【CSS新手筆記】左欄固定,右欄佔滿剩餘空間
| | | 3 | |
寫了好幾年網頁,卻一直是CSS新手,最近一年才比較認真研究個中奧妙,也慢慢解開一些原本搞不定的小眉角,說穿了不複雜,但相信我肯定不是地球最後一個發現的網頁攻城獅,故筆記分享,如高手發現有誤或另有妙法,請不吝指正。
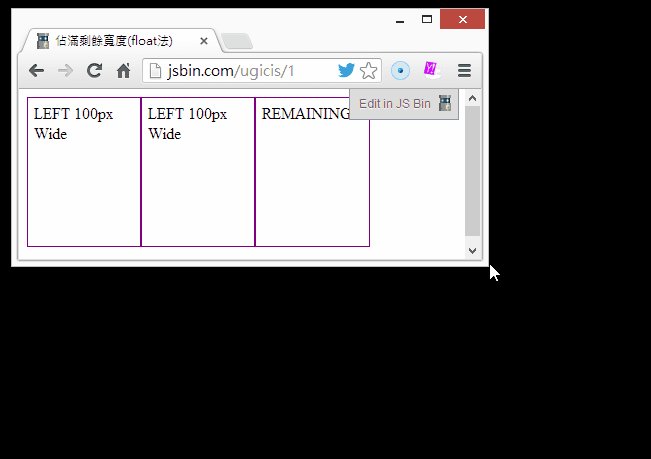
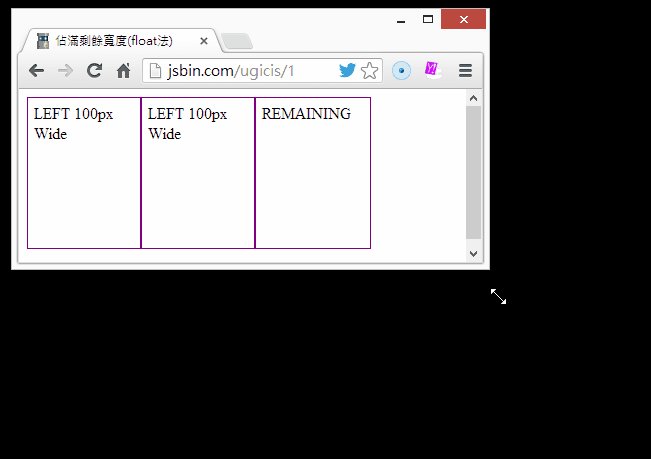
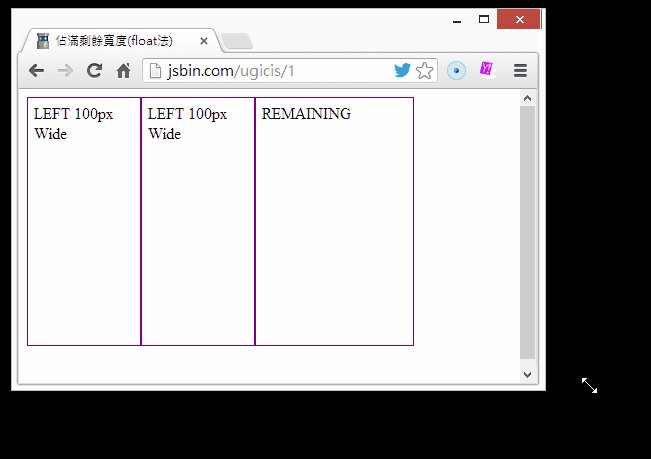
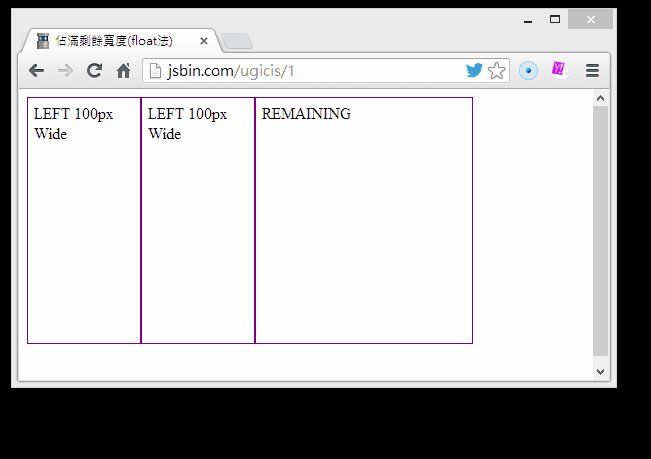
有個常遇到的需求,我卻從沒弄懂過: 分成多個直欄,左方直欄寬度固定,最右欄佔滿剩餘寬度。直到後來學會了利用float排列,才慢慢找到解法:

以上解法是將左側的兩個<div>設成float: left,使其向左貼齊排列,而最後一個<div>要使用overflow: hidden的密技,讓它變成一個BFC(Block Formatting Context),BFC會自成一個區塊,不允許其中的浮動元素跨出去,也不准相臨的浮動元素跨進來,於是最後一個div變成一般區塊,吃下前兩個float div以外的空間。(延伸閱讀: Expand div to take remaining width、The magic of “overflow: hidden” )
完整程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>佔滿剩餘寬度(float法)</title>
<style>
html,body { height: 100%; } .container
{ height: 80%;
width: 80%;
padding: 0px;
}
.container>div { background-color: white;
border: 1px solid purple;
padding: 6px;
height: 100%;
}
.col-left { float: left;
width: 100px;
}
.col-remaining { /* 利用overflow: hidden使其成為BFC */
overflow: hidden;
}
</style>
</head>
<body>
<div class='container'>
<div class='col-left'>
LEFT 100px Wide
</div>
<div class='col-left'>
LEFT 100px Wide
</div>
<div class='col-remaining'>
REMAINING
</div>
</div>
</body>
</html>
除了利用float,還有第二種做法,是利用position: absolute,後兩個div算好前面元素佔用的空間,調整left值使其接在後面顯示,只是這種做法需要預先掌握左側元素的寬度(記得要加上margin、padding),運用起來不若float法便利,但也是種解決方案。完整範例如下: 線上展示
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>佔滿剩餘寬度(absolute法)</title>
<style>
html,body { height: 100%; } .container
{ position: absolute;
height: 80%;
width: 80%;
padding: 0px;
}
.container>div { /* 絕對定位,指定top/bottom為0可使其佔滿容器高度 */
position: absolute;
top: 0px; bottom: 0px;
background-color: white;
border: 1px solid purple;
padding: 6px;
}
.col-one,.col-two { width: 100px;
}
.col-two { left: 112px; /* 寬度100還需加上左右padding 6*2 */
}
.col-remaining { left: 224px;
/* 指定right使其向右擴展到容器右側 */
right: 0px;
}
</style>
</head>
<body>
<div class='container'>
<div class='col-one'>
LEFT 100px Wide
</div>
<div class='col-two'>
LEFT 100px Wide
</div>
<div class='col-remaining'>
REMAINING
</div>
</div>
</body>
</html>
Comments
# by 小黑
請問版主,不知可否左右都固定(ex:100px),而只長大中間欄位?
# by Jeffrey
to 小黑,可參考這篇討論(http://stackoverflow.com/questions/16932913/css-span-in-left-with-fixed-width-span-in-right-with-fixed-width-the-center)
# by 小黑
請問黑大, 我想實現上欄固定下欄佔滿剩餘空間,當上欄被隱藏時下欄就會佔滿版面,當上欄恢復顯示時,則回覆原本版面配置?可有辦法可解?