【茶包射手日記】Libman 無法解析 jsDelivr/UNPKG 套件
| | | 0 | |
我目前開發網頁主要還是用 Visual Studio,採取 ASP.NET MVC cshtml 產生 HTML 主體並搭上 jQuery/Vue.js 處理 MVVM 的策略,力求專案架構簡潔,避免扯上 npm、webpack 等重量級工具(除非是要寫 SPA),走一種「輕前端風格」。
既然採行這種開發策略,使用 Visual Studio 2017/2019 的 Add Client-Side Libray (Libman) 是安裝 JavaScript 程式庫的最佳選擇。
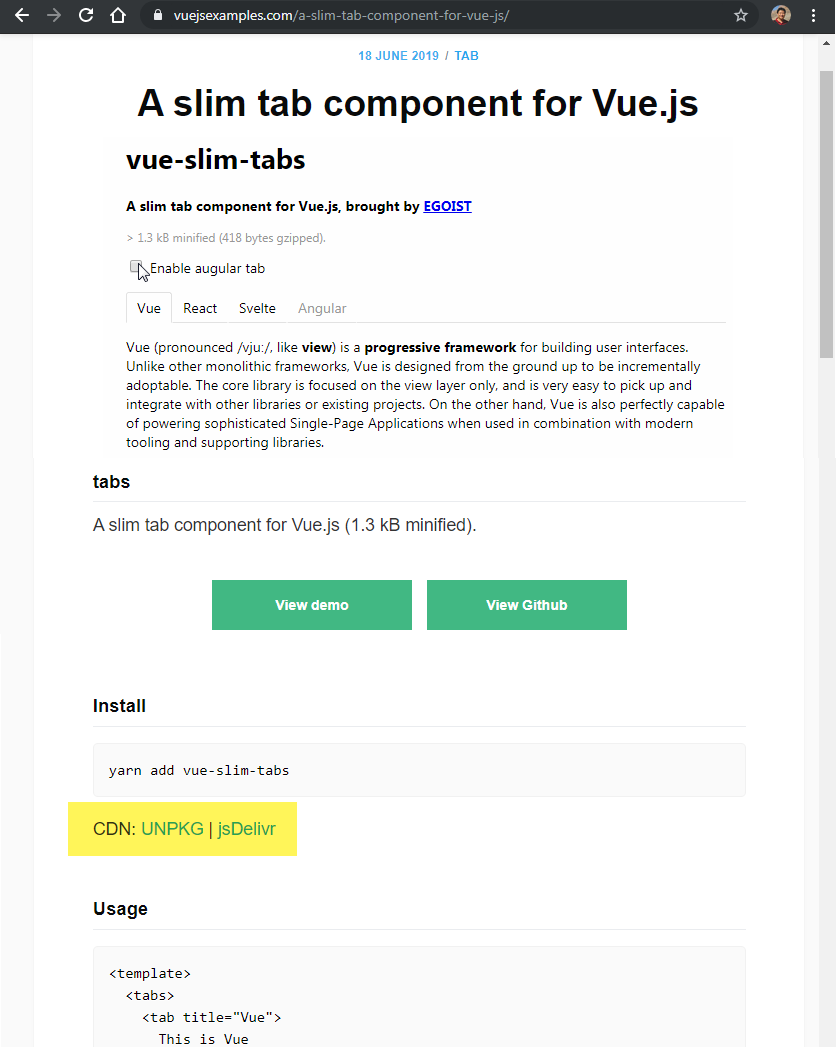
今天想用 Vue.js 做個簡單的頁籤功能,爬文找到一個寶庫 - https://vuejsexamples.com/,裡面有滿坑滿谷格式整齊資訊完整的 Vue.js 程式庫及範例。線上展示、Github 原始碼、CDN 來源一應俱全。
我看中一個小巧簡潔的 vue-slim-tabs,發現 UNPKG/jsDelivr 等 CDN 有收藏喜出望外,代表我可以用 Libman 直接安裝。

