KB-Auto Word Wrap Issue in Web Page Monkey Test
| | | 4 | |
在系統測試中,有一種測試叫做Monkey Test(有人翻成搞怪測試,我比較想稱它為"惡搞測試" XD),意指測試者以不合乎常理的方式操作系統界面,檢測系統是否會發生不可預期的嚴重後果。用白話來說,就是百般刁難,亂按一通,系統也不能當機掛點資料受損,這樣才稱得上經打耐操的好程式。(聽前輩說,以前政府專案界有一位令廠商聞風喪膽,號稱"美猴王"的學者教授,只要受邀參與專案驗收,一定會在緊要關頭放大絕招---Monkey Test~~~)
今天負責上線前測試的同事回報,有隻猴子有位使用者通報某個表單網頁在輸入較長文字時,畫面會變形。
深入追查後,發現猴子測試者所輸入的是33333333333333333333333333333這類無意義連串英文,而這段文字被夾在<div style="width:140px">...</div>中顯示,雖然已設了寬度限制,但顯然瀏覽器無法以我們指定的寬度對這段無空白英文進行自動換行(auto wrap)處理。
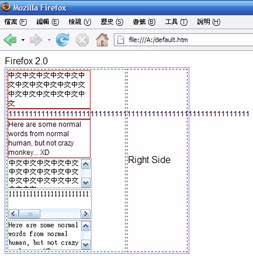
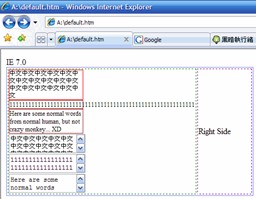
於是,我設計了以下的測試,看一下這種特殊狀況在IE及Firefox下的呈現結果。
<table style="border:1px blue dotted">
<tr>
<td style="width:200px; border:1px green dashed; font-size:9pt;">
<div style="width:140px; border: 1px red solid;">
中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文
</div>
<div style="width:140px; border: 1px brown solid;">
11111111111111111111111111111111111111111111111111111111111
</div>
<div style="width:140px; border: 1px brown solid;">
Here are some normal words from normal human, but not crazy monkey... XD
</div>
<textarea style="width:140px; font-size:9pt;"
>中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文中文</textarea>
<textarea style="width:140px; font-size:9pt;"
>1111111111111111111111111111111111111111111111111111111111</textarea>
<textarea style="width:140px; font-size:9pt;"
>Here are some normal words from normal human, but not crazy monkey... XD</textarea>
</td>
<td style="width:100px; border:1px purple dashed">Right Side</td>
</tr>
</table>
測試結果如下


結論是:
- 中文字或含空白的正常英文句子,IE或Firefox都可以正確斷行。
- 無空白的連續英數字,IE或Firefox無法自動斷行,因而導致<div>不依Style寬度顯示。
- 當TextArea中輸入無空白的連續英數字時,IE會強制斷行,Firefox則不會,但會跑出水平捲軸,並不會破壞寬度設定。
【補充】IE支援一個CSS設定"word-wrap:break-word",設定後便可以克服無空白長串英數字無法斷行的問題,但這一招受限於瀏覽器,並不算完整解決方案。
Comments
# by Will 保哥
我有篇相關文章可分享: 如何顯示固定寬度的 Label, 超過會顯示 ... http://blog.miniasp.com/post/2008/03/How-to-display-fixed-width-of-a-Label-using-text-overflow.aspx
# by rosbicn
完美解决方案是有的。 .wordwrap{ width: 300px; overflow:hidden; word-wrap:break-word; word-break:break-all; white-space:normal; -moz-binding: url(wordwrap.xml#wordwrap); } 这里面用到了一个特别的wordwrap.xml。 具体请见http://blog.stchur.com/2007/02/22/emulating-css-word-wrap-for-mozillafirefox/
# by Jeffrey
to Will, rosbicn, 謝謝指點。 CSS有時還真令人痛恨,明明在不同的Browser上會有不同的問題,總是可以七拐八繞找出解決方法,每次想跟客戶豪爽地說辦不到,但就害怕別人早有克服之術,被客戶拿來吐糟。 -moz-binding看來又是Firefox另一個桃花源(或潘朶拉的盒子),可以擴充出超乎想像的效果,上回見識過一次http://tinyurl.com/4hrjvu。 word-wrap被收納在CSS3裡了,不過據說到了Firefox 3.0,不支援還是不支援,不知在任性什麼... http://forum.moztw.org/viewtopic.php?t=21873 最後,苦了我們這些搞網站的
# by rosbicn
我觉得在后续版本的Firefox应该会支持吧,word-wrap:break-word;已经被列入CSS3标准草案了,Firefox应该会支持CSS 3,如果CSS 3发布了的话。目前CSS 2.1是没有这个属性的,Firefox不支持,也不算什么错。参见:http://www.w3.org/TR/2007/WD-css3-text-20070306/#word-wrap