【茶包射手日記】長不高的IFrame
| | | 3 | |
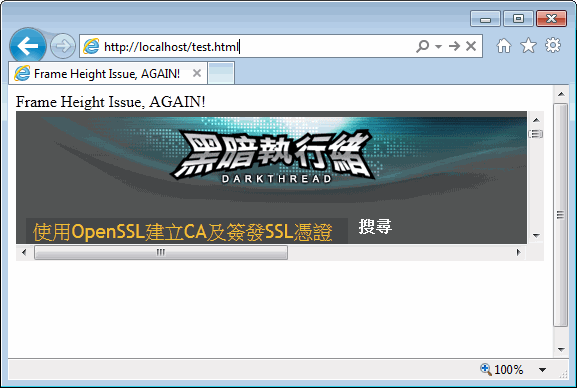
接獲報案,又出現IFrame無法佔滿網頁的問題:

原本以為是小菜一碟,這是五年前就知道的超級老哏,只需加上html,body { height: 100% }立刻藥到病除,檢視原始碼後卻讓我大吃一驚跌坐在地,網頁早就加上height: 100%,莫非茶包又變種了?
<!DOCTYPE html>
<html>
<head>
<title>Frame Height Issue, AGAIN!</title>
<style>
html,body { height: 100%; } </style>
</head>
<body>
<form>
<div>Frame Height Issue, AGAIN!</div>
<IFRAME frameborder="0" width="100%" height="90%"
src="http://blog.darkthread.net"></IFRAME>
</form>
</body>
</html>
實際個案的網頁比範例複雜很多,而且是ASP.NET內嵌ReportViewer的情境。將ASP.NET網頁存成HTML,用消去法一點一點移去網頁元素,終於在移掉<form>時,<iframe>瞬間由黃子佼變姚明。這才恍然大悟,一直以為<form>是個虛元素不需考量高度,但由測試結果來看卻不然,為<form>也加上style="height: 100%",問題便排除了!
進一步測試,這個問題只出現在IE跟Firefox,Chrome跟Safari不會發生。
【結論】當<iframe>被內嵌於<from>,在IE及Firefox會出現無法佔滿網頁高度的問題,需在<form>加上height: 100% CSS設定。
Comments
# by 毛豆
由 CSS 的眼光來看,子容器的 100% 最大只能和父容器相同。 由於父容器的高度非由設計師指定,所以瀏覽器自行實作。此時子容器就被受限制
# by Wilson
請問Master Page 下要怎麼弄?
# by Jeffrey
to Wilson, 即便套用MasterPage,呈現到前端時仍不外乎HTML跟CSS,先由網頁找出高度受限的來源,再找出其屬於MaterPage或是內容網頁,HTML或Style的修改原理相同。