KO範例9 - 事件繫結
| | | 1 | |
knockout.js也支援繫結到網頁元素的事件,例如: keypress、click、mouseover、mouseout... 等都沒問題。但如果純粹要在特定事件加入程式邏輯,大可使用jQuery來做,突顯不出KO的強悍。依我個人看法,KO的事件繫結真正犀利之處在於搭配foreach、with使用,如同KO範例4清單的移除按鈕click事件,可以接收一個data參數,直接指向該元素所繫結的資料物件對象做進一步應用。
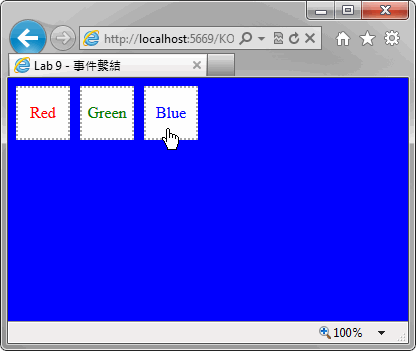
在範例9中,用了foreach將一個具有三原色名稱的字串陣列繫結到<div>上,將其設定成div文字顏色,並在每個div mouseover, mouseout時將該顏色指定成網頁背景色。foreach、style的使用方法先前已示範過,唯一的新玩意是$data特殊變數,在foreach可以指向當時繫結的資料物件個體,即陣列中的某個元素。在本範例中,繫結對象是字串陣列,不像之前為資料物件陣列要再繫結至個別物件的特定屬性,所以就用$data代表字串本身。
線上展示:

程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>Lab 9 - 事件繫結</title>
<script src="../Scripts/jquery-1.7.2.js"></script>
<script src="../Scripts/knockout-2.1.0.debug.js"></script> <script>
function MyViewModel() { var self = this;
var origBgColor = "#444";
self.colors = ["Red", "Green", "Blue"];
self.bgColor = ko.observable(origBgColor);
self.miceOver = function (data) { self.bgColor(data);
};
self.miceOut = function () { self.bgColor(origBgColor);
};
}
$(function () { ko.applyBindings(new MyViewModel()); });
</script>
<style>
.block
{ width: 50px; height: 50px;
border: 2px dotted gray; cursor: pointer;
float: left; text-align: center;
margin-right: 10px; background-color: white;
line-height: 50px;
}
</style>
</head>
<body data-bind="style: { 'backgroundColor': bgColor }">
<div data-bind="foreach: colors">
<div class="block"
data-bind="event: { mouseover: $root.miceOver, mouseout: $root.miceOut }, style: { color: $data }, text: $data">
</div>
</div>
</body>
</html>
[2012-10-03更新] 原程式<body data-bind="style: { 'background-color': bgColor }"> 寫法有誤,在Firefox無法正確執行(IE, Chrome OK),Style Binding時不接受連字線(跟jQuery .css()不同),正確寫法應為style: { 'backgroundColor': bgColor}。感謝Allen通報。
[KO系列]
http://www.darkthread.net/kolab/labs/default.aspx?m=post
Comments
# by halower
一直跟著你學,學到了很多,我也記錄到我的博客裡了,非常謝謝你的無私奉獻