從「鄙視 jQuery」聊起 -技術鄙視從何而來?
| | | 28 | |
[2023-04-03 更新] 歷經兩年,很多事都改變了 - AI 來襲,jQuery 還能再戰 10 年?
前幾天在臉書上聊到 jQuery 是否仍值得學習引來迴響,關於鄙視這件事,我還有一些想法,寫篇文章梳理一下。(謎之聲:果然年紀愈大愈嘮叼)
事情的源起是這幾年前端框架輩出,前端主流圈興起一波鄙視 jQuery 的潮流,嫌 jQuery 肥、慢、落伍,以追求 jQuery Free 為榮。甚至還有門派醉心於只用 Vanilla JavaScript 開發(香草口味的 JavaScript,不依賴任何程式庫或框架,只用純粹的 JavaScript),多寫 N 倍程式碼也再所不惜。

我信仰 KISS 主義,jQuery 的簡潔深得我心,尤其在老 IE 那個時代,一舉搞定跨瀏覽器問題,讓許多初心者能快速上手網頁開發,功德無量。但近年來隨著瀏覽器不斷進化,IE 式微,這塊優勢已漸漸縮小。(這裡有篇整理)
但我的看法是 - 若你並非以前端開發為志業,只想讓自己具備寫網頁的技能,那麼 jQuery 仍是當前投資報酬率最高的選項。但如果希望程式碼堅韌好維護,建議可以搭配 Vue.js 實現 MVVM,基本上可以輕鬆實現自己想要的網頁介面。
jQuery 不適合打造 Gmail、FB 等級複雜又講求效能的高端應用,但應付一般企業內部營運系統、不求花俏(所謂工程師風格)的官方網站綽綽有餘。而 jQuery 所需的學習時間、開發工具、開發程序,跟 Angular、React 等當今主流框架相比,是開休旅車跟開 F1 賽車的差距。(註:Vue.js 為漸進式框架,若走輕前端相對簡單) 更甭提前端框架煙火式的生命週期,每兩三年就來一次革命,從框架、編譯工具、開發方法通通換過一輪。(有趣的是前端狂熱者並不以此為苦,還愈換愈嗨)
依此道理,如何選擇應該要看目的,是為了通勤?還是要拼世界冠軍?答案截然不同。
如果你從事的網頁開發必須做到頂尖否則無法存活,擁抱主流,選擇 Vue.js/Angular/React (簡稱 VAR) 才能保有競爭力,那麼不斷學習跟砍掉重練是必須的代價;若你只想擁網頁開發能力,滿足工作或興趣上的一般需求,jQuery 的易學與穩定性,還是很好的選擇,但建議導再投資點時間學習 MVVM,不但省時省力,遇上複雜一點的需求也不致失控,。
jQuery 一路看著 Knockout.js、Ember.js、Backbone.js、Ext.js、AngularJS 淡出舞台,我相信它還會繼續見證當今巨星的輝煌與衰敗... 😛
回到鄙視 jQuery 這件事情上,我蒐集到一些論點:
- jQuery 很肥
jquery-3.6.0.min.js 89.5KB、jquery-2.2.4.min.js 85.6KB、jquery-1.12.4.min.js 97.2KB,算肥嗎?以當代的網路頻寬及硬體規格,我覺得還好。 - jQuery 很慢
這算事實,主流框架幾乎都會採用 Virtual DOM 概念,大部分情況會比 jQuery 直接操作 DOM 效能好。但如果採用 jQuery + Vue.js MVVM,多少也能享受 Virtual DOM 帶來的優勢。 - jQuery 程式不如前端框架簡潔
