筆記-網頁內嵌Google地圖與地理位置模擬
| | | 1 | |
終於有機會開始玩HTML5中行動裝置GPS整合應用。
我的第一步是希望能在網頁整合Google地圖,即便實際需求不一定需要顯示地圖,但在開發測試階段,要求開發人員直接由25.1234, 121.5678之類數字判斷結果是否正確未免太不人道,因此用地圖方式呈現特定經緯度資料是絕對必要的。第一個練習題就來試試在網頁中顯示特定經緯度的地圖吧!
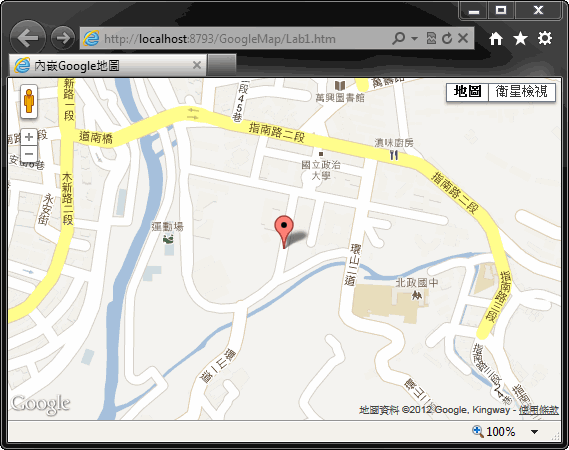
Google地圖Javascript API已經發展到了V3,整合應用起來相當方便省事,而官方的說明文件寫得頗為詳細(甚至有中文),要上手一點也不困難。以下便是我寫的超簡單的入門範例,試著在網頁顯示以政大校園八角亭為中心的地圖。(八角亭是我每次貓空LSD的起點,經緯度數據在心跳錶中唾手可得)
<!DOCTYPE html>
<html>
<head runat="server">
<title>內嵌Google地圖</title>
<script src='http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.js'></script>
<script src="https://maps.google.com/maps/api/js?sensor=false"></script> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style>
body,input { font-size: 9pt; } html { height: 100% } body { height: 100%; margin: 0px; padding: 0px } #map_canvas { height: 100% } </style>
<script>
$(function () { //定義經緯度位置: 以政大校園的八角亭為例 var latlng = new google.maps.LatLng(24.985505, 121.57531);
//設定地圖參數 var mapOptions = { zoom: 16, //初始放大倍數 center: latlng, //中心點所在位置 mapTypeId: google.maps.MapTypeId.ROADMAP //正常2D道路模式 };
//在指定DOM元素中嵌入地圖 var map = new google.maps.Map(
document.getElementById("map_canvas"), mapOptions); //加入標示點(Marker) var marker = new google.maps.Marker({
position: latlng, //經緯度 title: "八角亭", //顯示文字
map: map //指定要放置的地圖對象 });
});
</script>
</head>
<body>
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
程式蠻簡單的,主要修改自Google教學課程的範例,而該教學也已有詳細的解釋,此處不再贅述,結果如下:

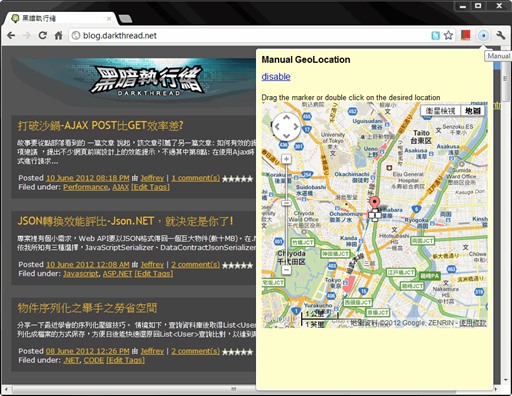
解決顯示地圖後,還有另一件要事 -- 要能輕易模擬行動裝置在不同地理位置檢視網頁的情境,總不能為了測個網頁坐高鐵搭飛機南北奔波吧? 目前IE、Chrome、Firefox瀏覽器都支援地理資訊功能,也有模擬地理位置資訊的方法(難易不同)。評估比較後,Firefox的Geolocator外掛可以設定儲存多組地理位置,理應最方便好用,可惜我在新版Firefox中一直無法成功儲存設定;退而求其次,Chrome的Manual Geolocation外掛也還算簡便可用。如下圖,安裝後工具列會多了一個雷達範圍圈圖示,點下可開啟Google Map介面指定要模擬的位置:

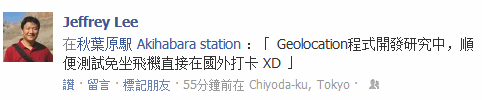
就醬,我成功地"飛到東京秋葉原"用Facebook打卡!

如此,就能模擬使用者在不同地理位置檢視網頁的結果了。
Comments
# by 小蔡
要怎麼到外國打卡呢? 我有裝Chrome的Manual Geolocation外掛 用Chrome開google map也抓的到 實測用Chrome開fb想打卡卻還是我實際的位置 而不是國外