TIPS-為VS2008加入完整jQuery Intellisense
| | | 15 | |
微軟不是說jQuery已正式納入為ASP.NET產品的一部分? Visual Studio 2008應該對jQuery提供更多支援才對呀? 有嗎?
日前,MS Visual Studio Web Tools的Program Manager, Jeff King, 在他的Blog提供了讓VS2008加入完整jQuery Intellisense的做法。
首先,jQuery的官方下載區(http://docs.jquery.com/Downloading_jQuery#Download_jQuery),在原本的Minified, Packed, Uncompressed版檔案連結下方,多了一個Documentation項目,裡面有Visual Studio的專用文件說明檔: jquery-1.2.x-vsdoc.js。
這個檔案怎麼用呢? 依照Jeff King的說法,要寫成以下的格式: (js中則是要加入/// <reference path="js/jquery-1.2.6-vsdoc.js" />宣告)
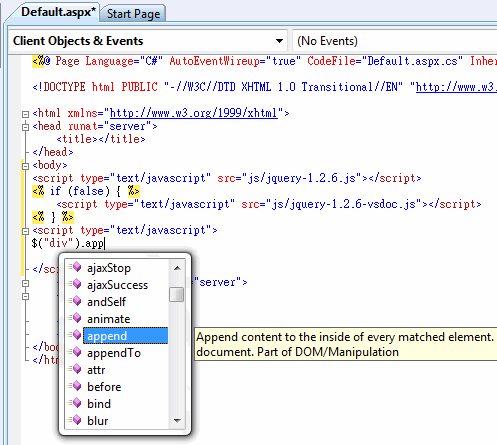
<script type="text/javascript" src="js/jquery-1.2.6.js"></script>
<% if (false) { %>
<script type="text/javascript" src="js/jquery-1.2.6-vsdoc.js">
</script>
<% } %>
if (false)的寫法有點Tricky,它可以讓Visual Studio讀入vsdoc.js的內容,在Intellisense時顯示完整的函數、參數說明,卻又不干擾實際的執行。加入後,在Visual Studio裡要動用jQuery相關函數時,就可以看到完整的文字敘述,感覺還不錯。

不過,要另外手動加上vsdoc.js的Script Include顯得有些笨,更不用說那個if (false)的怪招,感覺是硬拼出來的解決方案。所幸,這只是暫時的因應之計,未來將會有Hotfix讓Visual Studio能自動尋找vsdoc.js,屆時就可以稱得上是內建支援了。
【2008-11-08更新】Wow! 自動搜尋-vsdoc.js的Hotfix已經出來囉! 可以下載玩玩!
Comments
# by mOMo
請問 Hotfix 了,要怎麼讓他自動搜尋呢?找不到Solution耶!
# by Jeffrey
to mOMo, 安裝Hotfix後,請將jquery-1.2.6-vsdoc.js跟要include的jquery-1.2.6.js放在同一目錄下,就會被自動搜尋到了。這個Hotfix並不限jQuery,所有想另外加掛說明的js都可以比照辦理。
# by mOMo
原來如此,了解囉!^^
# by mOMo
發現了一個Bug了! 如果匯入了jquery-1.2.6-vsdoc.js的話, $().focus(),會無法使用!!! 還為了這個浪費一些時間..... 有解決方案嗎?
# by Jeffrey
to mOMo, 我寫了以下的測試,看來OK。 <form id="form1" runat="server"> <input type="text" id="txt1" /> <input type="text" id="txt2" /> <asp:ScriptManager ID="ScriptManager1" runat="server"> <Scripts> <asp:ScriptReference Path="~/js/jquery-1.2.6.js" /> </Scripts> </asp:ScriptManager> <script type="text/javascript"> $(function() { $("#txt2").focus(); }); </script> </form>
# by mOMo
to Jeffrey 沒錯!如果像您這樣用ScriptManager引入是正常的,我都是直接用<script>匯入的,這樣的作法是不正確的嗎? 不過感謝Jeffrey的指導,這樣果然可以正常Focus。
# by Jeffrey
to mOMo, jquery-1.2.6-vsdoc.js只供VS2008取得函數的完整說明,在程式正式執行時,不應該被載入,所以文中用了if (false)的招數避免在正式跑ASPX時載入它,我試了一下,如果執行階段硬是載入jquery-1.2.6-vsdoc.js,的確會導致focus()不正常。 裝好自動搜尋-vsdoc.js的Hotfix後,就可以把載入*-vsdoc.js的宣告完全移除了,不管用ScriptManager或Script Src=".."都會自動載入,應是最省事的做法。
# by mOMo
請問Jeffrey大,我把jquery-1.2.6放在MasterPage中,那jquery-1.2.6-vsdoc.js是不是就不能產生效用了,一定要在該頁面<asp:ScriptReference Path="~/js/jquery-1.2.6.js" />嗎?
