射CSS茶包的好幫手-IE9 Dev Tools
| | | 2 | |
發現很多搞網頁(或被網頁搞)的同學還不知道IE Dev Tools射CSS茶包的妙用,在此分享我的使用經驗,簡單列出一些排除CSS問題及測試CSS效果的常用技巧。(IE Dev Tools從IE8起就已內建,到IE9又有所增強,本文的操作以IE9為例)
使用IE8/IE9開啟網頁,再按下F12,即可啟動IE Developer Tools(開發者工具),展開茶包獵殺行動。以下用幾個情境示範如何藉由IE Dev Tools追查及測試CSS規則套用情形:
【檢視特定網頁元素的CSS設定】
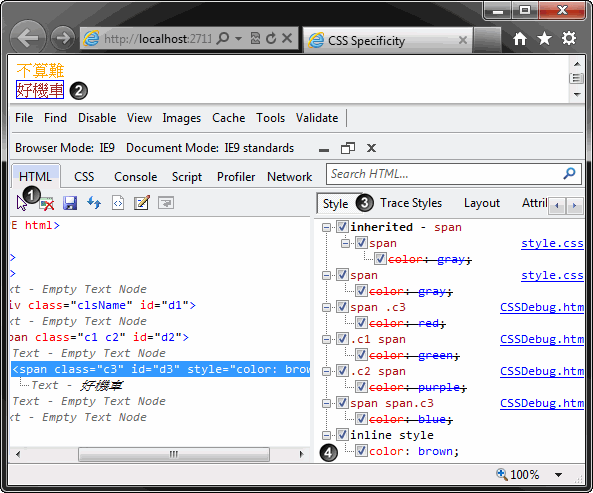
- 按下HTML頁籤的箭頭圖示
- 將滑鼠移至網頁內容上,點選要觀察的HTML元素,此時該元素會出現藍色焦點外框,下方也會出現其對應的HTML標籤
- 右下方預設會停在Style頁籤,顯示與該元素相關的所有CSS規則。當多重規則彼此矛盾時,會依先前介紹過的CSS套用順序原則決定最後生效者為何,被覆寫未採用的規則會出現刪除線。每條規則的右側則會顯示來源,有些由.css檔案定義,有些寫在html/aspx中,檔名上有連結可以點選檢視來源位置。
- 每個規則前方有個Checkbox,可以勾選或清除決定是否啟用該規則。以下圖為例,清除inline style的color: brown前方的Checkbox,"好機車"三個字會立刻變成藍色。

【追查Style屬性設定的來源】
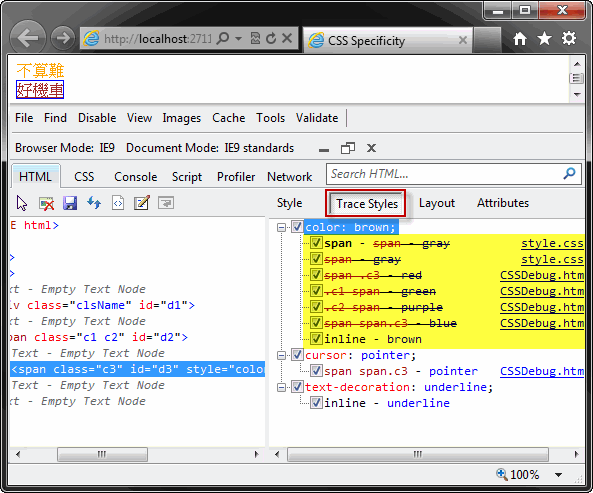
有時網頁上的元素字型、顏色、邊框、尺寸... 等會出現非預期的結果,Trace Styles提供另一個更直覺的角度方便追查問題。它會將影響該屬性的CSS規則全部整理在一起,各規則間的影響一目了然。同樣的,也提供勾選方塊可以動態開關各項規則,嘗試及觀察各種組合下的結果。