有點難說,jQuery 有非常多現成套件,有些只需簡單設定即能實現炫麗又複雜的功能,甚至也找得到用 Template 套版產生元素的機制。但前端框架 <my-component> 將邏輯封裝成自訂元件方便組裝重複利用,又內建 Template、MVVM,是比較方便 - jQuery 程式不結構化很鬆散難控管
同意。前端框架會強迫你將網頁拆解成一個個元件,各元件可獨自開發避免彼此干擾,使用 TypeScript 導入強型別會大幅提高程式可維護性。相較之下,寫 jQuery 程式雖然也可能實現類似的架構,但它畢竟只是程式庫,全靠開發者自身的功力。 - jQuery 在國外早被淘汰了,只剩你們還在用
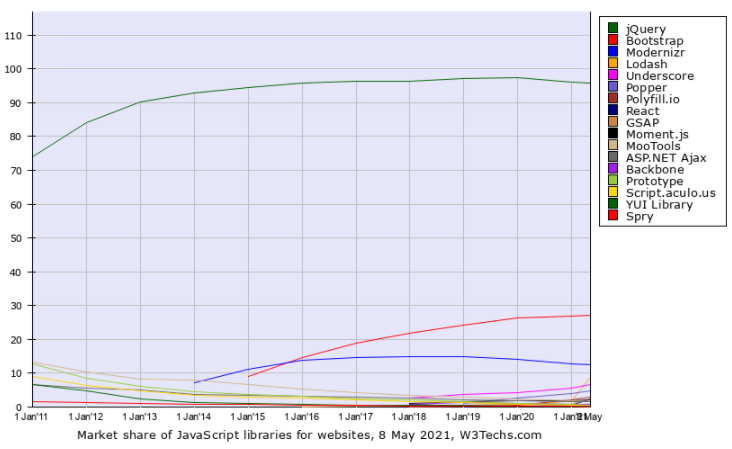
被這說法嚇一大跳,趕緊查一下 W3Techs 趨勢分析壓壓驚,還好還好,到今天為止全球還有 95% 的網站在用 jQuery。

- jQuery 靠事件驅動連動輸入欄位、畫面元素,介面複雜到一定程度就會失控
這是鐵一般事實,我自己就有不少慘痛經驗,所以才轉向 MVVM 尋求救贖。過去 jQuery 可搭配 Knockout.js、AngluarJS 補足 MVVM 這塊,但新一代 React、Angluar 自成一套完整體系、開發編譯流程,跟傳統 jQuery 開發方式很難相容。唯一的異數是 Vue.js,它是漸進式框架,仍有機會跟 jQuery 整合應用,也是我這幾年走「輕前端」慣用的做法。
分析下來,其實大部分的論點我是贊同的。如果要開發 SPA(Single Page Application,像 Gmail 那種一個晝面不切換 URL 做完所有事) 的高等應用,我也會毫不猶豫改用 Vue.js + TypeScript,套用現成框架讓專案架構分明好維護;但如果我只是想在 HTML 頁面加些動態處理、寫寫財務會計業務後台的查詢介面,或是搞標準新增修改刪除(CRUD)資料編輯網頁,為什麼我要花幾個月去學習一套功能強大可以寫出 FB/Gmail 的前端框架?而不是用 jQuery + MVVM 有效率地把介面做好,餘下時間拿來跟客戶談需求、搞懂商業邏輯,寫更多系統做更多生意?
每個技術都有其優缺點,存在某個採用它可屌打其他解決方案的絕佳情境,既然如此,你可以真心喜歡,欣賞某種技術,甚至熱情地四處推坑推廣,為何會想要去貶低其他技術?
關於技術圈鄙視心理的由來,我是這麼想的。
單純欣賞一種程式語言、程式庫、平台、工具,並不足以激發你鄙視其他競爭選項的心態。產生這類心態有個共同特質,自己選擇的語言、工具通常學習成本偏高,因而需要靠著否定其他替代選項來鞏固自己選擇的正當性。(否則花了加倍心血卻成效不彰情何以堪?) 我把它歸類為心理學所謂的「勞力辯證」:當人對一件事投入大量精力後會誇大其價值,屬於一種認知失調。對事物長期投入心力後,將無法客觀地評估它。(延伸閱讀:讀書筆記-行為的藝術)
所以這類鄙視有個共通點 - 都是複雜難學技術的擁護者去鄙視另一種易學好上手且普遍應用的技術,經典範例:PHP、jQuery。
PHP、jQuery 走過類似的路,而我大膽預測同樣的狀況也會發生在 Python 身上。且慢,你可知 Python 氣勢如虹,在學術界與 AI 界萬夫莫敵,怎有人敢鄙視它?
