AI 來襲,jQuery 還能再戰 10 年?充滿驚奇與震撼的 2023 年
| | | 6 | |
忽然有個感觸,ChatGPT 出來之後什麼都變了,對老人真是難熬的一段時間(稱為 AI 元年也不為過),許多舊觀念當場失效,太多新東西要學習要理解,每天都在接受震撼教育。而最近我寫文章的 SOP 變成:先用舊觀念 PO 一篇,吸收資訊與回饋,然後再貼一篇打自己的臉更新觀點。XD
早上才分享 用 jQuery 清理 HTML,還覺得 jQuery 可以再戰十年。讀者 Lane Kuo 分享用 ChatGPT 將 jQuery 程式翻寫成香草版(完全使用瀏覽器內建 JavaScript API,不依賴第三方程式庫)的實務做法,我大受震憾,驚覺舊觀念又該更新了:
- 首先,現代瀏覽器發展多年,已加入許多方便好用的 API,「香草 JS 程式碼比 jQuery 複雜 N 倍」是過時且錯誤的觀念
- 更狠的是:有了 ChatGPT 加持,改寫及學習香草 JavaScript 的難度瞬間下降 (真的是瞬間,不誇張! 後面會示範)
之前我認定 jQuery 仍值得繼續使用的主要理由包含:
- 香草版程式碼囉嗦又冗長,不如 jQuery 程式來得簡潔
- jQery 為既有技能,改走香草版 JavaScript 有學習成本
- 翻寫既有專案需要成本
這下可好,除了第 3 點仍然成立,隨著瀏覽器不斷演進,第 1 點已非事實;然而,在我心中第 2 點是難以攻克的護城河,轉換及學習成本無法忽略,換掉 jQuery 哪有那麼簡單?然而,眼看 ChatGPT 讓香草 JS 的門檻與成本低到不可思議,護城河一夕間被填平,城牆開始崩壞...
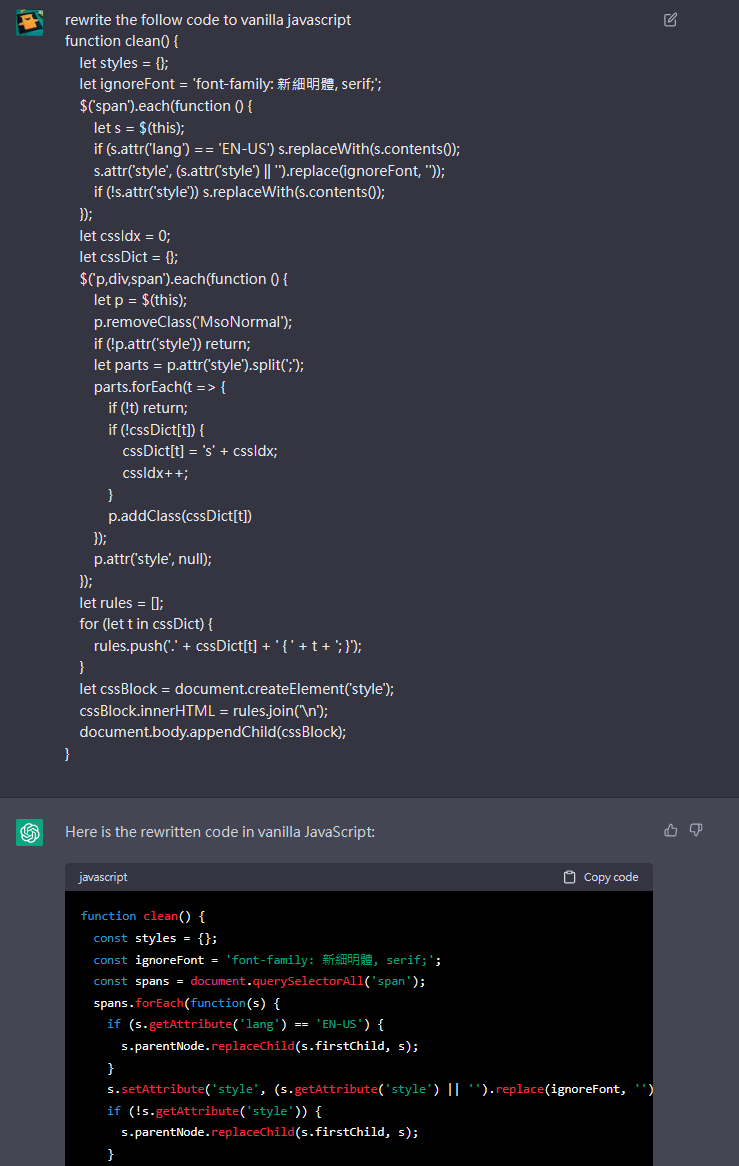
打開 ChatGPT 實測,用 rewrite the following code to vanilla javascript Prompt 附上前文的 jQuery 程式碼,很快得到一段程式碼,雖然直接執行會出錯,但只需修改一行(註解處)便能執行得到相同結果。(ChatGPT,你還給不給人活呀?)

