jQuery Templates Plugin筆記8
| | | 0 | |
在先前的應用中,套用範本的資料來源都來自於Javascript資料物件陣列,而{{wrap}}提供了以HTML DOM當作資料來源的做法。
在前一篇筆記中展示了在範本中加入{{tmpl …}}引用其他範本的做法。{{wrap …}}的概念跟{{tmpl …}}很類似,只差在{{wrap …}} {{/wrap}}會包含一段HTML內容作為資料來源,在{{wrap}}所引用的範本,可用${$item.html(selector)}取得當作資料來源的HTML內容。
舉例來說,我們用{{wrap}}包裝兩個<div>: {{wrap “#tmpl2”}}<div>A</div><div>B</div>{{/wrap}},在引用的#tmpl2範本中,可透過以下方式取用<div>內容:
- ${$item.html(“div:first”)}會得到<div>A</div>
- {{html $item.html(“div:first”)}}可取回保留原始HTML標籤,傳回<div>A</div>
- ${$item.html(“div:last”, true)}則會傳回最後一個<div> .text()的部分 – B
- {{each $item.html(“div”)}} {{/each}}則可執行迴圈,透過$value依序取得兩個div的內容
以下是簡單示範:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Templates Lab 8 - {{wrap}}</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.js"
type="text/javascript"></script>
<script src="http://ajax.microsoft.com/ajax/jquery.templates/beta1/jquery.tmpl.js" type="text/javascript"></script> <script type="text/x-jquery-tmpl" id="wrapContent">
{{wrap "#listTmpl"}} <div><span style="color:red">C#</span></div> <div>ASP.NET</div>
<div><b>jQuery</b></div>
{{/wrap}} </script>
<script type="text/x-jquery-tmpl" id="listTmpl">
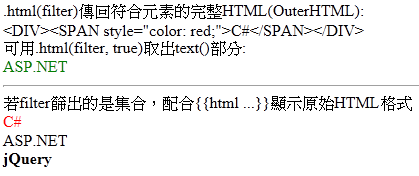
.html(filter)傳回符合元素的完整HTML(OuterHTML): <br />
${$item.html("div:first")}<br /> 可用.html(filter, true)取出text()部分: <br /> <div style="color:green">${$item.html("div:eq(1)", true)}</div>
<hr />
若filter篩出的是集合,配合{{html ...}}顯示原始HTML格式<br />
{{each $item.html("div")}} <li>{{html $value}}</li> {{/each}} </script>
<script type="text/javascript"> $(function () { $("#wrapContent").tmpl().appendTo("body");
});
</script>
</head>
<body>
</body>
</html>

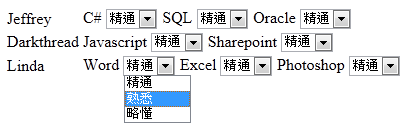
最後補充,{{wrap}}也支援同時使用HTML內容及Javascript資料物件陣列當作資料來源。以下範例中,#tmplItem範本最後一個<td>使用{{wrap(Skills) “#wrapTmplDemo”}}包含三個<li>當成下拉表單選項的來源,並指定對Skills字串陣列套用範本。於是在#wrapTmplDemo中,可用$item.data取得Skill字串陣列的元素,而$item.html(“li”, true)則會傳回精通、熟悉、略懂三個字串的集合,把它套上{{each}}產生<select>的<option>選項。有點無聊的示範,但算是展現了同時運用HTML內容與資料物件當作資料來源的精神,大家就加減看吧!
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Templates Lab 8.1</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.js"
type="text/javascript"></script>
<script src="http://ajax.microsoft.com/ajax/jquery.templates/beta1/jquery.tmpl.js" type="text/javascript"></script> <script type="text/x-jquery-tmpl" id="tmplItem">
<tr><td>${No}</td><td>${Name}</td> <td>{{wrap(Skills) "#wrapTmplDemo"}} <li>精通</li>
<li>熟悉</li>
<li>略懂</li>
{{/wrap}}</td> </tr>
</script>
<script type="text/x-jquery-tmpl" id="wrapTmplDemo">
${$item.data} <select style="margin-right: 5px;"> {{each $item.html("li", true)}} <option>${$value}</option> {{/each}} </select>
</script>
<script type="text/javascript"> $(function () { var data = [ { Name: "Jeffrey", Skills: ["C#", "SQL", "Oracle"] }, { Name: "Darkthread", Skills: ["Javascript", "Sharepoint"] }, { Name: "Linda", Skills: ["Word", "Excel", "Photoshop"] } ];
$("#tmplItem").tmpl(data).appendTo("#tb");
});
</script>
</head>
<body>
<table><tbody id="tb"></tbody></table>
</body>
</html>

Comments
Be the first to post a comment