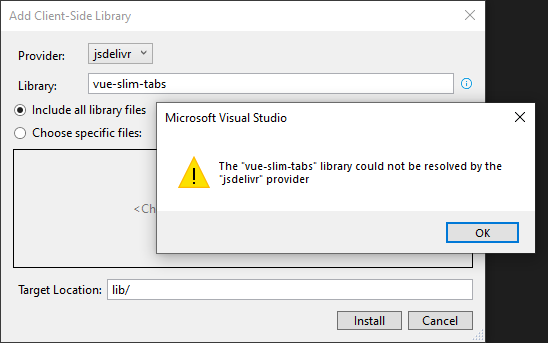
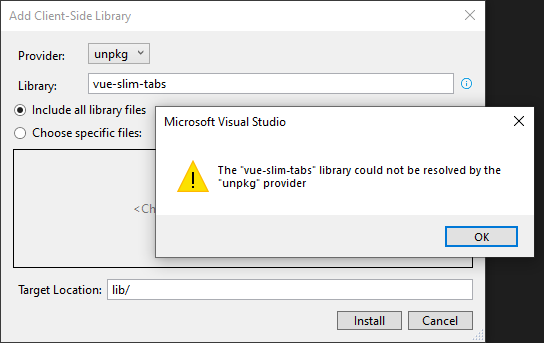
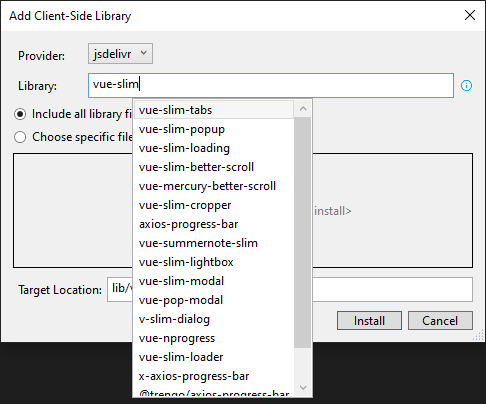
不料,開了 VS2019 用 Add Client-Side Library 功能,除了 cdnjs 外,jsdelivr 與 UNPKG 的程式庫查詢功能都失效,沒有 Intellisense,最後以「The "vue-slim-tabs" library could not be resolved by the 'jsdelivr/unpkg' provider」錯誤訊息收場:


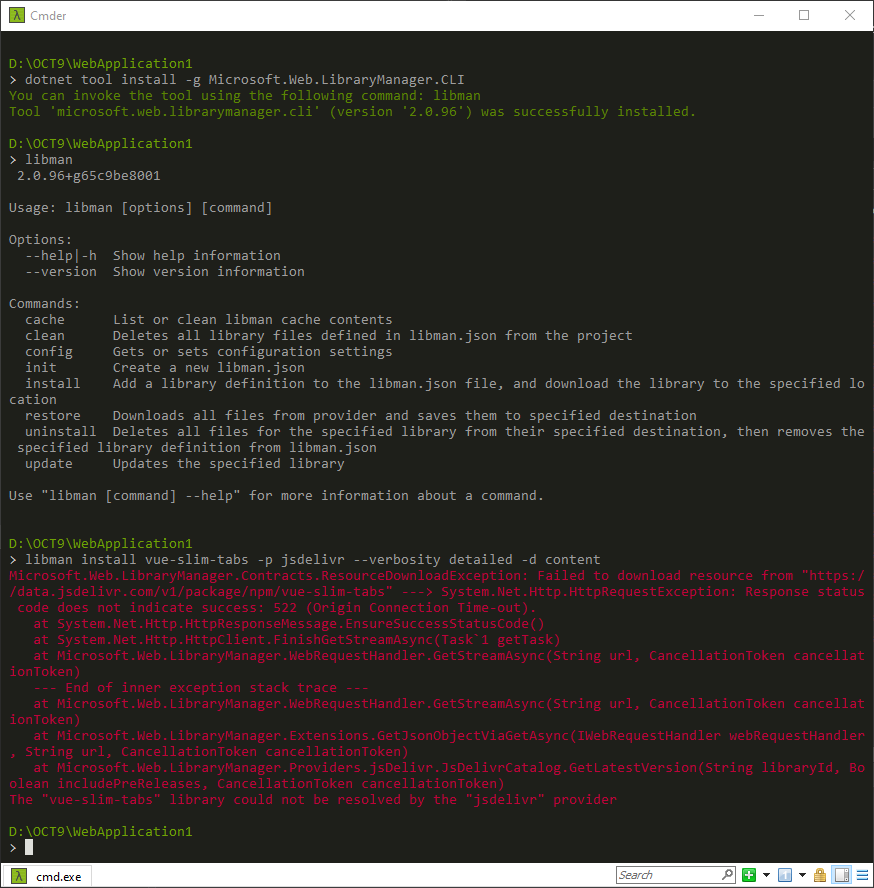
爬文找到手動安裝及執行 libman 命令列工具的方法,用 dotnet tool install -g Microsoft.Web.LibraryManager.CLI 安裝,再實測以 libman 工具從 jsDelivr 下載,得到 HTTP 502 (Origin Connection Timeout)錯誤:

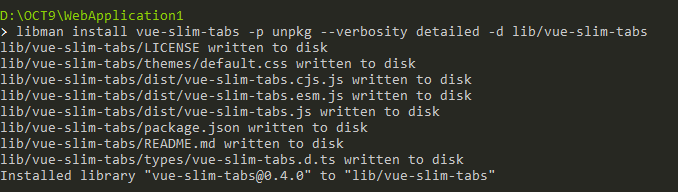
從 UNPKG 安裝倒是沒問題:

新下載 libman 可以成功,我開始懷疑 VS2019 的版本太舊,查了一下,我的 VS2019 版本仍停在 16.1.6 時間有點久遠,就順手升級成 16.3.3。安裝完畢重啟,問題消失:

再學個經驗,前端相關資源翻新步調很快,不想跟丟,工具記得時時更新。
I found that I couldn't add client-side library from jsDeliver/UNPKG. Using Libamn CLI can install package successfully from UNPKG, but not jsDelivr. The problem is resolved after upgrading VS2019 to 16.3.3.
Comments
Be the first to post a comment