【檢視及修改CSS設定】
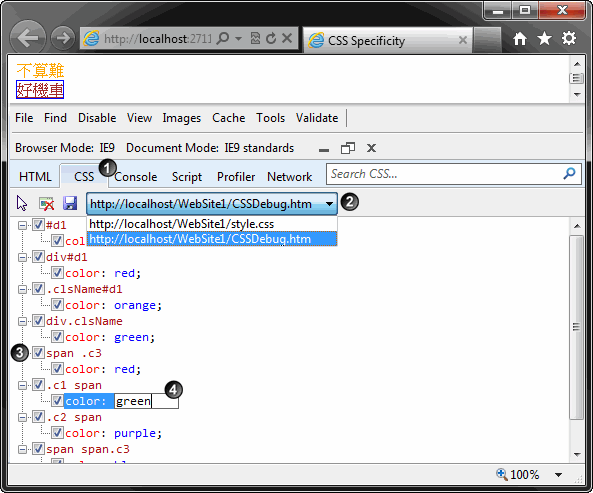
- 按下CSS頁籤可以檢視網頁引用的CSS來源。
- 使用下拉選單可切換檢視的CSS來源。
- 使用勾選方塊可啟用或停用特定的規則項目。
- 點一下屬性值,會立刻變成輸入欄位,可直接修改屬性內容,立即預覽調整後的結果。(補充: 前述Style、Trace Styles中看到的每一條規則也都能用這種方式直接修改設定)

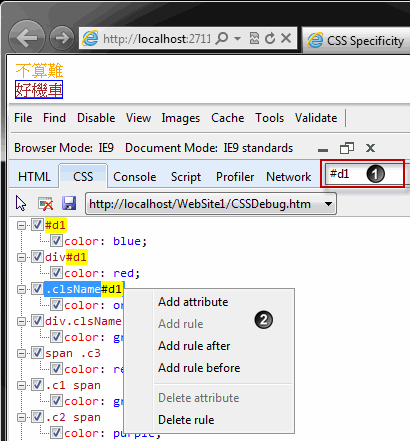
除了修改既有規則,還有關鍵字搜尋功能(下圖1),也可動態新增、調整或刪除規則(下圖2)。

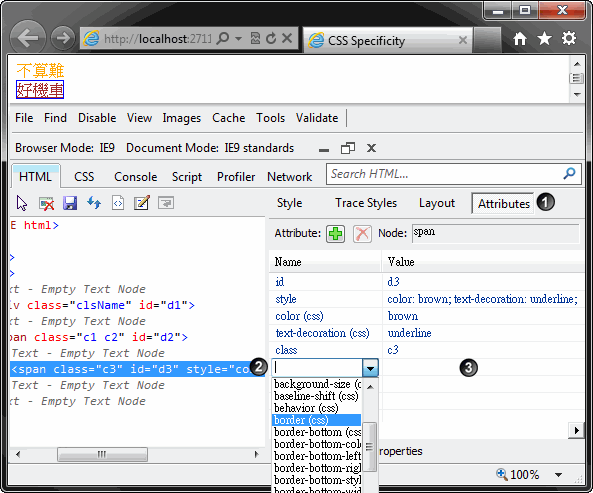
【編修元素Attribute】
- 先選取網頁上的元素或HTML區的元素標籤,再點選Attributes頁籤即可開啟該元素的Attribute清單
- Name欄位會列出可用的Attribute項目,Style類的設定後方會加註(css)。除了下拉選取,也可以直接輸入名稱。
- Value欄位填入不同的值,會立刻在網頁上看到效果

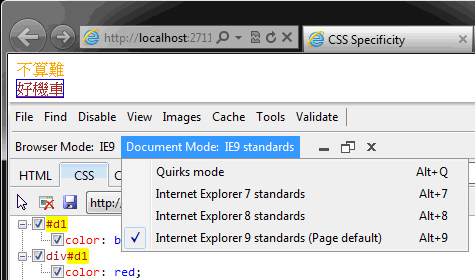
【切換IE檢視模式】
IE的另一個好用功能是可以切換模擬IE7、IE8、IE9文件模式,觀察呈現結果。這個之前已有文章介紹過,此處不再贅述。

【結論】
善用IE Dev Tools,我們就能網頁玩弄於股掌之間,輕鬆掌握CSS規則套用狀況,還能任意啟用/停用/新增/修改/刪除CSS規則,即時測試不同設定組合的效果,有此神兵利器相助,以後就算遇到凶猛難纏的CSS問題也不用怕囉! 既然是現成的好東西,大家千萬別錯過囉。
PS: Firefox有FireBug、Chrome也有類似的工具,要追查其他瀏覽器的CSS問題時亦可多加利用。
【延伸閱讀】
Comments
# by Jimmy Ho
這種的輔助工具真的很好用 但很多人都不會善加利用... 正在公司內部努力推廣
# by Mango
個人覺得,火蟲比較好用,光是可以用↑↓調值,就大勝IE Dev Tools