【答客問】用CSS實現上下欄排版切換
| | | 4 | |
網友小黑提問:
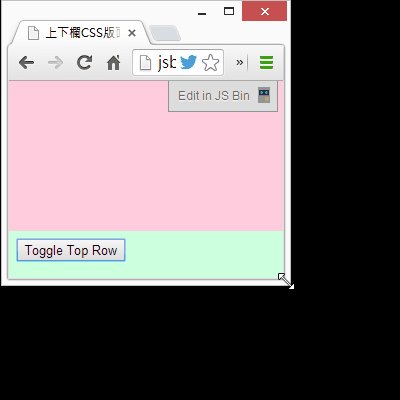
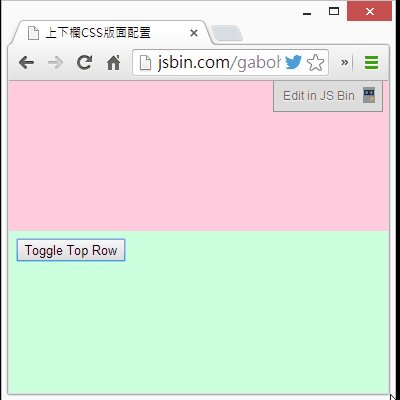
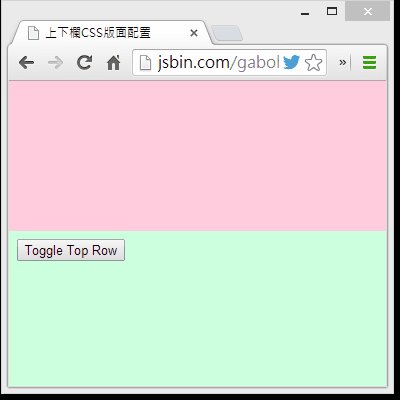
網頁配置分為上下兩欄,上欄高度固定,下欄佔滿剩餘空間。當上欄隱藏時下欄佔滿全部版面,上欄顯示時恢復原有版面配置,應如何實作?
一時技癢,順便也想測驗自己的CSS技巧,拿來當家庭作業暖暖手指。
在頁面放入兩個<div>當成上下欄容器,上欄<div class="top">指定height固定高。要讓下欄<div class="bottom">佔滿剩餘空間,可用position: absolute配合left:0; right: 0; bottom: 0;讓<div>向左、右、下方延伸佔滿空間,但記得top值需等於上欄高度保留空間。
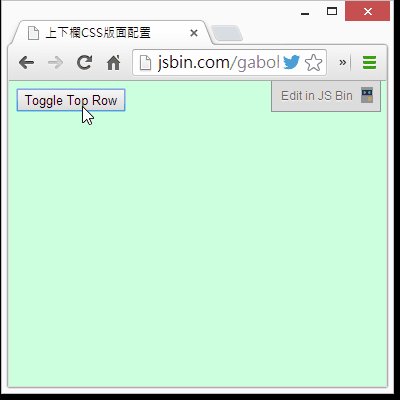
接下來是切換上欄顯示功能。若純以jQuery實作,可用$(".top").hide(); $(".bottom").css("top", 0);隱藏,用$(".top").show(); $(".bottom").css("top", "200px");恢復顯示,也不難寫。但是仿效上回用CSS切換語系按鈕圖鈕的技巧,寫起來又更簡潔一些。透過切換<body> class="hide-top",配合
.hide-top .top { display: none; }
.hide-top .bottom { top: 0px; }
指定.top及.bottom於隱藏狀態的另一組設定,再用一行$("body").toggle("hide-top")就搞定囉!
程式範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>上下欄CSS版面配置</title>
<style>
body { margin: 0px; } .top { background-color: #ffccdd; height: 200px;
}
.bottom { background-color: #ccffdd; padding: 6px;
position: absolute; left: 0px; right: 0px;bottom: 0px;
top: 200px;
}
.hide-top .top { display: none; } .hide-top .bottom { top: 0px; } </style>
</head>
<body>
<div class='top'></div>
<div class='bottom'>
<input type="button" id='btn' value="Toggle Top Row" />
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.js "></script>
<script>
$("#btn").click(function() {
$("body").toggleClass("hide-top");
});
</script>
</body>
</html>

Comments
# by fredli
再請問一下, 若要做上中下三個區塊 上下高度固定, 中間填滿剩餘空間, 該如何做呢?
# by Jeffrey
to fredli, 關鍵在於下欄設absolute, left, right, bottom及height,中欄指定absolute, top, left, right, bottom,範例 http://jsbin.com/gaboh/2
# by fredli
感謝黑大的回覆 但是我測試了一下, 當中間區塊因為內容而拉長的時候, 下面區塊會有些問題說.... 範例 http://jsbin.com/cezuqina/1/
# by Jeffrey
to fredli, http://jsbin.com/cezuqina/2 .middle加上overflow: auto產生捲軸是一種解法。