Gulp, Grunt, Bower以及npm
| | | 1 | |
Scotte Hanselman 前陣子寫了一篇文章,提到 Visual Studio 開始支援 Gulp、Grunt、Bower 以及 npm!一些寫 ASP.NET 的朋友,看到文章標題,心中的OS八成是「阿鬼,你還是說國語吧!」這些是什麼妖怪,為什麼我通通沒聽過?
雖然之前學 NG 時試用過一丁點 node.js,但這些名詞對我來跟克林貢語沒有兩樣。為了讀懂 Scott 的文章,做了點功課,試著了解這些名詞,以下是筆記。
【node.js】
Node.js是一個事件驅動I/O伺服端JavaScript環境,基於Google的V8引擎。目的是為了提供撰寫可擴充網路程式,如Web服務。Node.js並不是在Web瀏覽器上執行,而是一種在伺服器上執行的Javascript伺服端JavaScript。Node.js實作了部份CommonJS規格(Spec)。Node.js包含了一個互動測試REPL環境。[wiki]
node.js 開源、跨平台,加上 JavaScript 差不多已成為前端工程師說夢話的官方語言,node.js 在前端社群形成活躍的生態系統(Ecosystem),擁有極豐富的工具、套件及技術資源。而這股龐大力量也影響到微軟開發社群,開始出現整合 node.js 相關應用的 Visual Studio 套件,也是 Scott 寫文章背後的緣由。
node.js 的安裝超級簡單,下一步下一步就搞定,如果你有在寫前端程式,花個幾分鐘下載安裝,絕對值回票價。
參考:在 Windows、Mac OS X 與 Linux 中安裝 Node.js 網頁應用程式開發環境 - G. T. Wang
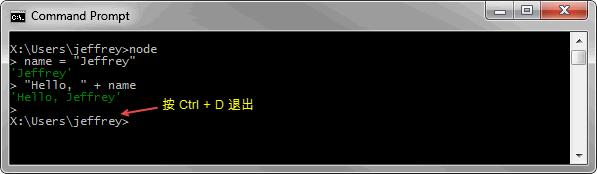
安裝好,打開命令列視窗輸入 node 就可開始體驗:

【npm】
npm 是 node.js 用來下載及安裝套件的工具,使用方法很簡單,但如果不會用便寸步難行,主要有以下幾種使用方法
- npm install <package name> -g
安裝套件的執行檔部分(全域套件) - npm install <package name>
先 cd /project_folder,再執行 npm install <package name> 將套件安裝到專案目錄 - npm uninstall <package name> -g
npm uninstall <package name>
移除全域套件以及專案套件(記得先切目錄) - npm ls -g
列出已安裝的全域套件(npm ls -gl 包含詳細資訊) - npm ls
列出專案已安裝的套件(npm ls -l 包含詳細資訊) - npm update -g
npm update
更新全域套件或專案套件 - package.json
將要安裝套件清單寫成 package.json,可使用 npm install –l 批次安裝 - npm install <package name> --save
npm install <package name> --save-dev
npm install <package name> --save-optional
安裝時一併將套件資訊寫入 package.json。--save 用於部署到上線環境必須的套件、--save-dev 則限定於開發環境(例如:單元測試、JS 打包壓縮…)
【bower】
bower 由 Twitter 團隊研發,能自動下載安裝 CSS 及 JavaScript 套件,並可自動處理相依性,角色與 NuGet 相當。延伸閱讀
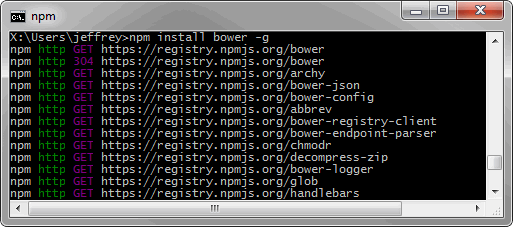
安裝:npm install bower -g

【Grunt】
Grunt 是一個 Task Runner,常用來執行 JS/CSS 打包壓縮、SASS/LESS/CoffeeScript 編譯、單元測試… 等工作,常被拿來當成前端開發自動化的引擎。
安裝:npm -g install grunt-cli
【Gulp】
用來簡化 Grunt 設定,透過 gulpfile.js 按排作業流程:task, run, watch, src, dest
npm -g install gulp
npm install --save-dev gulp (安裝到專案目錄,限定開發才用到)
npm install gulp-compass --save-dev (gulp-compass 是常用 Gulp 外掛,內含大量 Mixin 定義)
一種常見應用是讓 Gulp 透過 watch 監看目錄,一旦檔案發生異動,就立即啟動編譯、打包等動作,實現連續整合的目標。
參考:Gulp.js:比 Grunt 更简单的自动化的项目构建利器
補充一下,透過 package.json 裡的 scripts 設定,npm 也可用來編譯,因此我們有三種編譯專案的選擇:Grunt, Gulp 以及 npm,這也是 Scott 文章標題的由來。這裡有一篇文章提供三者的比較分析。
同場加映
還有一些你可能會聽到的工具、套件,在此一併列出:
- Yeoman
程式產生器,可以快速產生 Angular、Backbone、Ember 所需的專案類別程式,以及單位測試程式。 - Karma
單元測試執行工具,常被用於 Angular 單元測試 - Jasmine
遵循 BDD 精神的 JavaScript 測試語言
以上工具如想進一步了解,保哥剛好有篇相關文章,推薦參考:如何在 Windows 平台安裝與使用 Yeoman 1.0 相關工具
最後,來一支再見全壘打!
如果你意猶未盡,擔心上述只談了部分,可能遺漏掉某些好用的前端工具,保哥還有一份海陸雙霸全餐 - 各式 Web 前端開發工具整理! 請慢用。(嗝~)
Comments
# by DAVE
看完後, 呃,我該回到 VS 環境來嗎? XDDDD