HTML Comment問題
| | | 3 | |
無意發現某段被註解掉的HTML原始碼卻會在Firefox上被顯露出來,幾經測試,發現在註解內容中只要前後有出現--及>,Firefox就會將其視為註解結束。
為了突顯問題,我寫成以下的測試案例。直覺上,大部分的人應會認定<!--與-->裡包含的綠字內容全部屬於註解:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<!--**程式語法範例**1. i--;2. if (a > b) { x = 3; }我很乖,我有遵守SGML規範!--></body>
</html>
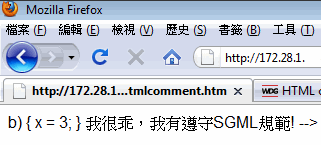
實地以不同瀏覽器測試,IE, Safari, Opera, Chrome如同預期,顯示空白網頁。但Firefox檢視時卻會跑出文字來:

這回,終於不是IE,Firefox當了不合群的黑羊! 但,Firefox錯了嗎? Firefox錯了嗎? Firefox錯了嗎?
我查到一段關於HTML Comment規格的討論。看起來,反而因為Firefox一板一眼地落實HTML規範,才會顯示出文字;其他的瀏覽器順應網頁設計者(或者應說是瀏覽器RD人員)的直覺,提供了較符合一般人預期的解讀結果。進一步,若把DOCTYPE宣告移除,Firefox便會同流合污敬業樂群地跟大家一樣顯示空白網頁,算是證明Firefox只是在精準地貫徹HTML規範。
我個人偏好限定"-->"才算結束的註解語法規則,如此在撰寫註解內容時,較不易踩到地雷,不必額外遵守>必須要改成>的要求。但HTML規格既已定義,在未修改前,惡法亦法,Firefox是無辜的,在設計網頁時,記得把HTML註解裡的>改寫成>,應該就萬無一失了。
Comments
# by 哇沙米
非常值得參考的測試,感謝您的經驗分享!
# by Johnny
SGML 對 HTTP Comment 的規定格式好像有點不容易理解。既然已定義 <! 到 > 中間是 Comment Declaration, 那麼實在不知道還要另外定義 -- 到 -- 代表 Comment 是什麼意思。莫非在 Comment Declaration 裡面出現多個 Comments 有什麼特殊的意義? 不過, 如果回想起來, 我確實記得有些網站的 Comments 中有多行是以 -- 開頭和結尾的... 也許不只是巧合而已。
# by 小馬
很有趣的經驗分享