈出跨站台讀取警示,按Yes會顯示PDF,選No則為一片灰色:

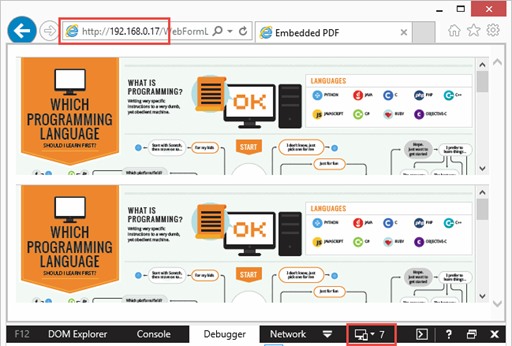
若將網頁URL改為httq://192.168.0.17/…,IE7/IE8模式均可直接顯示:

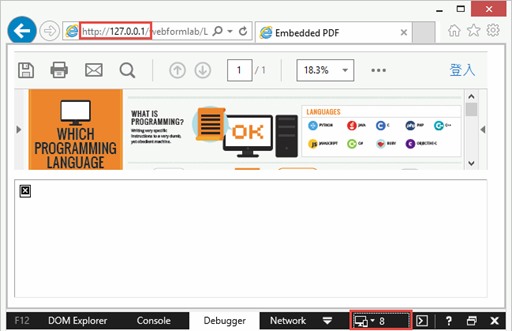
再將網頁URL改為httq://127.0.0.1/…,則不會有跨網站存取確認,第二個PDF <object>無法顯示:

localhost有提示,127.0.0.1直接拒絕,讓我聯想到與安全性區域有關。果不其然,若將127.0.0.1歸入近端內部網路,就會像存取localhost時一樣彈出跨網讀取確認,若加入信任的網站則一樣是直接拒絕。
【結論】
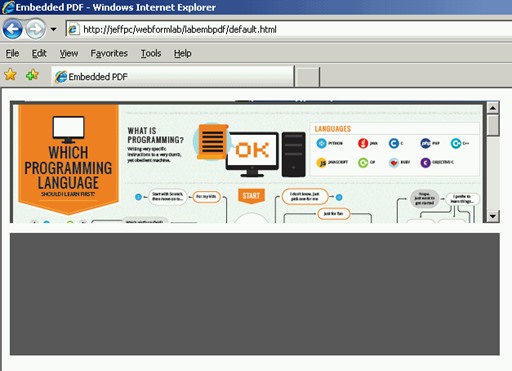
在IE11的IE7/IE8模式(或使用IE7/IE8)以<object>跨網站存取PDF,如安全性區域為「近端內部網路(Local Intranet)」需經使用者確認才能載入,其餘安全性區域則一律拒絕存取,無法顯示物件或呈現灰色背景。(灰色背景的樣子可參考下圖,測試環境為在VM使用IE7且安全性區域設成網際網路)

Comments
Be the first to post a comment