CODE-網頁密碼欄位的大寫鎖定鍵提醒
| | | 5 | |
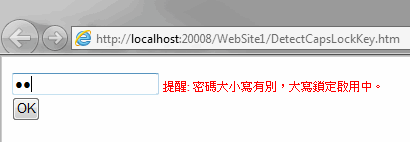
收到需求: 針對大小寫有別的網頁密碼欄,因使用者無法看到其所輸入字元,希望操作介面能比照Windows,在使用者按下大寫鎖定鍵(Caps Lock)時發出提醒,減少誤按導致大小寫相反的狀況。
JavaScript的按鍵事件並未提供大寫鍵資訊,要判斷得繞點路,我想到的簡便做法是透過Shift鍵旗標與輸入字母大小寫間的矛盾性加以推測(例如: 按了Shift卻輸入a-z或未按Shift卻輸入A-Z),雖無法100%掌握大寫鎖定鍵的切換時點精確反應,但多少能發揮提醒作用,勉強算是解決方案。
程式範例如下:
<!DOCTYPE html>
<html>
<head>
<title>Detect Caps Lock Key</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.4.js">
</script>
<script>
$(function () { $("#pwd").keypress(function (e) {
$("#sCapsLockWarning").toggle( //沒按下Shift鍵,卻輸入大寫字母 (e.which >= 65 && e.which <= 90 && !e.shiftKey) ||
//按下Shift鍵時,卻輸入小寫字母 (e.which >= 97 && e.which <= 122 && e.shiftKey)
);
}).focusout(function () { $("#sCapsLockWarning").hide(); });
});
</script>
<style>#sCapsLockWarning { font-size: 9pt; color: Red; display: none; }</style>
</head>
<body>
<input type="password" id="pwd" />
<span id="sCapsLockWarning">提醒: 密碼大小寫有別,大寫鎖定啟用中。</span>
<br />
<input type="button" id="btn" value="OK" />
</body>
</html>

Comments
# by 91
簡單易懂!
# by Leo
在 CodeProject 有個類似的做法也可以參考: http://www.codeproject.com/KB/scripting/Detect_Caps_Lock.aspx
# by Rz
jQuery 上有兩個外掛 http://plugins.jquery.com/plugin-tags/caps-lock
# by Jeffrey
to Rz, 哈!! 沒想到已經有人寫成jQuery Plugin了,謝謝分享~~
# by rqq
jjjjjjjjjjjjjjjjjjq