檢測localStorage容量上限
| | | 7 | |
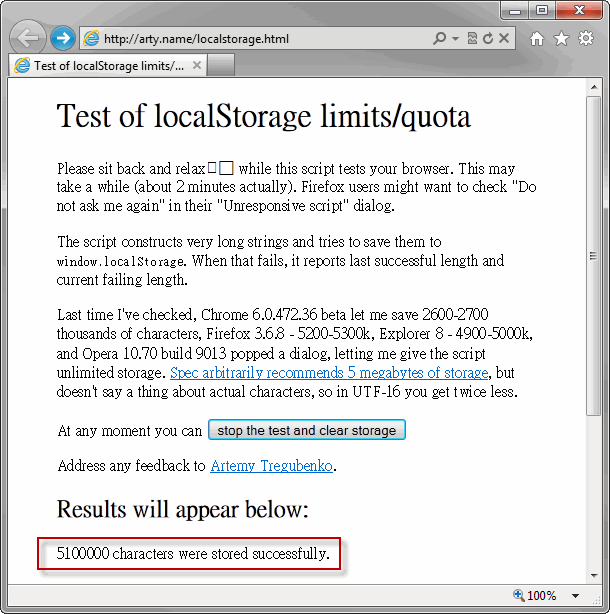
在處理localStorage問題時,在stackoverflow發現好用的網頁工具 -- Test of localStorage limits/quota

使用方法很簡單,連上該網頁,網頁裡的JavaScript會嘗試在瀏覽器localStorage塞資料,並持續增加儲存資料的長度,直到放不下為止,即可得到localStorage的容量上限。簡單測試手邊有的瀏覽器:
- IE 9 = 7100K
- IE 8 = 4200K
- IE 10 = 7000K
- Chrome 26 = 2600K
- Safari 5.1 = 2600K
- Firefox 17 = 5200K
結論,考量跨平台,存入localStorage的資料以不超過2.6MB為宜。而基於瀏覽器的localStorage為每個網域共用同一空間,且有可能因瀏覽器版本而有所變化(注意還有單一項目上限與所有項目總和的差異),更嚴謹的做法應納入容量不足之應變處理。(感謝保哥補充)
Comments
# by 阿遠
下面有血 Firefox 跟 Opera 都可以自訂
# by Will 保哥
淺見分享: 在 Webkit-based 瀏覽器中,其實單一 domain 所有 localStorage Items 的上限是 5MB,單一筆的上限才是 2.6MB,覺得這樣的測試對開發上比較沒有實質幫助。而且上限每家瀏覽器會有點不太一樣,且未來會不會變也不知道。 我覺得以特定的上限大小來當作開發的依據比較不妥,而是在 JavaScript 中判斷是否能成功寫入,做好例外處哩,才是較為正確的做法。 ^_^
# by Jeffrey
to Will, 檢測是否起過上限確實是更嚴謹的做法,我想上限只能當成規劃時的容量參考(意思是預設就打算存入超過2.6MB肯定一出航就觸礁),已加入本文,感謝提醒。
# by 阿楷
localStorage是存放在各自的本機 有無辦法讓電腦,iphone,android之間的資料共享 達到資料的同步
# by Jeffrey
to 阿楷, 我想到的唯一做法是在Server端也保留一份,透過同步機制將同樣的資料寫到不同平台的localStorage。
# by oo
以chrome來說在chrome://settings/cookies所有 Cookie 和網站資料裡顯示arty.name單一筆就5mb... 而去Chrome\User Data\Default\Local Storage資料夾, 看檔案"https_arty.name_0.localstorage"則為4.98MB(5,223,424 位元組) 該網站測的是characters,而非容量.... 該網站說字元會少於2倍在utf-16....或許是原因.... characters:2600k*2倍約等於電腦裡Local Storage資料夾單一檔案4.98MB(5,223,424 位元組)
# by 00
These tests determine how many characters can be stored. Many developers assume that one character equals one byte, but this is not a safe assumption. Strings in JavaScript are UTF-16, so each character requires two bytes of memory. This means that while many browsers have a 5 MB limit, you can only store 2.5 M characters. Browsers are free to store the data on disk however they want, so measuring actual bytes isn't possible. Developers will generally only care how many characters they can store anyway, since that's what they can measure in their apps.