function clean() {
const styles = {};
const ignoreFont = 'font-family: 新細明體, serif;';
const spans = document.querySelectorAll('span');
spans.forEach(function(s) {
if (s.getAttribute('lang') == 'EN-US') {
s.parentNode.replaceChild(s.firstChild, s);
}
s.setAttribute('style', (s.getAttribute('style') || '').replace(ignoreFont, ''));
if (!s.getAttribute('style')) {
//註:ChatGPT 版本為 s.parentNode.replaceChild,我調整為 parentNode?.repacleChild
s.parentNode?.replaceChild(s.firstChild, s);
}
});
let cssIdx = 0;
const cssDict = {};
const nodes = document.querySelectorAll('p, div, span');
nodes.forEach(function(p) {
p.classList.remove('MsoNormal');
if (!p.getAttribute('style')) {
return;
}
const parts = p.getAttribute('style').split(';');
parts.forEach(function(t) {
if (!t) {
return;
}
if (!cssDict[t]) {
cssDict[t] = 's' + cssIdx;
cssIdx++;
}
p.classList.add(cssDict[t]);
});
p.removeAttribute('style');
});
const rules = [];
for (let t in cssDict) {
rules.push('.' + cssDict[t] + ' { ' + t + '; }');
}
const cssBlock = document.createElement('style');
cssBlock.innerHTML = rules.join('\n');
document.body.appendChild(cssBlock);
}
程式碼長度約 42 行,遠小於我原本的認知;不費吹灰之力,jQuery 已被翻寫成香草 JS。登楞! 我心中支撐續用 jQuery 的防線潰不成軍。
當不必考慮 IE 相容(警告:但還要當心 Safari,它接手了 IE 「必須死」的地位),香草 JS 程式碼遠比想像簡潔。
更重要的是,這個年代,改寫 jQuery 程式及學習香草 JS 變得毫無困難,把 jQuery 程式碼貼給 ChatGPT,它便會不厭其煩地教你。(當然,你還是要有解讀程式碼及偵錯的能力啦,不然連存在的價值都要動搖了)
因此,除非舊專案仍有翻寫成本及開發團隊技能的考量,對於新專案,我已找不到強烈支持續用 jQuery 的理由。
jQuery 能不能再戰十年?甚至,程式設計這行還能不能再幹十年?呃... 好問題。
好個充滿驚奇與震撼的 2023 年!!
Based on ChatGPT's ability to quickly convert jQuery to Vanilla JS, it is worth re-evaluating the reasons for continuing to use jQuery.
Comments
# by Alv
突然想到某句聖經經文: 罪的工價乃是死 XD
# by Bob
免費jquery to vanilla js converter網路上很多,這些工具是ChatGPT寫的嗎?我不覺得
# by wade
我認為 jQuery 還是能再戰 10 年 就算 AI 可以輕易地重構語法,但還是要有一個團隊持續地維護這些程式碼,才能不斷地相容新舊瀏覽器。 程式碼怎麼寫是一回事,jQuery 的價值在於背後的形容性維護成本呀!
# by 路人
願你刷F2E Framework半生,歸來仍是jQuery。
# by gino
大大您好,請問ai來襲,我現在才開始準備學js轉職,會不會時間很差?
# by Jeffrey
to gino,有 ChatGPT 學 JavaScript 這類主流語言會變輕鬆很多,AI 回答內容正確率相對高,等於有免費的專業家教 24 小時陪讀,現在學語言比以前幸福。除非 AI 可以 100% 不需人類參與寫完所有程式,還是需要有人驗證或調整它寫出來的東西,在這天來臨之前,程序員還是有飯吃,但職位可能變少,故要學著怎麼善用 AI 比別人更有競爭力才能存活。這篇有更多我對於 AI 跟人搶工作的看法:https://blog.darkthread.net/blog/ai-compete-ur-job/