# by Jeffrey
to mOMo, 我測試的結果,放在MasterPage中,套用該MasterPage的網頁寫Javascript也會顯示文件說明。http://www.darkthread.net/photos/0403-f284-o.gif
# by mOMo
to Jeffrey 怪了,我在MasterPage下實作 <asp:ScriptManager ID="ScriptManager1" runat="server"> <Services> <asp:ScriptReference Path="../lib/jquery-1.2.6-vsdoc.js" /> </Services> </asp:ScriptManager> 但還是沒辦法在它的子頁中使用$,不過如果用<script src="" />就可以出現。 另外,如果一定MasterPage放置一個ScriptManager的話,這樣會跟子頁有衝途了。(沒辦法,我是半路接這個case)
# by Jeffrey
to mOMo, 子網頁跟MasterPage的目錄階層不同嗎? 試試寫成<asp:ScriptReference Path="~/lib/jquery-1.2.6-vsdoc.js" />,最前方..改成~(~會動態轉成Web Application的根目錄),看看你的問題是否出在路徑上?
# by Ark
MasterPage內 <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="True"> <CompositeScript> <Scripts> <asp:ScriptReference Path="~/js/jquery-1.3.1-vsdoc.js" /> <asp:ScriptReference Path="/js/jquery.blockUI.js" /> <asp:ScriptReference Path="/js/json2.js" /> <asp:ScriptReference Name="MicrosoftAjax.js" /> <asp:ScriptReference Name="MicrosoftAjaxWebForms.js" /> </Scripts> </CompositeScript> </asp:ScriptManager> 注意:不同層要"~/js/" 不能用"/js/" MasterPage 的Page_Load event內再換回min的 ScriptManager1.CompositeScript.Scripts(0).Path = "/js/jquery-1.3.2.min.js" 此法缺點~head 內的$('document').ready() 因為還沒載入jQuery失效 今天上去逛又出1.3.2嚕~像是修復live 的功能~禮拜一再來改看看 不知道Jeffrey 有沒辦法把CompositeScript出的script 把他改去MasterPage中 head內
# by 卓小萍
我也是使用在MasterPage內,是正常的 不過倒是遇到一個比較沒辦法理解的問題 就是,假設範例上面是這樣 <DIV id=s1> <img src="/App_Themes/Images/Banner/01.gif" width="780" height="220"> <img src="/App_Themes/Images/Banner/PIC5.jpg" width="780" height="220"> </DIV> 那因為我的圖片是抓取資料庫動態產生的, 所以我就把DIV修改成<DIV id=s1 runat="server"> 然後在Codebehind用s1.Controls.Add的方式將圖片置入 發現,圖片是會Add進畫面沒錯,但卻不會動了... 不知道是什麼原因說???
# by 卓小萍
我也是使用在MasterPage內,是正常的 不過倒是遇到一個比較沒辦法理解的問題 就是,假設範例上面是這樣 <DIV id=s1> <img src="/App_Themes/Images/Banner/01.gif" width="780" height="220"> <img src="/App_Themes/Images/Banner/PIC5.jpg" width="780" height="220"> </DIV> 那因為我的圖片是抓取資料庫動態產生的, 所以我就把DIV修改成<DIV id=s1 runat="server"> 然後在Codebehind用s1.Controls.Add的方式將圖片置入 發現,圖片是會Add進畫面沒錯,但卻不會動了... 不知道是什麼原因說???
# by Jeffrey
to 卓小萍, 不太能理解"圖片是會Add進畫面沒錯,但卻不會動了..."的情境,看你要不要再補充一下。