【笨問題】JavaScript 的多行字串常數寫法
| | | 7 | |
寫 JavaScript 遇到多行文字常數,我的直覺寫法是玩加號接接樂,像是這樣:
<!DOCTYPE html>
<html>
<head>
<style>
fieldset { width: 170px; font-family: 微軟正黑體; }
fieldset span { font-size: 2em; color:blueviolet; }
</style>
</head>
<body>
<div id=d1></div>
<script>
var n = "黑暗執行緒"
var h = '<fieldset>' +
'<legend>Namecard</legend>' +
'<div>' +
'<span>' + n + '</span>' +
'</div>' +
'</fieldset>';
document.getElementById('d1').innerHTML = h;
</script>
</body>
</html>
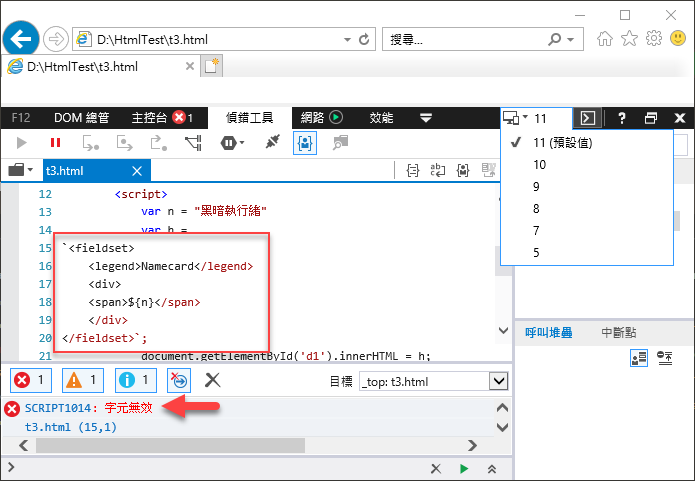
在 C# 有字串常值 (String Literal @"...")跟字串插值 (Interpolated Strings $"....")等好用兵器,處理多行文字字串或要在其中穿插變數易如反掌。從 ES6(ES2015) 起,JavaScript 也開始支援 Template Litaral (類似 TypeScript 的 Template String),寫起來跟 C# 一樣簡潔:
<!DOCTYPE html>
<html>
<head>
<style>
fieldset { width: 170px; font-family: 微軟正黑體; }
fieldset span { font-size: 2em; color:blueviolet; }
</style>
</head>
<body>
<div id=d1></div>
<script>
var n = "黑暗執行緒"
var h =
`<fieldset>
<legend>Namecard</legend>
<div>
<span>${n}</span>
</div>
</fieldset>`;
document.getElementById('d1').innerHTML = h;
</script>
</body>
</html>
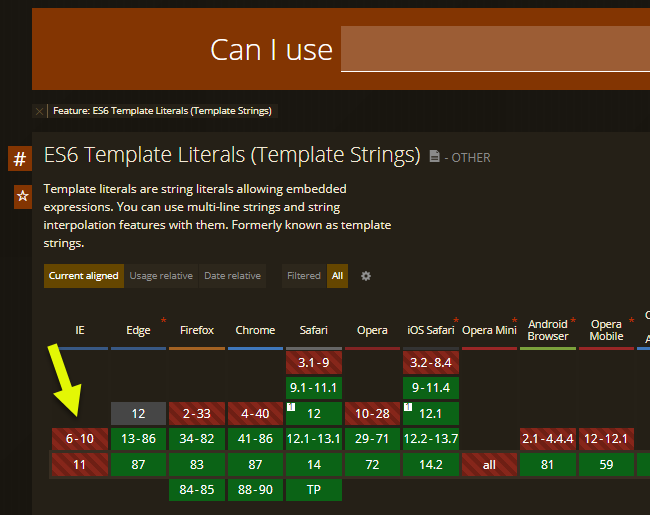
BUT! 身為必須繼續支援 IE 的攻城獅,用新武器前都得停看聽:

即使到了 IE11,不支援就是不支援... 我流下兩行清淚,又繼續玩了好幾年 JavaScript 接接樂。

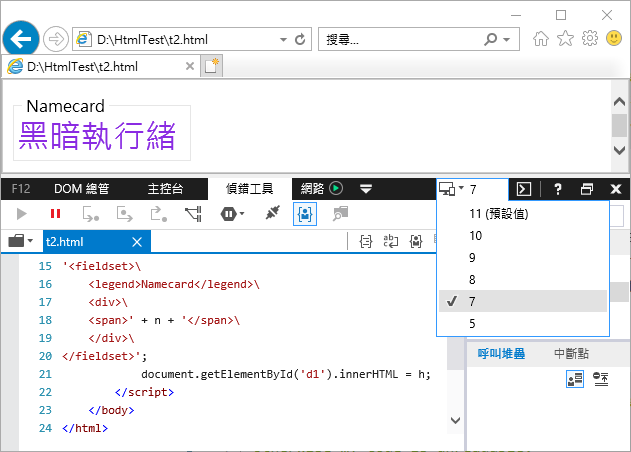
今天改到一段 JavaScript,發現一段神奇的 JavsScript 字串寫法,在多行文字的每行結尾加上一個反斜線(注意:後方不能接任何字元),就能用一組引號包夾多行文字!
<!DOCTYPE html>
<html>
<head>
<style>
fieldset { width: 170px; font-family: 微軟正黑體; }
fieldset span { font-size: 2em; color:blueviolet; }
</style>
</head>
<body>
<div id=d1></div>
<script>
var n = "黑暗執行緒"
var h =
'<fieldset>\
<legend>Namecard</legend>\
<div>\
<span>' + n + '</span>\
</div>\
</fieldset>';
document.getElementById('d1').innerHTML = h;
</script>
</body>
</html>
而且,這是古早就存在的寫法 (在 ECMAScript 5th TC39/2009/025 納入規範, 參考),連 IE 的上古模式都能支援。

像是被雷打到,我久久無法言語,很想拿鍵盤敲自己的頭。
喵的! 我居然傻傻在 JavaScript 串字串串了這麼多年... 以下開放大家嘲笑。
經大家提醒,發現我忘了提一點:以反斜線方式串接時內容不包含換行符號,如需要換行需自己插入 \n,或用更威猛的 [ ].join("\n") 組合法:
var n = "黑暗執行緒"
var h = ['<fieldset>',
'<legend>Namecard</legend>',
'<div>',
'<span>' + n + '</span>',
'</div>',
'</fieldset>'].join("\n");
Tips of using backslash to declare multi-line string literals in JavaScript.
Comments
# by NiJia
哈哈哈哈...大家都有這樣的過往XD
# by Jack
我也是傻傻的工程師...學到一招了
# by ByTIM
我也串了三年了!
# by OkPi
我串了10年🤓
# by Huang
JS雷太多,覺得加號接接樂有語法醒目顯示與排版支援反而很好。
# by lane
身為必須繼續支援 IE 的攻城獅...真的流淚
# by ice
剛剛才串好Table...然後看到這邊文章...