但回想一下,當年 PHP、jQuery 興起之際,足以匹敵競爭者尚未現身前,不也是如此,當時誰會去鄙視它們呢?相關教學滿天飛,套件多如牛毛,大家搶著學爭著用,靠它們打造出各式網站。但發展一段時間後,這類簡單解決方案的缺點逐漸浮現,針對這些缺失進行改良,有志之士開始研發較複雜但結構化易維護,威力也更強大的替代選擇,當進階技術吸引到夠多的支持者,相關社群成長茁壯到一定規模,鄙視的聲音就出現了。
而這類鄙視,還有一個來源是:業界流傳的鬼故事跟不好的自身經歷。一項技術易學好上手門檻低,使用者眾,資質參差不齊,所謂樹大必有枯技,難免有經驗不足或漫不經心的開發者寫出荒唐的程式,不幸遇上了便留下「jQuery 寫的東西爛透了,根本沒法維護」刻板印象,再延伸成「你看這些用 VAR 寫的東西品質就比 jQuery 好,所以 VAR 比較優秀」的結論,但這裡面存在邏輯錯誤。願意學習 VAR 的開發者通常學習心態較積極且開發經驗多,是作品品質佳的原因之一。要不要藉此特性篩選優質開發者是一回事,但把品質低落的錯怪到 jQuery/PHP 身上而非寫程式的人身上,便有失公允。技術本身是中立的,端看操作者的功力、心態,使用的情境,決定最後的結果。你知道 Bootstrap 4 跟 KendoUI 背後就是用 jQuery 嗎?
最近還聽到更另類的角度,來自邁可桑德爾《成功的反思》,他認為主流菁英過度強調自己的努力,認為自己因為努力而成功,流露不自覺的傲慢打壓他人,認定失敗者皆因不努力。對映「到有能力學成複雜技術的人瞧不起只會用簡單入門級工具者」,認為他們不上進,鄙視油然而生,這個論點超兇,但其中有部分精神相近。
不同技術各有擅長的應用情境,每個人偏好不同(有人喜歡簡潔輕巧的方案、有人鍾情滿滿的設計模式一絲不拘),技能背景與工作重心各異(專職前端開發者 vs 在前端沾醬油的全端工程師),而不同專案要求的重點也不會一樣,有的著重開發省時,有的著重穩定絕不出錯,有的著重執行速度,很難有一種開發方式能滿足所有情境(唯一不能打折的要求是資訊安全)。如果真心喜歡你的選擇,那就努力傳教四處推坑,何須四處貶低跟你想法不同的人?(我唯一容不下的是 SQL Injection,主張人人得而誅之)
最後,雖然我覺得 jQuery 是輕巧易上手資源又豐富的好選擇,即使決定採用 jQuery,還是該抱著戒慎恐懼的心態持續精進,別成為「jQuery 寫的程式很爛」形象的幫兇。:D
Some thoughts of why front end engineers despise jQuery? where is the technical despisement from?
Comments
# by a
我只想說 javascript 生態系都是垃圾 (戰!
# by b
PHP是世界最好的語言!
# by 路人甲
大約在兩年前網路就突然冒出一大堆推崇香草JS的文章,講的好像用jQuery就是十惡不赦,然後一堆前端工程師發文在那邊跟風狂推說啥jQuery已死,當時心裡看了就是呵呵兩聲。
# by Mark
Jquery再戰10年!
# by ByTIM
各種工具都有優缺點,工程師能用工具實現客戶之需求的話,管它新舊工具,客戶會在意嗎?(除非已經先指定)
# by Chan
鄙視 python 早有了,現在不用 golang 就不潮了
# by 旁路人
心有七七菸,學習了..
# by satan
因為三腳貓要凸顯自己的能力只好鄙視別人囉
# by RIven
很多套件不也架構在jQuery上, 很難死去吧 也許就是一直改朝換代才有香草族的出現?
# by 5566
人的本性的就是不斷歧視,才能維持可憐的自尊
# by Ronald
七星刀跟瑞士刀,看情況選擇吧
# by Tom
全端工作不死,jQuery 永存。 多少全端都是後端來寫頁面的?這些輕前端用戶最好的朋友就是 jQury 了
# by m
Checkmarx 與 HP Fortify 這一關也要先通過.
# by froce
身為一個全端,我會說鄙視什麼的都時間太多。 我懶得引函式庫就香草、不想寫太多相容code就JQ、頁面複雜就vue。 不過VUE出來後JQ我就相對寫得少了是事實,code的可維護性和整體性高很多。
# by Huang
鄙視源自自卑,吃飯吃麵各有所好,黑貓白貓會抓老鼠就是好貓。技術債留著,各人做業個人擔
# by Wilson Jian
對於習慣OO導向跟強語言型態的人來說 JS生態跟開發習慣是有點大雜燴就是www
# by Victor Tseng
說筆試太沉重了啦.... jQuery的生成有其時代背景,他的沒落也有其時代背景,真的知道來龍去脈的人,我覺得即使就算像 github 採取的 https://github.blog/2018-09-06-removing-jquery-from-github-frontend/,我覺得他們絕對沒有唾棄鄙視的意思,而比較像是向時代致敬、感謝及讓他功成身退。
# by Kami
新朋友剛入行就學框架,自然覺得自己學的才是至高武學,加上 github 開了那一槍,暗示新朋友你不需要 jquery,這二三年累積下來就變成有個 【jquery 是個爛貨】的風氣.... 我猜老屁股不會問【有無需要學 jquery】這種問題,因為管你用啥子框架又或者不用,老屁股都嘛可以~~~~~
# by 艾
每次看到新的前端框架就開始頭痛@@,還好有專案需求逼我前進學習。無法屏棄哪一個,因為不知道老闆想用哪一個做XDDD(目前最多用Kendo)
# by EL
絕大多數情境引入jQuery都沒啥毛病,例外狀況作者也都講了,不過 90KB 的函式庫不算肥這我實在無法苟同。把你的網速限到3G,多的這90KB就是數百毫秒甚至數秒的差距,畢竟雖說我們身處科技水平普遍較高的環境,但不代表全世界都是一樣 撇開這個不說,鄙視這個當今最成功的JS函式庫實在沒什麼意思,最該鄙視的其實是不掛函式庫就什麼都做不出來的開發者,在簡單的功能都要去挖到一個別人做好,拉了一大坨程式碼進來,最後只用了不到5%還不自知,而這個圈子中確實存在著不少這樣的人
# by em
Bootstrap 4 跟 KendoUI 背後就是用 jQuery 嗎? 所以 Bootstrap5把jq拿掉了
# by BALA
寫的很棒!尤其是這句話[餘下時間拿來跟客戶談需求、搞懂商業邏輯,寫更多系統做更多生意?],表示您真的很有經驗
# by 路人乙
非常認同筆者的說法!
# by 聽君一席話,勝讀十年書
您的這篇,解決了我對技術鄙視的疑惑。我也讀過《行為的藝術》,但沒想到這個技術鄙視的現象跟「勞力辯證」有關,現在學起來了。以後聽到有人說XX程式很爛什麼的,就真的聽聽就好。
# by 湯瑪斯
2024 年,公司新來一個同事,高談闊論的說 現在還有人在用 ajax ,我也是只能呵呵
# by 湯瑪斯
2024 年,公司新來一個同事,高談闊論的說 現在還有人在用 ajax 喔? ,我也是只能呵呵
# by 狼🐺
現在都GPT寫code,不用jQ也可以寫很快(X
# by Tom
要解決什麼問題,就用對應的技術去處理,不要太糾結 !